- Bài số: 5
- Năm thực hiện: 2018
- Video hướng dẫn: Có
- Thuộc dự án: Hướng dẫn sử dụng WordPress cho người mới
Trong bài viết về cách soạn thảo trong WordPress, mình có nói khá chi tiết thao tác up ảnh & SEO. Tuy nhiên nó chỉ dừng ở mức độ cơ bản mà thôi.
Bài này mình hướng đến cách thức xử lý ảnh toàn diện hơn và một nhu cầu mới rất quan trọng là nén ảnh.
1. Chèn ảnh vào WordPress
Có 3 cách để bạn chèn ảnh vào bài viết:
- Up ảnh trực tiếp lên host
- Lấy ảnh có sẵn trong thư viện các ảnh đã up của bạn
- Lấy ảnh từ một nguồn bên ngoài
a, Up ảnh lên
Để up ảnh lên, bạn nhấn vào biểu tượng Add Media / Thêm Media như bên dưới:
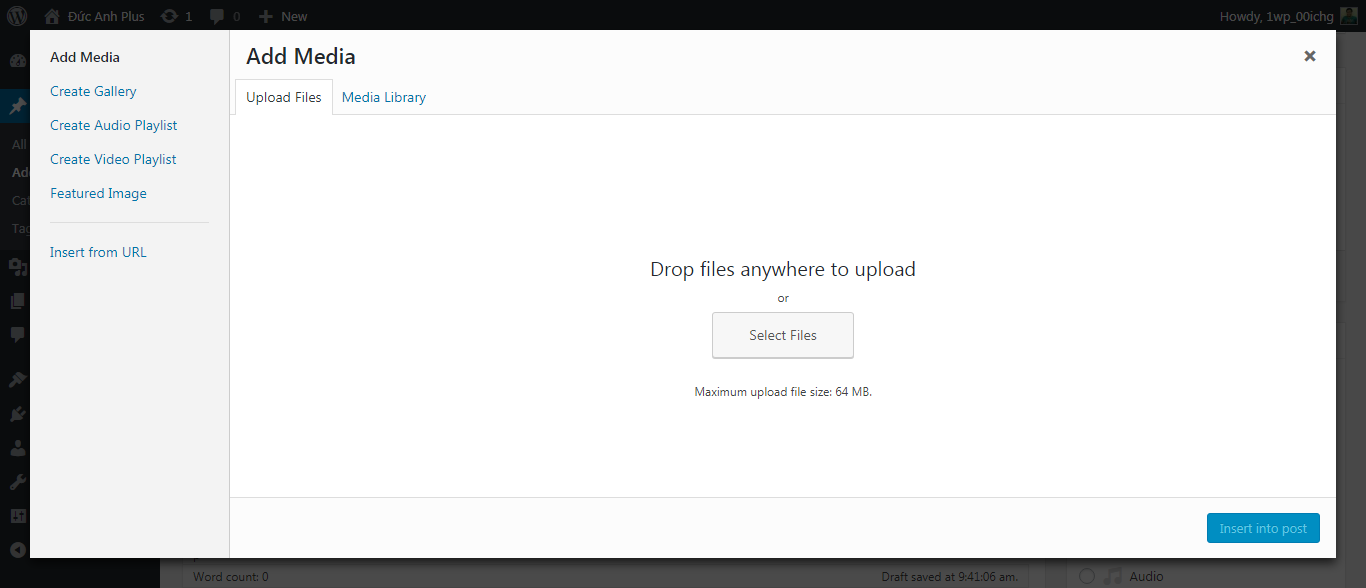
Một cửa sổ như thế này bật ra:

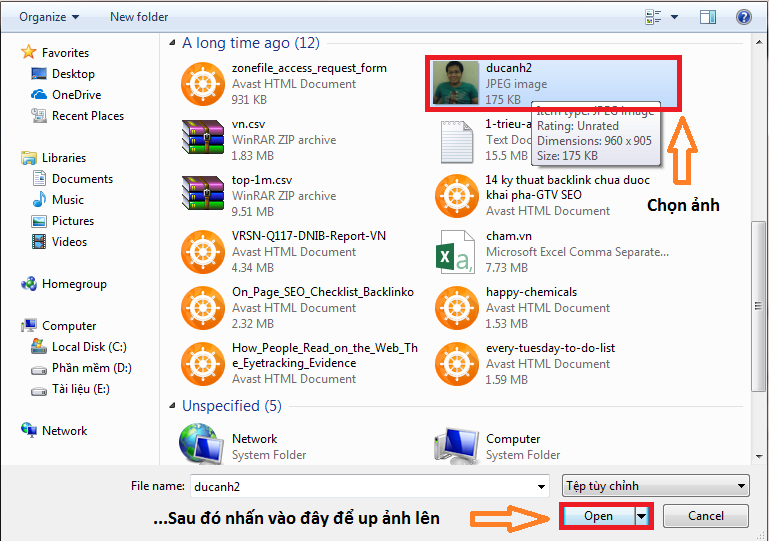
Bạn nhấn Select Files rồi chọn ảnh trên máy tính của bạn:
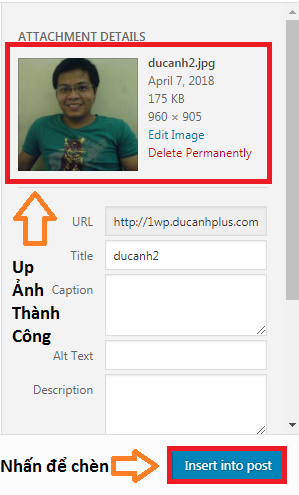
Nếu up ảnh thành công, bạn sẽ thấy một cửa số hiện lên như sau:
Bạn click vào Insert into post, là ảnh sẽ chèn vào vị trí mà con trỏ chuột trước đó ở trong bài viết.
b, Chèn ảnh có sẵn trong thư viện ảnh đã up của bạn
Ảnh khi đã up sẽ chiếm dung lượng lưu trữ nhất định trên hosting, và mặc dù các công ty hosting quảng cáo rằng host của họ không có giới hạn (ý là up thoải mái) nhưng trên thực tế bao giờ cũng có giới hạn nào đó.
Điều đó nghĩa là bạn nên coi không gian lưu trữ của hosting là một dạng tài nguyên cần chú ý tiết kiệm (giống như không gian trong nhà không thể chứa vô số đồ đạc được).
