Nén ảnh là một trong các biện pháp giúp bạn tăng tốc WordPress. Hôm nay chúng ta sẽ học cách sử dụng plugin nén ảnh Imagify – công cụ giúp tối ưu hóa hình ảnh dành riêng cho người dùng WordPress.
Ngoài ra chúng tôi có một bài viết so sánh 5 plugin nén ảnh phổ biến cho WordPress, giúp bạn có cái nhìn toàn cảnh tốt hơn.
Còn bây giờ hãy tìm hiểu Imagify.
Tính năng
Imagify nén ảnh thuộc 3 định dạng là JPG, PNG và GIF.
Tài khoản miễn phí có 2 giới hạn:
- File ảnh up lên tối đa là 2MB/file. Thực ra điều này hầu như không thành vấn đề vì phần lớn ảnh chúng ta up lên dưới giới hạn này.
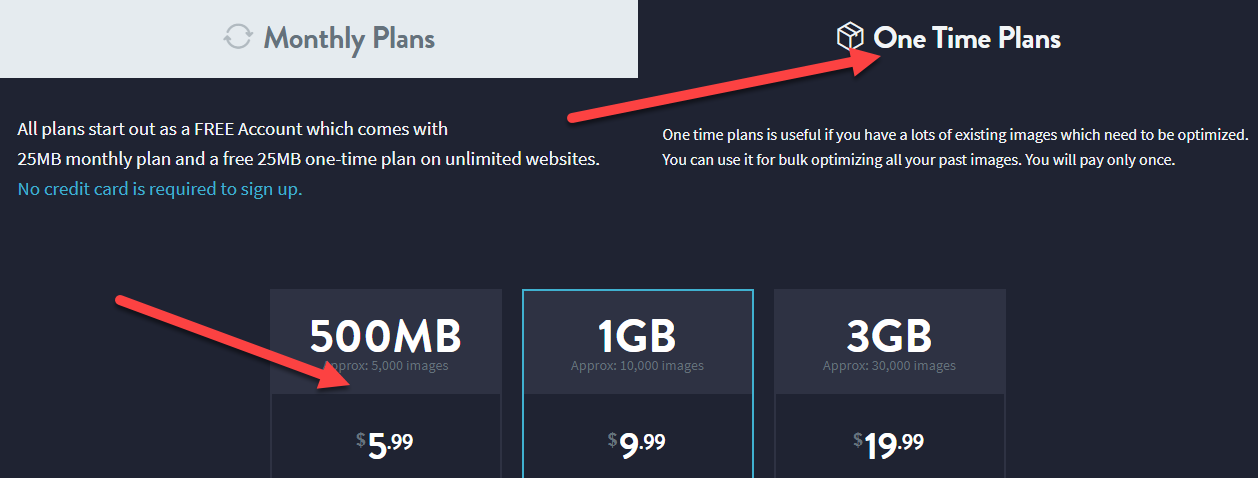
- Tổng dung lượng ảnh được nén miễn phí là 25MB/tháng. Tháng đầu tiên là 50MB.
Tài khoản trả phí không bị giới hạn dung lượng ảnh, và tùy theo tổng dung lượng để tính tiền.
Đăng ký sử dụng
Bước 1: Đăng ký tài khoản
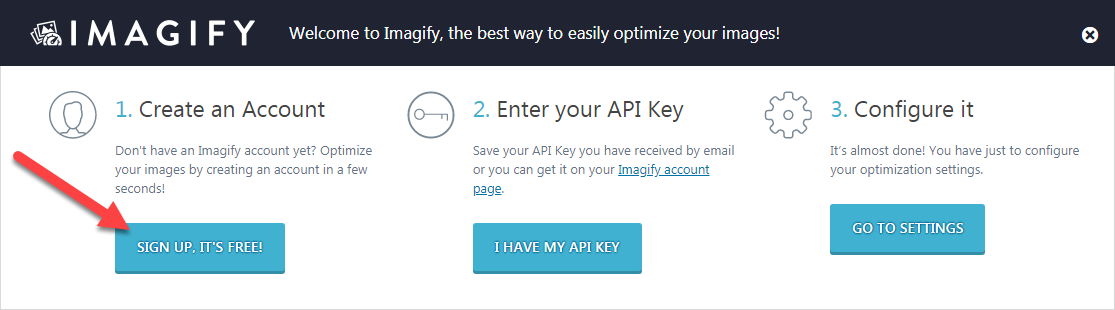
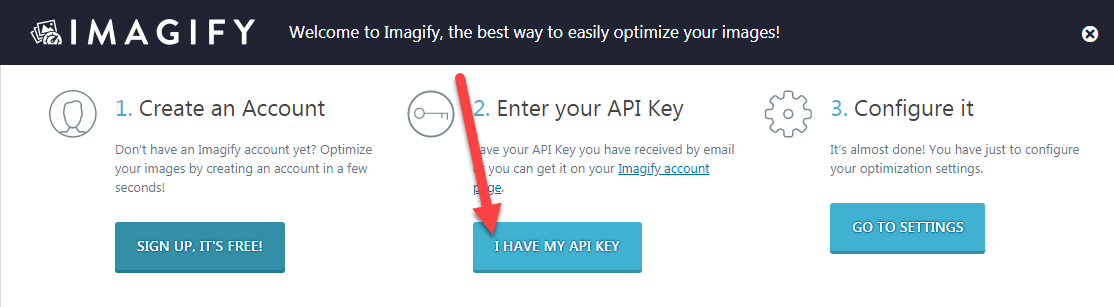
Sau khi cài đặt plugin, bạn cần đăng ký để tạo tài khoản:
