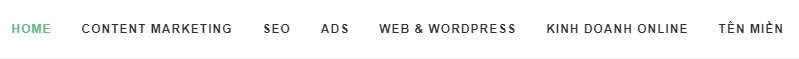
Trang web mình có 2 menu. Một cái ở trên logo:
Và một cái ở ngay dưới logo:
- Bài số: 9
- Năm thực hiện: 2018
- Video hướng dẫn: Có
- Thuộc dự án: Hướng dẫn sử dụng WordPress cho người mới
Mục đích quan trọng nhất của menu là giúp cho người ghé thăm trang web có cái nhìn tổng quan về nội dung của trang & giúp họ biết điều bản thân đang quan tâm tìm hiểu nằm ở đâu.
Nếu bạn để ý, có thể rất lâu sau bạn mới tạo logo chính thức cho website, nhưng menu thì phải có sau vài ngày hoặc cùng lắm là vài tuần khi web chính thức online.
Một trang web bao giờ cũng có ít nhất 1 menu, và vị trí cũng như số lượng thực tế của nó được quy định trước bởi giao diện mà bạn chọn. Menu có thể nằm ở trên, dưới, bên tay trái, vân vân.
Giờ chúng ta vào phần thực hành.
A. Tổng quan
Sau khi đăng nhập vào WordPress, ở Dashboard bạn vào Appearance > Menus:
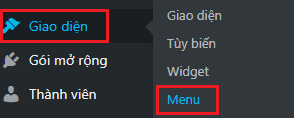
Nếu dùng giao diện tiếng Việt, bạn vào Giao diện > Menu:
Bạn sẽ được đưa vào khu vực tùy chỉnh như thế này (tiếng Anh):
Mình sẽ giải thích sơ qua một số phần nằm trên cùng:
- Edit Menus: nghĩa là Sửa Trình Đơn, ở phần này bạn sẽ sửa sang lại menu, thêm, xóa các liên kết, mục cho nó.
- Mange Locations: nghĩa là Quản Lý Vị Trí Trình Đơn, ở phần này bạn sẽ đưa menu mà bạn tạo vào vị trí mà theme WordPress của bạn cung cấp. Nó có thể ở trên, bên trái hoặc ở dưới.
- Select a menu to edit: nghĩa là Chọn Menu Để Sửa, một trang web có thể có nhiều menu, và bạn muốn chọn menu nào để sửa thì chọn ở đây, sau đó nhấn vào nút Select bên cạnh.
B. Các thao tác cơ bản
1. Tạo menu mới trong WordPress
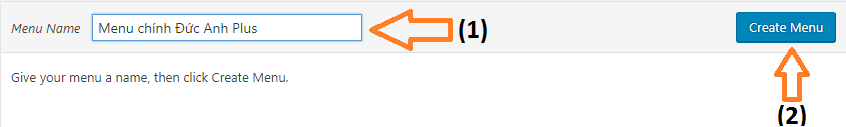
Bạn nhấn vào create a new menu (ngay bên cạnh nút Select ở phần đầu) để tạo một menu mới, bạn đặt tên cho menu muốn tạo rồi nhấn Create Menu:
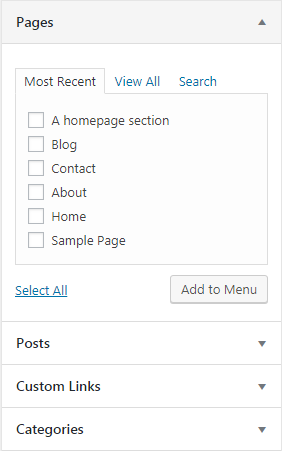
Sau đó bạn nhìn vào bên tay trái sẽ có một khu vực giống như thế này:
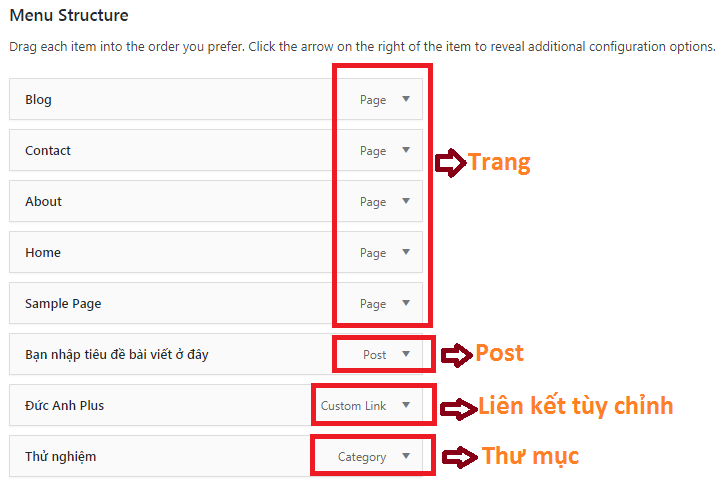
Đây là phần rất quan trọng, vì nó cung cấp nội dung cho menu, bao gồm 4 phần:
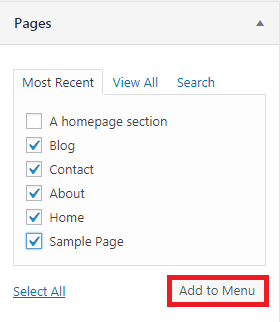
- Pages: Là các trang trên trang web của bạn
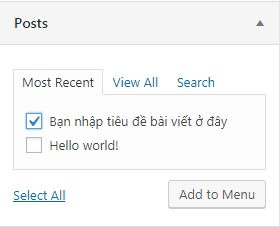
- Posts: Là các bài đăng trên trang web của bạn
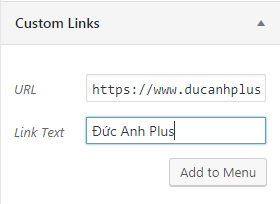
- Custom Links: Là các liên kết tùy chỉnh (tự do) mà bạn muốn thêm vào
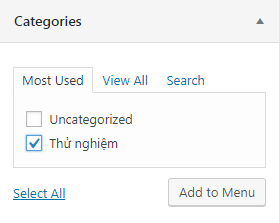
- Categories: Là các chuyên mục (thư mục) trên trang web của bạn
(Xem thêm: sự khác nhau giữa post và page trong WordPress).
