Úi, tôi có vẻ kém cập nhật khi mới phát hiện ảnh định dạng webp giờ có thể upload trực tiếp từ giao diện quản trị WordPress mà không cần…
Trong bài viết này tôi hướng đến mục tiêu tối đa hóa tốc độ tải ảnh tốt nhất có thể được. Đây là việc không thể không làm khi muốn…
Vì nhiều lý do có thể bạn muốn xóa ảnh webp, đặc biệt là do liên quan đến dung lượng của hosting gốc. Trước đây tôi có chia sẻ cách…
Dù ảnh webp có nhiều lợi thế, thì cách đây vài năm việc tích hợp nó vào trang WordPress không hề dễ dàng hoặc không có nhiều lợi ích. Lý…
Ảnh WebP là định dạng ảnh mới do Google phát triển, có ưu điểm là nhẹ hơn đáng kể so với các định dạng ảnh phổ biến JPG & PNG,…
Các plugin có khả năng nén ảnh chuyên sâu như ShortPixel, LiteSpeed cache, Swift Performance,...có hai tính năng quan trọng mà nhiều người quan tâm đến hiệu suất, tốc độ…
Câu trả lời ngắn gọn của tôi: Còn lâu lắm. WebP vẫn chưa tương thích trên mọi thiết bị. Và nếu bạn sử dụng định dạng ảnh này, bạn có…
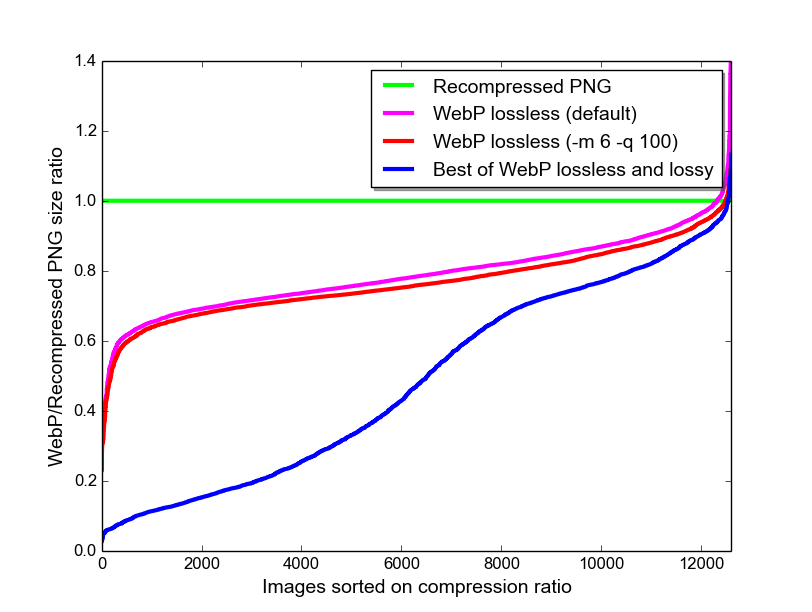
Tóm tắt - Chúng tôi so sánh việc sử dụng tài nguyên của bộ mã hóa/giải mã WebP với PNG trong cả hai chế độ nén không mất dữ liệu…
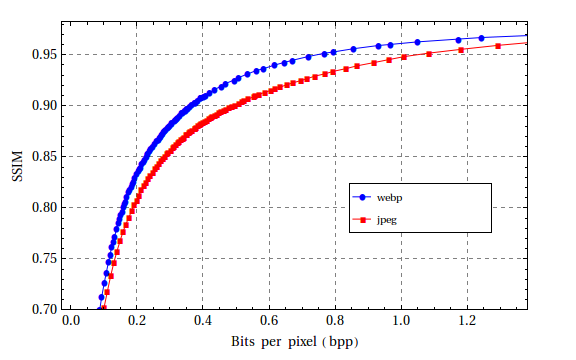
Vài lời của người dịch: đây là bài viết chứng minh tính hiệu quả về mặt dung lượng của ảnh WebP so với JPEG. Cụ thể với một nhóm ảnh…
Sau khi thực hiện thử nghiệm với việc chuyển ảnh định dạng JPG và PNG sang WebP và nhận thấy các ảnh nén không mất dữ liệu khi chuyển sang…