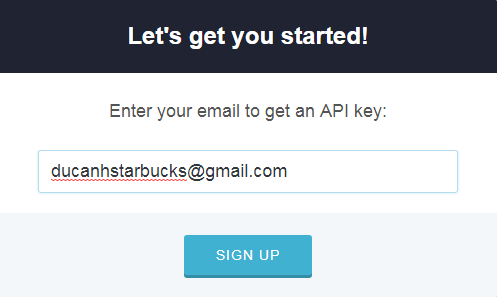
Tiếp theo bạn nhập email đăng ký:
Nhấp vào SIGN UP, bạn sẽ thấy thông báo đăng ký thành công như bên dưới:
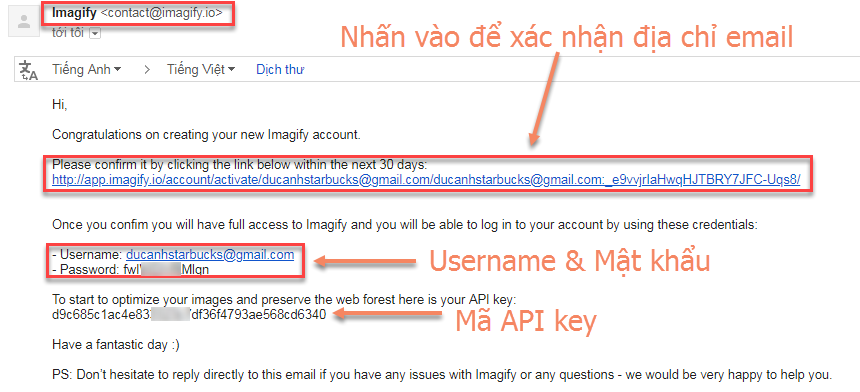
Bạn vào email để kiểm tra thông báo và nhận mã số API key.
API key là một chuỗi số rất loằng ngoằng trông kiểu như thế này: d9c685c1ac4e812345c7df36f4793a
Lưu ý là mỗi người có một mã API key riêng.
Username và Password có thể cần dùng sau này nếu bạn nâng cấp tài khoản (đăng nhập ở trang: https://imagify.io), còn khi mình dùng bản miễn phí thì không cần.
Bước 2: Nhập mã API key
Bạn click vào nút bên dưới để nhập mã API key:
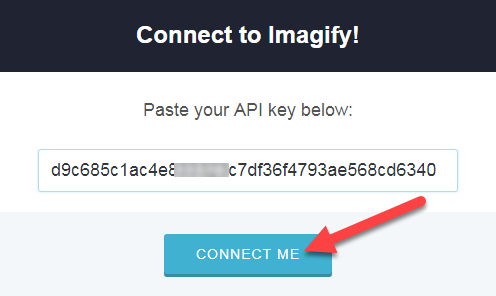
Bạn điền API key vào:
Sau đó bạn nhấn Connect Me để kết nối.
Bước 3: Thiết lập các cài đặt
Tiếp theo bạn nhấn vào Go To Settings để tiến hành cài đặt.
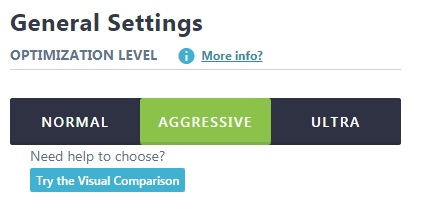
Lựa chọn đầu tiên là mức độ nén:
Theo mặc định Imagify đặt mức độ nén ảnh là Aggressive, đây là kiểu nén mất chất lượng, tức là chất lượng ảnh có suy giảm.
