Nén ảnh là một trong các biện pháp giúp bạn tăng tốc WordPress rất hiệu quả. Hôm nay chúng ta sẽ học cách sử dụng plugin EWWW Image Optimizer – công cụ giúp tối ưu hóa hình ảnh dành riêng cho người dùng WordPress.
Về mức độ phổ biến, plugin nén ảnh EWWW Image Optimizer với hơn 600 ngàn lượt cài đặt chỉ đứng sau WP Smush. Ngoài ra nó cũng được review khá tốt, với điểm số trung bình khoảng 4,5 (tối đa là 5 sao).
Các thiết đặt của EWWW nếu đi sâu sẽ tương đối phức tạp, nếu bạn chỉ cần dùng ở mức độ cơ bản, thì đọc xong phần 1 & 2 là đủ rồi, xong chuyển qua luôn phần 7. Nếu muốn chuyên sâu hơn, mới cần đọc thêm các phần khác nữa.
Ngoài ra chúng tôi có một bài viết so sánh 5 plugin nén ảnh cho WordPress, giúp bạn có cái nhìn tổng quan tốt hơn trong việc lựa chọn.
Còn bây giờ hãy tìm hiểu EWWW.
Tính năng
- EWWW nén được các định dạng ảnh JPG, PNG và GIF. Phiên bản miễn phí chủ yếu chỉ cho phép nén kiểu không mất chất lượng.
- Plugin này có hỗ trợ chuyển ảnh sang định dạng WebP, đây là định dạng ảnh tiết kiệm dung lượng hơn so với JPG & PNG.
- EWWW cũng nén được file PDF nhưng chỉ ở phiên bản có phí.
- Phiên bản miễn phí không giới hạn số ảnh nén cũng như dung lượng, nó sử dụng tài nguyên của hosting để nén. Bản có phí mới sử dụng API.
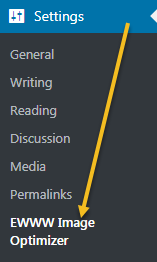
Cài đặt cơ bản
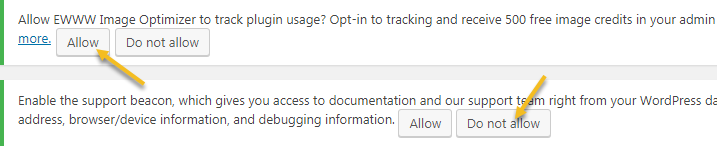
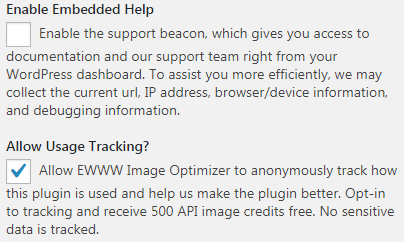
Khi vào khu vực này, ở ngay trên cùng, bạn sẽ thấy thông báo là EWWW Image Optimizer muốn thu thập một số dữ liệu về cách bạn dùng plugin, nếu bạn đồng ý, bạn sẽ được nhận thêm 500 credit nén ảnh miễn phí.
Cái bên dưới cũng gần tương tự, họ thu thập sâu hơn các thông tin, và có thể vào trang admin để sửa chữa khi cần. Nói chung bạn không nên chấp nhận (Do not allow). Còn tôi Allow (chấp nhận) cái ở trên chỉ để có được credit, nhằm thoải mái thử nghiệm nén ảnh miễn phí trong bài này:
Nhìn xuống bên dưới, ở phần Basic Settings là các thiết lập cơ bản, bạn cần chú ý.
A. API key
Với plugin EWWW chỉ người dùng trả tiền mới cần nhập mã API key vào, chúng ta dùng bản miễn phí nên sẽ bỏ qua phần này.
B. Gỡ lỗi
Trong trường hợp bạn cần hỗ trợ, sửa lỗi, tick vào tùy chọn này giúp đội hỗ trợ cho plugin có thể can thiệp sâu hơn vào mã nguồn của trang.