Bạn muốn thêm phần nào chỉ cần tick chọn và nhấn Add to Menu.
Giả sử tôi tick chọn như sau:
Với Pages:
Với Posts:
Với Custom Links:
Mình giải thích thêm một chút ở phần này:
- URL: là liên kết mà bạn muốn xuất hiện trên Menu, nó có thể là bất kỳ liên kết nào, thuộc trang web của bạn hoặc hướng tới các website khác.
- Link Text: là nội dung đại diện cho liên kết đó hiện trên menu.
Với Categories:
Với đa số trang web, thư mục rất hay được đưa vào menu, vì thư mục là nơi chứa một nhóm các bài posts liên quan đến nhau. Thí dụ thư mục Web & WordPress trên trang mình chứa các bài viết liên quan đến chủ đề đó, còn thư mục SEO lại chứa các bài viết về SEO. Ai muốn đọc chủ đề nào sẽ ghé thăm thư mục tương ứng.
OK. Khi bạn nhấn Add to Menu, bạn sẽ thấy bên tay phải nội dung được đưa vào menu:
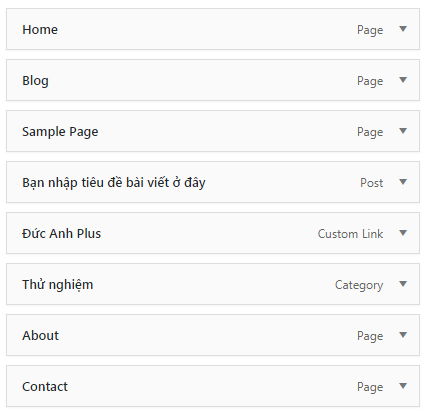
Menu sẽ xếp theo thứ tự như trên, nếu bạn muốn đổi thứ tự, chỉ cần kéo thả từng mục theo ý muốn. Chẳng hạn tôi muốn đưa trang Home lên đầu, đưa About và Contact xuống cuối. Kết quả:
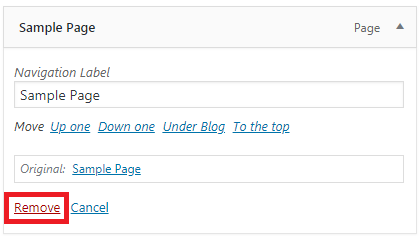
Nếu bạn muốn xóa mục nào đó trong menu, chỉ cần click vào cái tương ứng và nhấn Remove. Giả sử, tôi muốn xóa trang Sample Page:
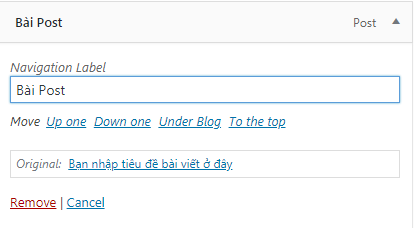
Bạn cũng có toàn quyền thay đổi nội dung hiển thị ra bên ngoài của menu, chẳng hạn tôi thấy mục “Bạn nhập tiêu đề bài viết ở đây” trên Menu là quá dài, và muốn sửa lại nội dung này. Tôi chỉ việc click vào nó và sửa ở chỗ Navigation Label, tôi sửa thành “Bài Post”, bạn nhấn vào hình tam giác để nó thu gọn lại là xong, sửa đổi này sẽ tự lưu:
Giờ cấu trúc menu của tôi sẽ trông giống như thế này (thứ tự đã thay đổi, một mục bị xóa và một mục được đổi tên):
Cuối cùng bạn nhất nút Save Menu để lưu lại thiết kế mà bạn vừa tạo.