Normal là kiểu nén không mất chất lượng, tức là chất lượng ảnh không suy giảm nhưng dung lượng ảnh giảm được không nhiều bằng Aggressive.
Ultra là kiểu nén giảm được dung lượng ảnh nhiều nhất nhưng chất lượng ảnh cũng bị suy giảm nhiều nhất.
Bảng so sánh dưới đây sẽ cho bạn cái nhìn rõ ràng hơn:
| Kiếu nén | NORMAL | AGGRESSIVE | ULTRA |
| Chất lượng ảnh | Giữ nguyên | Giảm một chút | Giảm nhiều hơn |
| Dung lượng ảnh | Giảm một chút | Giảm nhiều hơn | Giảm rất nhiều |
Cuối cùng là các ảnh thực tế với những kiểu nén khác nhau để bạn dễ cảm nhận.
Thử nghiệm với các kiểu nén
1. Kiểu nén NORMAL (JPG):
File ảnh gốc: 222 KB
Độ phân giải: 800px * 533px
Ảnh nén NORMAL: 180 KB
Dung lượng giảm: ~ 19%
Chất lượng ảnh: không suy giảm
2. Kiểu nén AGGRESSIVE (JPG):
File ảnh gốc: 222 KB
Độ phân giải: 800px * 533px
Ảnh nén AGGRESSIVE: 156 KB
Dung lượng giảm: ~ 30%
Chất lượng ảnh: có suy giảm
3. Kiểu nén ULTRA (JPG):
File ảnh gốc: 222 KB
Độ phân giải: 800px * 533px
Ảnh nén ULTRA: 135 KB
Dung lượng giảm: ~ 39%
Chất lượng ảnh: có suy giảm
Ngoài ảnh JPG, một định dạng khác mà chúng ta thường dùng là ảnh PNG. Tôi tiếp tục kiểm tra nó.
4. Kiểu nén NORMAL (PNG):
File ảnh gốc: 111 KB
Độ phân giải: 902px * 622px
Ảnh nén NORMAL: 97 KB
Dung lượng giảm: ~ 13%
Chất lượng ảnh: không suy giảm
5. Kiểu nén AGGRESSIVE (PNG):
File ảnh gốc: 111 KB
Độ phân giải: 902px * 622px
Ảnh nén AGGRESSIVE: 56 KB
Dung lượng giảm: ~ 50%
Chất lượng ảnh: có suy giảm
6. Kiểu nén ULTRA (PNG):
File ảnh gốc: 111 KB
Độ phân giải: 902px * 622px
Ảnh nén ULTRA: 47 KB
Dung lượng giảm: ~ 57%
Chất lượng ảnh: có suy giảm
Tiếp đến là định dạng ảnh mà chúng ta ít dùng, nhưng cũng rất quan trọng và thú vị. Ảnh GIF.
7. Kiểu nén NORMAL (GIF)
File ảnh gốc: 1,5 MB
Độ phân giải: 275px * 206px
Ảnh nén NORMAL: 1,5 MB
Dung lượng giảm: 0%
Chất lượng ảnh: không suy giảm
8. Kiểu nén AGGRESSIVE (GIF):
File ảnh gốc: 1,5 MB
Độ phân giải: 275px * 206px
Ảnh nén AGGRESSIVE: 1,1 MB
Dung lượng giảm: 28%
Chất lượng ảnh: có suy giảm
9. Kiểu nén ULTRA (GIF):
File ảnh gốc: 1,5 MB
Độ phân giải: 275px * 206px
Ảnh nén ULTRA: 980 KB
Dung lượng giảm: 37%
Chất lượng ảnh: có suy giảm
Tôi nên lựa chọn kiểu nén nào?
Điều đó là tùy thuộc vào bạn.
Nói chung an toàn nhất là kiểu nén không mất chất lượng – NORMAL.
Còn thông thường lựa chọn AGGRESSIVE cũng khá ổn trong nhiều trường hợp.
Riêng kiểu ULTRA nên cẩn thận vì nó làm chất lượng ảnh bị suy giảm nhiều.
Bạn hãy thử nghiệm trước khi quyết định.
Các tùy chọn bổ sung
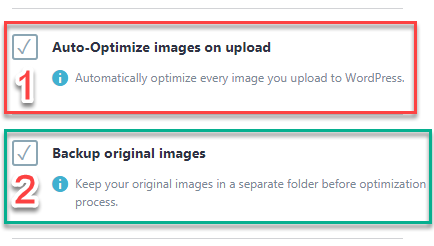
Bên trên là các tùy chọn mặc định & bạn nên giữ nguyên để đạt được hiệu quả tốt nhất trong việc sử dụng plugin:
- Cái số 1 là tự động tối ưu hóa khi up ảnh lên (điều này giúp bạn đỡ mất công tối ưu thủ công từng ảnh).