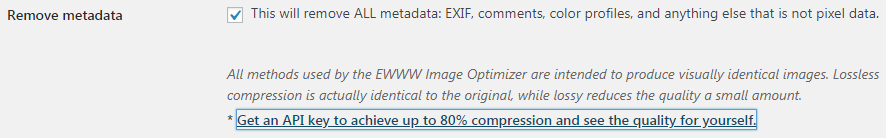
C. Loại bỏ dữ liệu dư thừa
Mặc định là tick chọn. Bạn nên giữ nguyên, điều này giúp loại bỏ các dữ liệu dư thừa của ảnh như dữ liệu EXIF (khẩu độ, ISO, thời gian chụp ảnh…) và bất kỳ dữ liệu nào khác không phải là dữ liệu pixel.
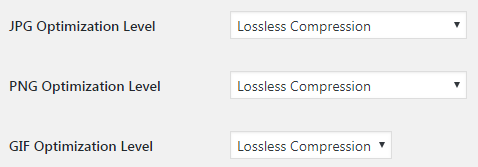
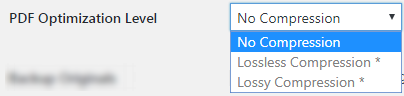
D. Các mức độ nén ảnh
Mặc định EWWW để kiểu nén ảnh là không mất dữ liệu (lossless) cho cả 3 kiểu ảnh là JPG, PNG và GIF.
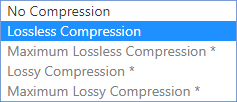
Các tùy chọn khác với JPG chỉ có trong phiên bản có phí (cần nhập API key) là:
- Maximum Lossless Compression: Tối ưu hóa cao nhất với kiểu nén không mất dữ liệu, cho khả giảm dung lượng ảnh cao hơn nữa.
- Lossy Compression: Nén ảnh mất chất lượng. Chất lượng ảnh bị suy giảm, nhưng dung lượng ảnh cũng giảm được nhiều hơn.
- Maxium Lossy Compression: Tối ưu cao nhất với kiểu nén mất chất lượng.
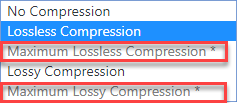
Tương tự, các tùy chọn khác với PNG chỉ có trong phiên bản có phí (đánh dấu *) là:
Điểm khác với JPG là tùy chọn nén ảnh mất chất lượng của PNG (Lossy Compression) được dùng với bản free chứ không cần API key.
Ảnh GIF không có lựa chọn kiểu nén khác.
Ngoài ra tất cả các định dạng đều có lựa chọn No Compression nghĩa là không nén ảnh. Bất cứ định dạng nào bạn không muốn nén thì hãy chọn là No Compression.
E. Nén file PDF
Vô dụng với phiên bản miễn phí, vì bạn chỉ có chọn lựa là No Compression (không nén). Các lựa chọn khác chỉ có trong phiên bản trả phí.
Nếu bạn quan tâm, hiện có plugin ShortPixel cung cấp lựa chọn nén file ảnh PDF ngay cả ở phiên bản miễn phí.
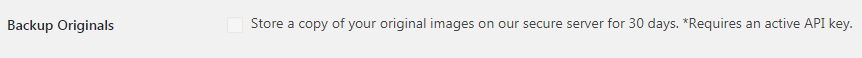
F. Backup ảnh trên máy chủ
Nó sẽ lưu trữ một bản sao các ảnh gốc trên máy chủ của EWWW trong vòng 30 ngày, cũng không thể tick chọn ở phiên bản miễn phí.
Cuối cùng nhấn Save Changes để lưu các cài đặt.