Nếu một bài viết nào đấy có thể sử dụng cùng ảnh mà bạn đã up trước đây thì bạn không nên up ảnh mới, mà chỉ cần tìm ảnh cũ đã up để chèn vào bài viết mới.
Thao tác như sau:
Đầu tiên bạn cũng nhấn vào Add Media, cửa sổ bật ra và bạn nhấn vào tab Media Library để vào kho lưu trữ các ảnh đã up, nó giống như thế này:
Bạn có thể dễ dàng chọn ảnh muốn chèn bằng cách click vào ảnh nào mà bạn muốn. Tuy nhiên khi số lượng ảnh nhiều lên, việc tìm ảnh cũ có thể không dễ dàng thông qua tìm bằng mắt. Khi đó bạn nên sử dụng chức năng tìm kiếm bên tay phải ở chỗ Search media items, bạn cũng có tùy chọn lọc ảnh qua ngày tháng up ảnh ở All dates.
Sau khi chọn đúng ảnh mà mình muốn, bạn cũng nhấn Insert into Post để chèn ảnh vào bài viết.
c, Chèn ảnh từ một nguồn bên ngoài
Để sử dụng tính năng này thì trình soạn thảo văn bản của bạn nên cài đặt thêm plugin có tên TinyMCE Advanced, đây cũng là plugin rất nhiều người đang dùng để hỗ trợ việc biên tập nội dung. Bài viết về cách biên tập nội dung trên WordPress mà mình nói ở phần đầu cũng sử dụng plugin này để minh họa các chức năng.
Sau khi cài xong bạn vào khu vực settings của nó để lôi tính năng chèn ảnh vào trình soạn thảo, rồi nhấn save changes:
Trình soạn thảo sẽ hiển thị biểu tượng bạn mới thêm.
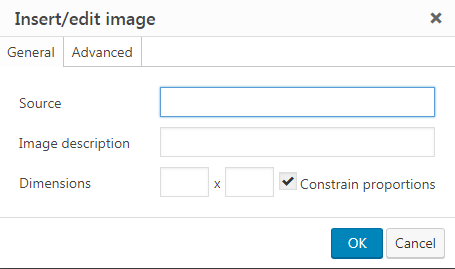
Để chèn ảnh bạn chỉ cần click vào nó, cửa sổ sau sẽ bật ra:
Khu vực Source chính là nơi bạn copy và paste link ảnh từ nguồn bên ngoài vào.
