Vài lời của người dịch: font tùy chỉnh- khi sử dụng một cách khéo léo, sẽ giúp tăng tính thẩm mỹ, cá tính của trang, và đó là một yếu…
#1. Thời gian phản hồi của máy chủ là gì? Thời gian phản hồi của máy chủ (server response time) là lượng thời gian cần thiết để máy chủ web…
Vài lời của người dịch: bạn có bao giờ cảm thấy sợ hãi khi định mua một cuốn sách quá dầy không, hoặc khi định xem phim cuối tuần với…
TTFB là cụm từ viết tắt của Time to First Byte là một trong những thứ khó tối ưu hóa nhất trong WordPress. Hướng dẫn này sẽ giúp bạn triển…
Chú thích: vì bài dài & nhiều thông tin kỹ thuật nên tôi chia làm hai phần cho bạn tiện theo dõi & tôi cũng dễ biên tập hơn. So…
Vài lời của người dịch: bài viết này có nhiều thuật ngữ liên quan đến đo đạc hiệu suất, tốc độ website, nhiều cái phải để nguyên gốc tiếng Anh.…
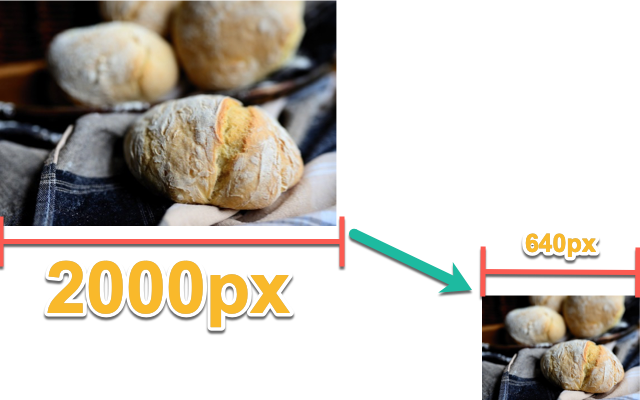
Hiểu nôm na đơn giản- bớt các thuật ngữ, thì chuyện này xảy ra khi ảnh hiển thị trên trình duyệt nhỏ hơn đáng kể kích cỡ ảnh mà bạn…
Khi bạn thiết lập ngân sách cho cá nhân, gia đình hoặc tổ chức kinh doanh, bạn thiết lập một giới hạn chi tiêu và đảm bảo rằng bản thân…
Hiệu suất là một phần quan trọng trong trải nghiệm người dùng (user experience) và nó ảnh hưởng đến các chỉ số kinh doanh (business metrics) của bạn. Chỉ là…
RAIL là mô hình hiệu suất, tốc độ trang lấy người dùng làm trung tâm (user-centric), mô hình này chia nhỏ trải nghiệm người dùng thành các hành động quan…