Cài đặt nâng cao
Để chuyển sang phần cài đặt nâng cao, bạn chọn Avanced Settings:
Nó có các lựa chọn sau:
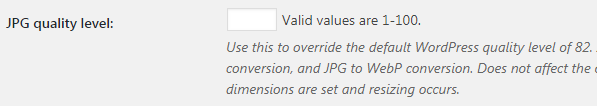
A. Chất lượng ảnh JPG
Chất lượng mặc định là 82. Con số hợp lệ để điền vào phần này nằm trong khoảng từ 1 – 100. Chỉ số này sẽ được áp dụng trong việc chỉnh sửa, thay đổi kích cỡ, chuyển đổi từ PNG sang JPG, và từ JPG sang WebP.
Lời khuyên là bạn không nên động vào phần này nếu không hiểu rõ ý nghĩa của nó, ngoài ra cũng đừng nên để chỉ số thấp hơn 82.
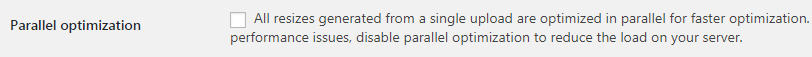
B. Tối ưu hóa song song
Mặc định là không tick chọn.
Nếu bạn tick chọn, tất cả các thay đổi kích cỡ được tạo ra trong khi tải ảnh lên sẽ được tối ưu hóa song song để quá trình tối ưu được nhanh hơn.
Tính năng này có thể làm hosting của bạn bị chậm, nếu bị như vậy khi tick chọn, bạn hãy bỏ chọn để trở về như mặc định.
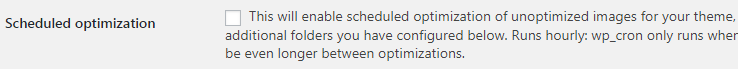
C. Tối ưu hóa theo lịch
Mặc định là không tick chọn.
Nếu bạn tick chọn nó sẽ cho phép lên lịch việc tối ưu hóa các ảnh chưa được nén trong theme, buddypress và bất kỳ thư mục nào được thêm vào khi bạn thực hiện điều chỉnh bên dưới. Chạy hàng giờ: wp_cron chỉ chạy khi trang web của bạn có người truy cập, vì thế nó có thể còn kéo dài hơn giữa các lần tối ưu.
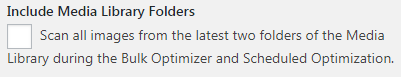
D. Bao gồm các thư mục trong thư viện Media
Mặc định là không tick chọn.
Nếu tick chọn nó sẽ quét tất cả ảnh từ hai thư mục mới nhất của thư viện Media trong khi thực hiện Tối ưu hóa đồng loạt (Bulk Optimizer) và Tối ưu hóa theo lịch (Scheduled Optimization).
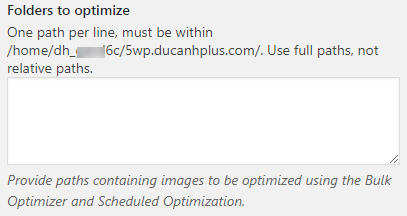
E. Chỉ định thư mục cần tối ưu
Có thể có những thư mục chứa ảnh bạn cần tối ưu nằm ngoài thư viện Media, ở đây cho phép bạn copy các đường dẫn đó vào, mỗi đường dẫn nằm trên một dòng. Yêu cầu là bạn cần cung cấp đường dẫn chính xác & đầy đủ, chứ không phải đường dẫn tương đối.
Tính năng này hay, nhưng cách thức của EWWW Image Optimizer hơi khó cho người dùng phổ thông. Việc chọn thư mục trực quan như cách làm của plugin nén ảnh WP Smush thì dễ cho người dùng hơn nhiều.
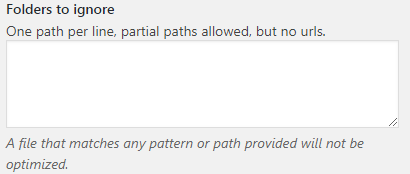
F. Chỉ định thư mục không cần tối ưu
Nếu bạn có những thư mục ảnh không muốn tối ưu, nén, bạn hãy đưa đường dẫn của nó vào đây, mỗi thư mục đường dẫn nằm trên một dòng.