Ví dụ mình up ảnh của Messi, sao chép đường dẫn của wikimedia.org (tác giả bức ảnh: Darz Mol):
Kết quả:

Có 2 lưu ý nhỏ về tính năng này:
- Vì chèn ảnh từ nguồn bên ngoài theo kiểu này ảnh hưởng đến SEO cho nên bần cùng bất đắc dĩ bạn mới nên làm, cách hay hơn là copy về và dẫn nguồn.
- Cách chèn ảnh này không chỉ áp dụng với link ảnh bên ngoài, bạn hoàn toàn làm được với ảnh của chính mình up lên, sẽ rất hữu dụng trong trường hợp bạn chỉ nhớ ảnh cũ mình muốn dùng lại đang ở trong bài viết nào (chứ không nhớ tên ảnh, khi ấy tìm ảnh trong thư viện sẽ rất khó khăn). Lúc này chỉ còn giải pháp là vào bài viết cũ, copy link ảnh và paste nó vào bài viết mới.
Với những ai chưa biết cách copy link ảnh, ở trình duyệt Chrome, bạn chuột phải vào bức ảnh, rồi nhấn “Sao chép địa chỉ hình ảnh”:
d. Video cách chèn ảnh
2. SEO ảnh
Tối ưu hóa hình ảnh cho SEO thuộc về SEO onpage. Thông thường mọi người hay chú tâm vào SEO văn bản, với từ khóa, tiêu đề, liên kết nội bộ mà sao nhãng ảnh. Điều này bạn nên tránh, và cần tập thói quen SEO ảnh ngay từ khi mới bắt đầu học WordPress.
Lý do là vì SEO ảnh không khó nên bỏ qua thì rất phí, nhưng thành thạo, khéo léo món này cũng không dễ đâu nên mình cần tập sớm.
OK, chúng ta bắt đầu vào thực hành thôi.
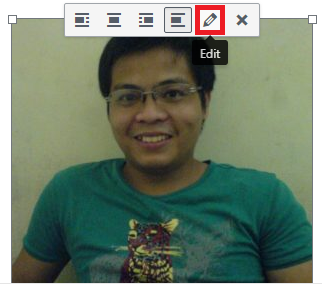
Để bắt đầu sửa SEO trên ảnh bất kỳ, bạn click vào ảnh đó trong trình soạn thảo của WordPress và nhấn Edit:
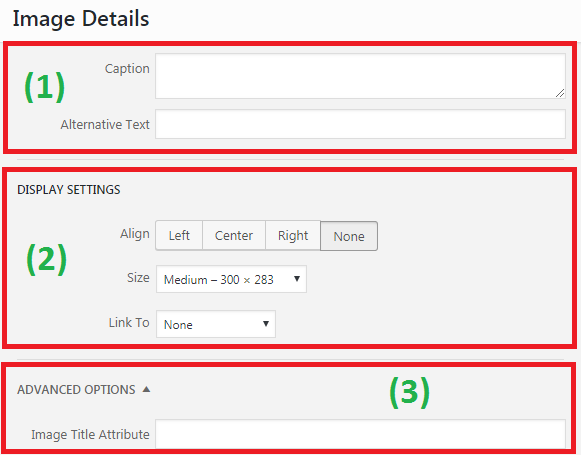
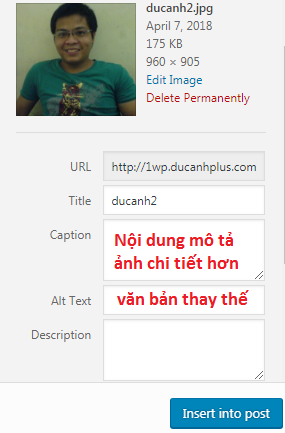
Một cửa sổ như thế này sẽ bật ra:
Trong đó phần SEO ảnh chủ yếu tập trung ở ô chữ nhật số (1), [cái số (2) & (3) sẽ được trình bày ở phần 3 Trình bày, hiển thị ảnh]:
- Alternative Text: là văn bản thay thế, và hiện tại chiếm vị trí quan trọng nhất trong SEO ảnh. Các máy tìm kiếm như Google căn cứ vào đây để hiểu bức ảnh mô tả điều gì. Alternative Text nên là nội dung mô tả sát gần và ngắn gọn về bức hình. Thí dụ trên là ảnh của mình, Alternative Text có thể là tên riêng của mình: Nguyễn Đức Anh. Lưu ý nhỏ là Alternative Text KHÔNG hiển thị ra bên ngoài cho người đọc thấy, đây là điều khác hẳn với Caption.