2. Chọn vị trí cho menu trong WordPress
Tạo được menu mới chỉ xong một nửa công việc, menu của bạn vẫn không hiện ra ngoài cho đến khi bạn chọn vị trí chính thức cho nó.
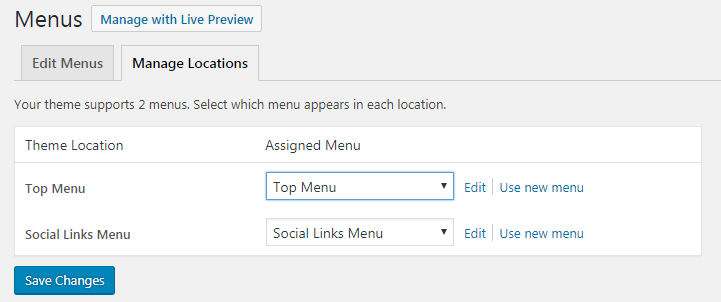
Để chọn vị trí bạn vào Manage Locations, và tùy vào theme, bạn sẽ thấy số lượng cũng như các kiểu menu khác nhau.
Chẳng hạn như cái này chỉ có 2 menu:
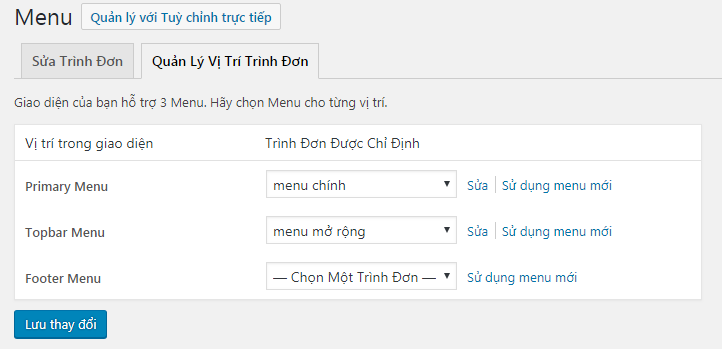
Trong khi cái này cung cấp những 3 menu:
Thường thì giao diện trả phí sẽ cung cấp nhiều tùy chọn hơn. Cái có 3 menu nằm trong giao diện trả phí mà mình mua.
Quay lại vấn đề chính, chọn menu để nó hiện ra bên ngoài.
Bạn nhìn vào cột Theme Location / Vị trí trong giao diện. Thường menu chính sẽ là cái xếp đầu tiên và có tên như Top Menu, Main Menu hay Primary Menu.
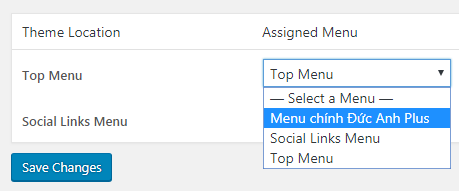
Tiếp theo bạn click vào ô bên tay phải để nó xổ xuống các chọn lựa cho menu ở vị trí đó (là các menu mà bạn tạo hoặc theme đã tạo sẵn):
Cuối cùng bạn nhất Save Changes để lưu thiết lập (tôi chuyển từ Top Menu sang Menu chính Kiến càng).
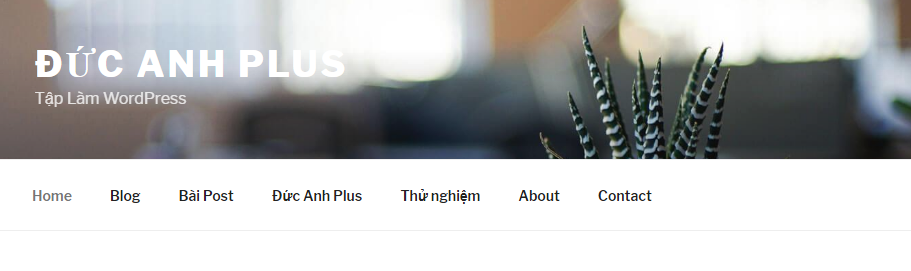
Quay ra trang chủ để kiểm tra, bạn sẽ thấy kết quả như thế này:
Bạn có thể click vào từng mục trong menu để chắc chắn kết quả đúng ý mình.
3. Chỉnh sửa menu trong WordPress
Để chỉnh sửa menu bạn phải tạo được ít nhất một menu rồi hoặc là giao diện cung cấp sẵn một menu cho bạn (thì mới có cái để mà sửa chứ).
Đây chính là phần Edit Menus mà chúng ta đã nói sơ qua ở phần đầu. Bạn chỉ cần chọn menu tương ứng rồi nhấn nút Select:
Sau đó nó sẽ hiện ra danh mục bên trong menu. Các thao tác thêm, sửa, xóa, đổi thứ tự giống y như phần 1. Tạo menu mà tôi đã mô tả, do vậy tôi sẽ không nói lặp lại trong phần này nữa.
C. Video hướng dẫn
Chúc các bạn có một menu thật đẹp.
Bài tiếp theo: Quản lý Widget trong WordPress.


























Comments are closed.