Chỉ thư mục được chấp nhận, bạn không được đưa URL cụ thể vào.
Bất cứ file nào khớp với mẫu hoặc đường dẫn sẽ không được tối ưu.
G. Tùy chọn thu thập dữ liệu
Phần này tôi đã nói ngay đầu bài viết, nó liên quan đến việc thu thập dữ liệu người dùng, thường thì chúng ta sẽ không cho phép ứng dụng làm điều đó.
Cuối cùng nhấn Save Changes để lưu các cài đặt.
Thiết lập cách thức thay đổi kích cỡ
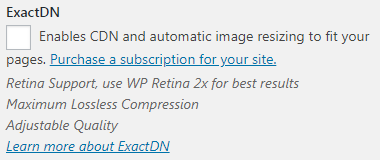
A. Bật ExactDN
Mặc định là không tick chọn.
Tính năng này chỉ được cung cấp nếu bạn dùng gói trả tiền. Khi được tick chọn ExactDN cho phép bật dịch vụ CDN (phân phối ảnh của bạn ở máy chủ gần người dùng giúp ảnh tải nhanh hơn) và tự động thay đổi kích cỡ ảnh cho phù hợp với trang.
Vì dùng bản Free, chúng ta tạm thời không cần đi sâu tìm hiểu nó.
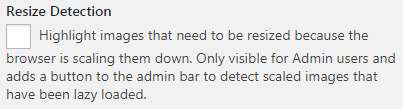
B. Nhận biết các ảnh cần thay đổi kích cỡ
Mặc định là không tick chọn.
Khi tick chọn, các ảnh cần resize (thay đổi kích cỡ) sẽ được đánh dấu nổi bật khi plugin nhận thấy trình duyệt đang thu nhỏ ảnh để hiển thị. Cái này chỉ cho Admin thấy và nó thêm một nút nhấn vào admin bar để nhận biết các ảnh như vậy.
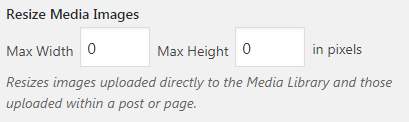
C. Thay đổi kích cỡ ảnh trong thư viện Media
Mặc định là các con số 0 ở cả chiều rộng và chiều cao. Mặc định này nghĩa là bạn giữ nguyên kích cỡ ảnh khi up nó lên thư viện Media.
Bạn nên điều chỉnh các thông số này nếu bạn từng có website hoạt động một thời gian dài, hoặc những người làm việc hiện tại trên website chưa có nhiều kinh nghiệm, khi đó khả năng bạn hoặc ai đó up các ảnh có kích cỡ lớn quá mức rất dễ xảy ra.
Nếu bạn thay đổi các chỉ số này, plugin sẽ chuyển các ảnh có chiều rộng hoặc chiều cao lớn hơn về con số mà bạn thiết lập. Ví dụ bạn để Max Width là 1024px thì bất cứ ảnh nào bạn up lên thư viện Media (kể từ lúc bạn thiết lập các chỉ số trên) mà có chiều rộng lớn hơn 1024px, sẽ được thu về kích cỡ này.
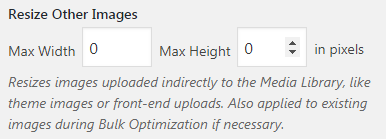
D. Thay đổi kích cỡ ảnh ở nơi khác
Đây là phần có ý nghĩa tương tự phần C, chỉ khác là nó áp dụng cho các ảnh không nằm trong thư viện Media, như các ảnh theme tạo ra, hoặc các ảnh mà các plugin tạo ra. Điều này cũng áp dụng cho các ảnh đã tồn tại trong khi thực hiện nén ảnh đồng loạt (Bulk Optimization) nếu cần thiết
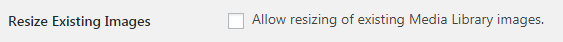
E. Thay đổi kích cỡ các ảnh đã tải lên (ảnh cũ trên website)
Mặc định không tick chọn.