- Caption: là văn bản mô tả ảnh cụ thể hơn, nằm sát cạnh bức ảnh, nó thường dài và chi tiết hơn Alternative Text. Nội dung của Caption sẽ hiện ra bên ngoài cho người đọc thấy. Nó giúp người đọc hiểu rõ hơn về bức hình trong trường hợp nội dung xung quanh chưa đủ giải thích, hoặc bạn đơn giản muốn người đọc hiểu rõ bức ảnh hơn. Ảnh nào cũng cần Alternative Text còn Caption có thể có, có thể không. Caption cho ảnh của mình có thể là: Đây là bức ảnh mình chụp cách đây hơn 5 năm rồi, hồi đó hẵn còn đang học Cao Đẳng.
Kết quả của Caption sẽ như thế này:
Một chút nâng cao cho bạn nào muốn biết, muốn thấy nội dung Alternative Text, bạn phải vào mã nguồn của ảnh, đó chính là phần mình bôi đậm phía dưới:
<a href=”https://kiencang.net/wp-content/uploads/2018/04/ducanh2.jpg”><img class=”wp-image-8518 size-medium” src=”https://kiencang.net/wp-content/uploads/2018/04/ducanh2-300×283.jpg” alt=”Nguyễn Đức Anh” width=”300″ height=”283″ /></a>
Một điều lưu ý nữa là thường ta sẽ SEO ảnh ngay trong lúc up ảnh chứ không phải xong xuôi rồi mới đi sửa, ở trên chỉ dùng khi mà chúng ta chưa biết, và đi sửa ảnh ở những bài viết cũ.
Thao tác chuẩn chỉnh đầu tiên cần làm của SEO ảnh lại không phải là Alternative Text hay Caption mà là tên file ảnh. Bạn thường thấy các file ảnh trong máy ảnh số hoặc điện thoại di động trông giống như thế này: SS_2546.JPG
Đó là tên ảnh tự động, và nó không tốt cho SEO, bạn cần sửa lại nó sao cho có tính mô tả, ví dụ nếu nó là ảnh chụp như trên của tôi, tên ảnh có thể là nguyen-duc-anh.JPG hoặc duc_anh.JPG hoặc ducanh.JPG
Sau đó khi up ảnh lên thì bạn điền luôn các thông tin cho mục đích SEO:
Video cách SEO ảnh
3. Trình bày, hiển thị ảnh
Ô chữ nhật số (2) / Display Settings là các thiết lập dành cho việc hiển thị chứ không liên quan nhiều đến SEO, trong đó:
Align là căn lề, Left (trái), Center (ở giữa), Right (phải), None (không làm gì, để như mặc định). Ví dụ:
Đây là None:

Center:
Right:
Có một lưu ý là Right sẽ làm ảnh dạt sang phải nhưng khiến văn bản tràn sang bên trái như thế này (trên màn hình lớn).
Left:
Tương tự, cần lưu ý là Left sẽ làm ảnh dạt sang trái nhưng khiến văn bản tràn sang bên phải như thế này (trên màn hình lớn).
Size là chọn kích cỡ bức ảnh.
Ảnh khi bạn up lên WordPress sẽ được chia làm nhiều kích cỡ khác nhau dành cho việc hiển thị trên nhiều loại màn hình to nhỏ. Thông thường WordPress tự động đưa ảnh về kích cỡ Medium (trung bình), bạn có thể điều chỉnh lại về kích cỡ khác nếu muốn. Thí dụ như Full Size (đầy đủ kích cỡ) hay Custom Size (tùy chỉnh kích cỡ theo ý riêng, chỉ lưu ý là không nên tùy chỉnh ảnh lớn hơn kích cỡ tự nhiên của nó, điều này có thể làm ảnh bị vỡ, mờ).
Link To là liên kết bức ảnh đến đường link nào đó mà bạn muốn.
Mình sẽ giải thích kỹ hơn bên dưới.