Nếu bạn tick chọn EWWW Image Optimizer sẽ thay đổi kích cỡ các ảnh trong thư viện Media theo các thông số mà bạn đã chọn ở phần C.
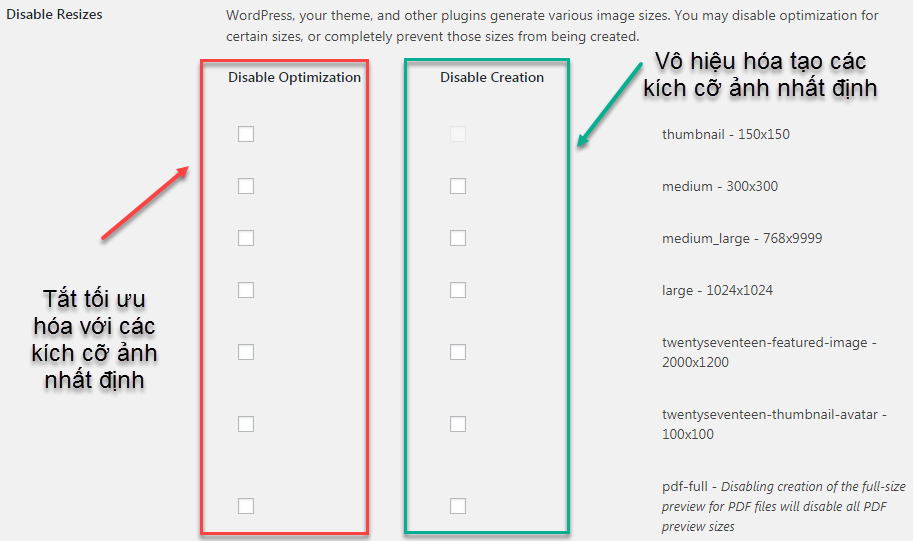
F. Vô hiệu hóa thay đổi kích cỡ
Mặc định là không tick chọn.
WordPress, theme của bạn và các plugin thường tạo ra nhiều kích cỡ ảnh khác nhau. Trong phần này bạn có quyền ngăn cản việc chúng tạo ra các ảnh như vậy, cũng như có quyền ngăn cản tối ưu hóa kích cỡ ảnh nào đấy bằng cách tick chọn vào lựa chọn tương ứng.
Thường thì bạn không cần làm gì ở phần này mà cứ để nguyên như mặc định.
Cuối cùng nhấn Save Changes để lưu các cài đặt.
Thiết lập các chuyển đổi định dạng
Chuyển đổi chỉ cho phép thực hiện với các ảnh trong thư viện Media (ngoại trừ định dạng WebP). Theo mặc định, tất cả các ảnh sẽ có một liên kết trong thư viện Media cho một-lần chuyển đổi (one-time conversion). Thay đổi các tùy chỉnh bên dưới sẽ cho phép bật các bộ lọc chuyển đổi bất cứ lúc nào ảnh tải lên hoặc chỉnh sửa.
Lưu ý: Plugin sẽ cố gắng cập nhật đường dẫn của định dạng ảnh mới cho bất cứ bài post nào chứa đường dẫn của các định dạng ảnh cũ. Tuy nhiên bạn vẫn cần cập nhật thủ công các URL này cho các ảnh đã chuyển đổi (công việc này sẽ rất khốn khổ nếu bạn có nhiều bài viết, ảnh cần đổi).
A. Ẩn đường liên kết chuyển đổi
Mặc định là không tick chọn.
Nếu được tick những user khác trên WordPress sẽ không thấy đường link chuyển đổi này.
B. Xóa ảnh gốc
Mặc định là không tick chọn.
Nếu được tick chọn nó sẽ xóa các ảnh gốc khỏi server sau khi chuyển đổi thành công.
Tôi khuyên các bạn để như mặc định (tức là không tick) để có thể lấy lại được ảnh gốc khi cần thiết.
C. Chuyển từ JPG sang PNG
Mặc định là không tick chọn. Và bạn nên để như mặc định.
Với các ảnh thông thường, nhiều màu sắc, chuyển từ JPG sang PNG sẽ làm tăng kích cỡ ảnh lên rất nhiều.
Chuyển từ JPG sang PNG chỉ có ích với các ảnh như là logo hoặc những ảnh có màu sắc hạn chế.
Tính năng này của EWWW Image Optimizer tôi thấy giống vẽ rắn thêm chân. Vì sẽ có cực kỳ ít người cần đến nó.
D. Chuyển từ PNG sang JPG
Mặc định là không tick chọn. Và trong đa số trường hợp bạn cũng nên để nguyên như mặc định.
Bạn có thể muốn tick chọn trong trường hợp ảnh trên website của bạn hầu như là ảnh chụp (thiên nhiên, con người, vân vân), và có một số lượng ảnh không nhỏ trong số chúng là PNG.
Ảnh chụp ở định dạng PNG sẽ có dung lượng rất lớn, và để tối ưu hóa có thể bạn muốn chuyển sang JPG.
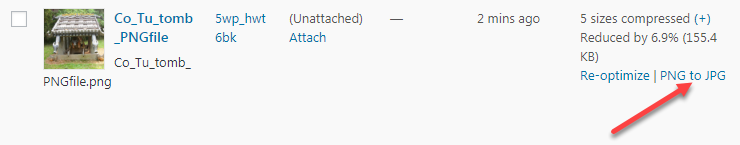
Ví dụ như ảnh PNG này:
Kích cỡ ảnh 800px * 603px nhưng dung lượng lên đến 1 MB.
Sau khi chuyển sang JPG, nó có dung lượng nhỏ hơn hẳn, chỉ có 213 KB, chất lượng hầu như không suy giảm:
Bạn có thể chuyển thủ công từng ảnh PNG sang JPG khi vào trong thư viện, đây là cách hay nếu trang của bạn không có quá nhiều ảnh PNG có vấn đề.
Theo mặc định, ngay cả khi được tick chọn, những ảnh PNG có thuộc tính trong suốt (thí dụ logo) sẽ không được chuyển sang JPG. Vì ảnh JPG không có thuộc tính trong suốt, và việc cố tính chuyển sang có thể làm hỏng giá trị của bức ảnh.
E. Chuyển từ GIF sang PNG
Mặc định là không tick chọn.
Nếu được tick chọn ảnh GIF sẽ được chuyển sang định dạng PNG. Nói chung thì PNG tốt hơn GIF, cho nên lựa chọn này có thể có ích nếu web của bạn nhiều ảnh GIF.
Dĩ nhiên ảnh GIF động sẽ không được chuyển đổi sang PNG, vì PNG không hỗ trợ ảnh động.
Cuối cùng nhấn Save Changes để lưu các cài đặt.
Cài đặt liên quan đến WebP
A. Chuyển JPG/PNG sang WebP
Mặc định là không tick chọn.
Khi bạn tick chọn, EWWW Image Optimizer sẽ bổ sung định dạng ảnh WebP cho các ảnh hiện có, dù nó ở trong hay ngoài thư viện Media.
WebP là định dạng ảnh mới do Google phát triển, nó có dung lượng giảm đáng kể so với JPG và PNG, trong khi chất lượng hầu như không suy chuyển.
Có một vài lưu ý khi sử dụng định dạng này:
- Khi chuyển từ JPG sang WebP, chất lượng ảnh có suy giảm nhưng rất nhỏ
- Khi chuyển từ PNG sang WebP, chất lượng ảnh không suy giảm
- Ảnh gốc JPG và PNG vẫn giữ nguyên trên hosting của bạn
- Ảnh WebP hiện chỉ có một số trình duyệt hỗ trợ (trong đó có Google Chrome & Opera)
- Ảnh WebP trong tùy chọn này chỉ được tạo ra khi nó nhỏ hơn dung lượng ảnh gốc JPG hoặc PNG.