Link to có 4 tùy chọn là None (đây là chọn lựa mặc định, nghĩa là không liên kết đến bất cứ cái gì), ví dụ khi cho con trỏ chuột vào hình dưới đây bạn sẽ không thấy bất cứ điều gì:

Media File nghĩa là liên kết đến đường link của chính file ảnh đó, khi bạn click vào sẽ được dẫn đến chính ảnh đó, ví dụ (hãy thử di chuột và click vào ảnh):

Attachment Page nghĩa là liên kết đến trang nội dung đính kèm, ví dụ:

Custom URL nghĩa là liên kết đến URL tùy chỉnh mà bạn muốn, ví dụ bạn thử click vào ảnh bên dưới, nó sẽ chuyển sang một bài viết khác:

Ô chữ nhật số (3) cuối cùng là những tùy chọn nâng cao mà bạn không cần quan tâm vội vào lúc này. Chỉ có một cái đáng chú ý là: Open link in a new tab
Khi bạn tick chọn cái này nghĩa là đường liên kết khi được click vào sẽ mở ở tab mới. Ví dụ: Chính là bức ảnh ngay bên trên, khi bạn click vào nó sẽ mở ra tab mới (bài cũ vẫn còn ở tab cũ).
Video cách hiển thị ảnh
4. Sửa ảnh
Bình thường nếu bức hình chưa thật ưng ý thì bạn nên chỉnh sửa nó thật cẩn thận ở máy tính rồi mới up lên WordPress. Nhưng nếu bạn lỡ up lên rồi thì WordPress có cung cấp một số lựa chọn sửa sang nhất định (dù không mạnh lắm).
Để làm điều đó bạn làm như sau.
Bước 1: Click vào bức hình chọn Edit
Bước 2: Lựa chọn sửa ảnh
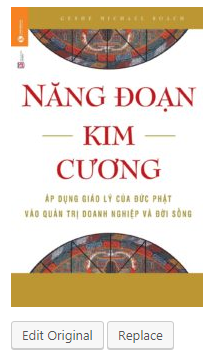
Một cửa sổ bật ra và bạn nhìn sang bên tay phải để thấy tùy chọn của mình:
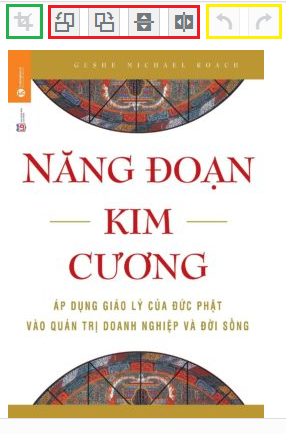
Bạn nhấn vào Edit Original để bắt đầu chỉnh sửa ảnh. Một cửa sổ như sau bật ra (các ô có màu mình thêm vào để dễ phân biệt):
Trong đó các lựa chọn trong ô đánh dấu màu đỏ rất dễ hiểu, bạn cứ thử là biết liền, bao gồm xoay và lật.
Để thấy hiệu quả của tính năng này mình sẽ lấy một bức hình khác vì ảnh của cuốn sách trên khi lộn sẽ không có gì thú vị.
Ví dụ đây là ảnh gốc:
Đảo bên sẽ cho ra kết quả thế này:
Còn đây là ảnh lộn ngược:
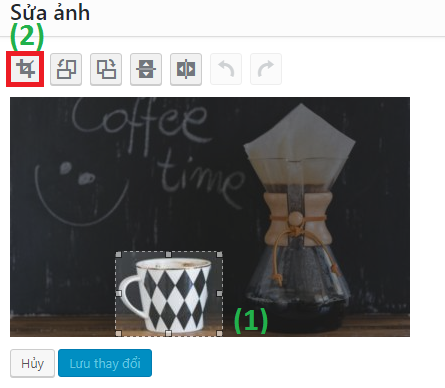
Ô vuông mình đánh dấu màu xanh là tính năng crop (cắt chọn lấy một phần của bức ảnh). Bạn đơn giản là (1) quét vùng ảnh muốn lấy bằng con trỏ chuột, sau đó (2) nhấn vào nút này:
Kết quả:
Ô đánh dấu màu vàng chính là tính năng back (quay ngược trở lại), nếu bạn lỡ sửa nhầm có thể ấn vào mũi tên bên trái để bức ảnh quay trở lại như ban đầu.