Nếu trang web của bạn có lưu lượng truy cập lớn, cỡ 100 ngàn view/tháng, sử dụng WebP có thể là chọn lựa thích hợp.
Ngoài EWWW, bạn cũng có thể dùng ShortPixel để chuyển đổi ảnh sang WebP. Chính tôi từng dùng ShortPixel để chuyển hơn 12 ngàn ảnh của đối tác sang WebP nhằm tối ưu tốc độ tải trang WordPress.
B. Ép chuyển sang WebP
Mặc định là không tick chọn.
Khi được tick chọn, ảnh WebP sẽ được tạo ra từ tất cả các ảnh JPG/PNG bất kể kích cỡ của nó ra sao (kể cả ảnh WebP tạo ra có kích cỡ lớn hơn ảnh gốc).
Cuối cùng nhấn Save Changes để lưu các cài đặt.
P/S: Phần 5 này còn hai tùy chỉnh nữa ở cuối, nhưng hiện tại tôi chưa hiểu rõ chúng, lúc nào ổn sẽ bổ sung cho các bạn.
Nén các ảnh cũ đã up lên website
Bạn cần vào chức năng Bulk Optimize:
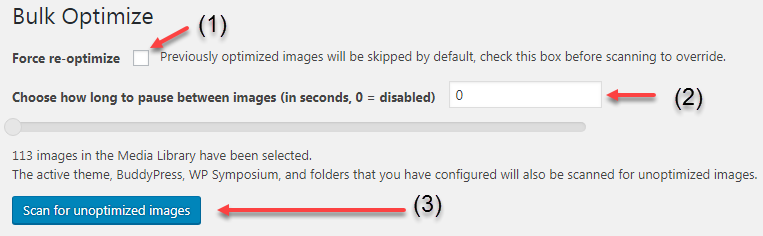
Giao diện sau hiện ra:
(1): Theo mặc định thì plugin sẽ bỏ qua không tối ưu các ảnh đã được tối ưu trước đó. Nếu bạn check vào đây, nó sẽ cố gắng tối ưu lại lần nữa, dù cho ảnh đó đã được nén rồi (thường thì việc này cũng không giúp giảm thêm dung lượng nên bạn có thể để như mặc định).
(2): Đây là tùy chọn liên quan đến việc bạn sẽ để thời gian nén ảnh giữa các lần nén là bao nhiêu? Có thể có tác dụng trong trường hợp website của bạn có rất nhiều ảnh, và hosting thì không mạnh, khi đó việc giãn cách giữa các lần nén ảnh sẽ giúp host không bị quá tải. Nếu hosting của bạn đủ mạnh thì cứ để như mặc định.
(3) WordPress thông báo số ảnh có trong thư viện Media, bạn nhấn vào Scan for unoptimzed images để tiến hành quét và nén.
Sau khi nhấn vào nút trên, bạn sẽ thấy thông báo số ảnh thực tế cần nén, nó sẽ nhiều hơn hẳn, vì bao gồm các các ảnh nhỏ mà WordPress tự động tạo ra cho các ảnh mà bạn up lên:
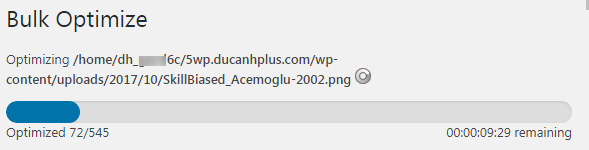
Quá trình nén diễn ra:
Quá trình này nhanh chậm còn phụ thuộc vào số lượng cũng như dung lượng ảnh trên website của bạn, nhưng thường quá trình nén của EWWW Image Optimizer lâu hơn hẳn các plugin nén ảnh thông thường khác vì EWWW là sử dụng hosting của bạn để nén trong khi các plugin khác dùng API.
Để kiểm tra ảnh nén được bao nhiêu phần %, bạn vào trong thư viện, rồi click vào dấu (+) cho ảnh tương ứng:
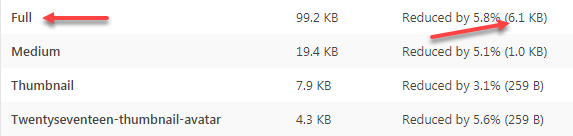
Cửa sổ bật ra thông báo kết quả:
Thử nén với một số ảnh
Nén không mất chất lượng (JPG):
File ảnh gốc: 222 KB
Độ phân giải: 800px * 533px
Ảnh nén Lossless: 180 KB
Dung lượng giảm: ~ 19%
Chất lượng ảnh: không suy giảm
Nén không mất chất lượng (PNG):
File ảnh gốc: 8,35KB
Độ phân giải: 139px * 244px
Ảnh nén Lossless: 4,5KB
Dung lượng giảm: ~ 46%
Chất lượng ảnh: không suy giảm
Kết luận
EWWW cho chất lượng nén ảnh JPG tương đương với các plugin khác. Kết luận chung của tôi là các plugin không chênh lệch nhau là bao về khả năng nén JPG.
Khả năng nén ảnh PNG của EWWW tương đương với ShortPixel.
Điểm mạnh của plugin này là ngay cả phiên bản miễn phí nó cũng không có giới hạn về tổng dung lượng ảnh, cũng như số lượng ảnh up lên hàng tháng như nhiều plugin khác. Thêm nữa nó cũng không đặt giới hạn dung lượng của mỗi ảnh.
Điểm cộng khác là EWWW có rất nhiều chức năng (dù sẽ khó hiểu hết lúc ban đầu) mà có thể người dùng nâng cao sẽ cần.
EWWW chính là plugin nén ảnh tốt nhất về mặt giá cả. Trước đây tôi dùng Imagify, nhưng hiện tại tôi dùng EWWW để nén ảnh trên blog này.
Các công cụ được EWWW sử dụng
Kết luận đáng ra phải ở cuối cùng, chứ không phải phần công cụ này, nhưng nó lại quá kỹ thuật, và ít người quan tâm nên tôi để xuống cuối.
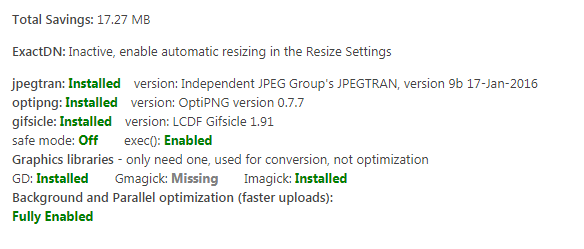
Ngay khi vào phần Settings là chúng ta sẽ thấy các thông tin này hiện ra ngay ở đầu:
- Total Saving: cho biết dung lượng ảnh mà chúng ta tiết kiệm được sau khi nén
- ExactDN: Inactive, nghĩa là dịch vụ này hiện đang không kích hoạt, tính năng này phải trả tiền mới dùng được. Chúng ta là người dùng miễn phí nên không cần quan tâm
- jpegtran: Installed – Đây là công cụ EWWW sử dụng để nén ảnh JPG, đoạn này thông báo là jpegtran đã cài đặt thành công
- optipng: Installed – Đây là công cụ EWWW sử dụng để nén ảnh PNG, optipng đã cài đặt thành công
- gifsicle: Installed – Đây là công cụ EWWW sử dụng để nén ảnh GIF, gifsicle đã cài đặt thành công
- Graphics libraries – Các thư viện đồ họa, được dùng để chuyển đổi định dạng ảnh, chỉ cần cài 1 cái là được



















































Comments are closed.