Chỉnh sửa ưng ý thì bạn nhấn Save là chọn lựa của bạn sẽ được áp dụng ngay lập tức, ảnh sửa mới sẽ hiện ra bên ngoài trang web.
Có 2 lưu ý nhỏ:
- Ảnh được sửa nhưng ảnh gốc vẫn còn, điều này giúp bạn lấy lại ảnh gốc khi cần thiết (ví dụ nhỡ tay sửa sai). Tuy nhiên nếu chắc chắn không dùng đến ảnh gốc nữa, bạn có thể xóa nó đi để tiết kiệm hosting.
- Ảnh sửa đi sửa lại (nhấn save nhiều lần) có thể không hiện ra ngay như ý muốn, điều đó không phải vì ảnh không được sửa, mà vì trình duyệt lưu ảnh sửa lần đầu, bạn không cần lo lắng vì người dùng vẫn sẽ nhìn thấy ảnh sửa lần cuối cùng.
Video cách sửa ảnh
5. Xóa ảnh
Xóa ảnh có 2 cách hiểu:
- Xóa ảnh trên bài viết thôi, còn ảnh đã up vẫn lưu trên hosting. Để làm điều này, bạn đơn giản click vào ảnh rồi nhấn phím Delete.
- Xóa vĩnh viễn ảnh khỏi hosting. Điều này sẽ làm cho bất cứ bài viết nào liên kết với bức ảnh đó đều bị mất hình. Nên bạn cần cẩn trọng với thao tác này, chỉ xóa ảnh không thực sự dùng trong bất cứ bài viết nào.
Thường thì thao tác xóa ảnh nên được thực hiện ngay sau khi bạn up bức ảnh không vừa ý. Có thể đó không phải là ảnh bạn muốn up, ảnh sai kích cỡ, ảnh chưa được sửa,…dù bất cứ lý do gì thì việc xóa ngay ảnh không vừa ý giúp bạn tránh xóa nhầm sau này và giúp hosting bớt chật chội.
Thao tác xóa hẳn ảnh trên host như sau:
Bạn click vào Add Media, sau đó chuyển sang tab Media Library, chọn bức ảnh bạn muốn xóa, rồi nhấn Delete Permanently:
WordPress sẽ thông báo với bạn rằng thao tác xóa ảnh này không thể hoàn tác (tức là không thể lấy lại được), và bạn có chắc chắn muốn xóa không, nếu chắc chắn bạn nhấn OK là ảnh sẽ xóa vĩnh viễn.
Video cách xóa ảnh
6. Nén ảnh
Nếu bạn quan tâm đến việc nén ảnh có lẽ bạn đã sử dụng WordPress một thời gian kha khá rồi.
Nén ảnh về bản chất là giảm dung lượng ảnh. Nó có 2 tác dụng chính yếu:
- Giúp trang WordPress của bạn tải nhanh hơn, điều này làm người đọc thoải mái hơn, và có tác dụng SEO nhất định.
- Giúp bạn tiết kiệm dung lượng lưu trữ trên hosting & băng thông, đặc biệt có ý nghĩa nếu trang bạn có nhiều bài viết hoặc/và có nhiều người truy cập.
Nén ảnh có 2 biện pháp chính là:
- Nén ảnh không mất chất lượng: dung lượng ảnh giảm nhưng chất lượng vẫn giữ nguyên.
- Nén ảnh mất chất lượng: dung lượng ảnh giảm nhưng chất lượng ảnh cũng giảm theo.
Dù nén ảnh mất chất lượng giúp bạn giảm được nhiều dung lượng hơn, nhưng mình khuyến khích các bạn sử dụng nén ảnh không mất chất lượng, vì chất lượng vẫn là cái ưu tiên hơn khi nói đến ảnh.
Nén ảnh mất chất lượng nếu có sử dụng cần thận trọng, sao cho chất lượng không giảm đến mức không thể chấp nhận được.
Công cụ nén ảnh có 2 hình thức chính:
- Nén trước, up sau: nghĩa là bạn nén ảnh trước trên máy tính của bạn bằng phần mềm (nén ảnh JPG, nén ảnh PNG), sau đó mới up lên WordPress.
- Up trước, nén sau: nghĩa là bạn up ảnh thông thường lên, sau đó mới nén ảnh bằng plugin. Cách này nhanh gọn hơn dùng phần mềm, và bạn nên dùng nó.
Một số plugin nén ảnh tốt bạn nên dùng thử là:
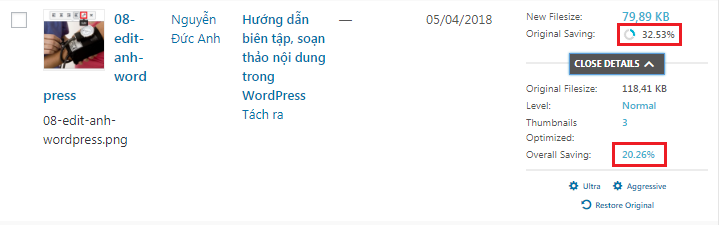
Kết quả nén có thể giảm đáng kể dung lượng file ảnh (điều này còn phụ thuộc vào định dạng ảnh là gì, JPG hay PNG hay GIF, và trước đó đã được nén hay chưa). Ví dụ, đây là một file PNG giảm được hơn 30% so với dung lượng gốc:
Bản thân mình đang dùng Imagify cho blog này.
7. Các kho ảnh miễn phí
Đây là một thói quen mới mà chúng ta nên tập, tìm ảnh minh họa miễn phí để tránh vi phạm bản quyền.
Thật ra nếu chuyên làm nội dung thì thật khó để cả đời chẳng hề vi phạm lần nào, nhưng chúng ta nên hạn chế tối đa việc này.
Trên internet có rất nhiều kho ảnh lớn cho phép tải ảnh về dùng miễn phí cho nhiều mục đích khác nhau, kể cả thương mại, kiếm tiền.
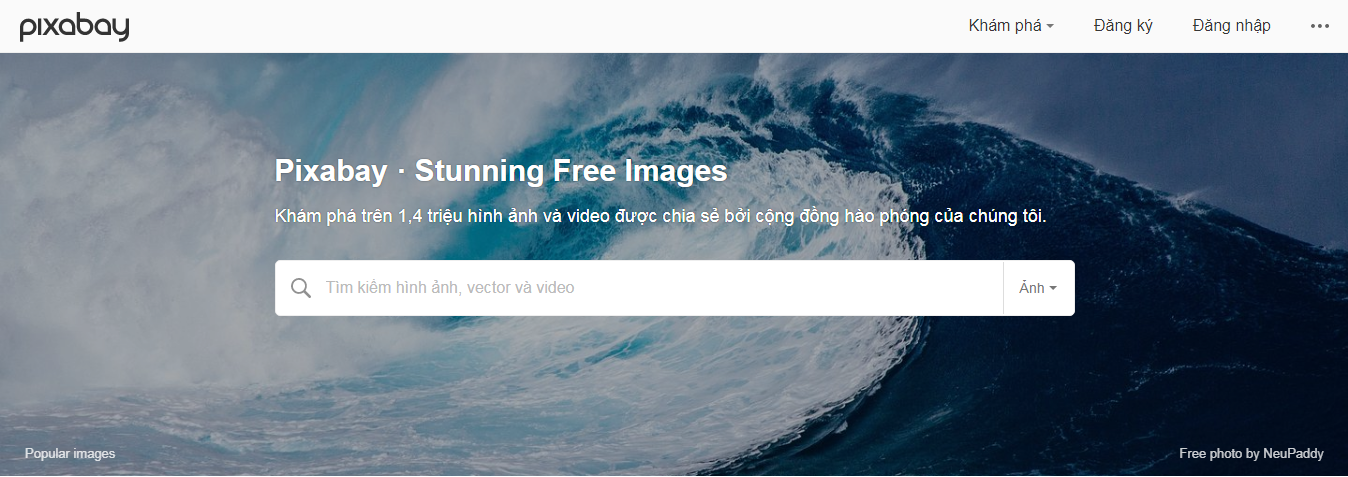
Ảnh minh họa đầu bài này cũng lấy từ kho ảnh như vậy. Nó thuộc về kho ảnh của Pixabay.
Tôi có viết một bài khá chi tiết về chủ đề này, bạn có thể tham khảo ở đây: https://kiencang.net/ban-quyen-hinh-anh/
Nói một chút về Pixabay:
Xin chào & hẹn gặp lại.
Bài tiếp theo: Sự khác nhau giữa Post và Page trong WordPress.




























Comments are closed.