- Cái số 2 là giữ nguyên ảnh gốc (cái giúp bạn khôi phục lại ảnh gốc trong trường hợp ảnh tối ưu hóa có vấn đề, như quá mờ chẳng hạn).
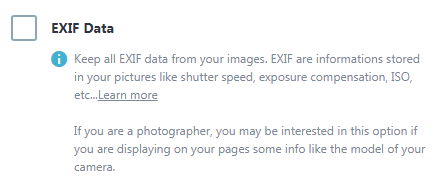
Tiếp theo, nếu bạn là người chụp ảnh chuyên nghiệp bạn nên tick lựa chọn bên dưới:
Còn không thì nên bỏ chọn như mặc định.
EXIF Data là các dữ liệu về bức ảnh như tốc độ màn trập, bù phơi sáng, ISO, vân vân. Các thông tin này với đa số người dùng thông thường thì không quan trọng. Chỉ có nhiếp ảnh gia, hoặc trong một số trường hợp đặc biệt mới cần giữ lại.
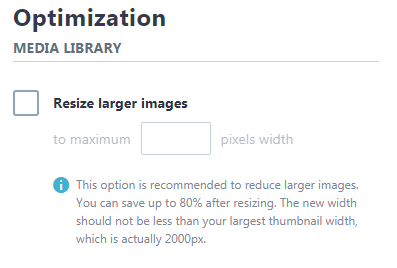
Tiếp đến là phần tối ưu hóa các ảnh lớn:
Phần này chỉ có tác dụng trong trường hợp bạn muốn tối ưu hóa các ảnh có kích cỡ rất lớn. Khi ấy Imagify sẽ tự động đưa ảnh có kích cỡ rất lớn về ảnh có kích cỡ mà bạn chọn, nhưng tối thiểu phải là 2000px (giá trị này còn tùy vào theme mà bạn sử dụng).
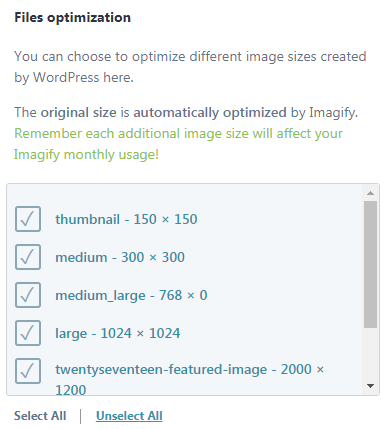
Phần cuối cùng liên quan đến các size ảnh bạn muốn tối ưu hóa:
Bình thường bạn nên để như mặc định, không nên thay đổi điều gì cả.
Giải thích ý nghĩa:
Khi bạn up ảnh lên WordPress, bên cạnh ảnh gốc bạn up lên nó sẽ tạo ra nhiều kích cỡ ảnh nhỏ hơn để tối ưu hóa hiển thị cho các kích cỡ màn hình khác nhau (như điện thoại di động). Tùy chọn ở trên nghĩa là ngoài ảnh gốc chắc chắn được tối ưu, bạn cũng tối ưu các ảnh nhỏ hơn này nữa.
Sau khi thực hiện xong các tùy chọn, bạn nhấn Save Changes để lưu:
Khi bạn mới đăng ký, tháng đầu tiên bạn được miễn phí 50 MB dữ liệu ảnh để tối ưu (bao gồm cả dung lượng ảnh gốc + dung lượng ảnh nhỏ hơn mà WordPress tự động tạo ra). Các tháng tiếp theo bạn được miễn phí 25 MB dữ liệu ảnh. Dung lượng này nói chung là đủ nếu một tháng bạn up lên khoảng 5MB – 10MB ảnh (tương đương khoảng 50 bức ảnh từ 100KB – 200KB).
Nếu bài viết của bạn thường xuyên có nhiều ảnh (thí dụ bạn chuyên viết cách dùng phần mềm, ảnh chụp du lịch, vân vân) thì dung lượng này chắc chắn không đủ, và bạn cần mua gói cao hơn nếu muốn nén tiếp các ảnh vượt gói.
Ngoài ra ở gói miễn phí, tất cả các ảnh muốn nén không được có dung lượng lớn hơn 2MB.
Thay đổi kiểu nén hoặc khôi phục lại ảnh gốc với một ảnh cụ thể
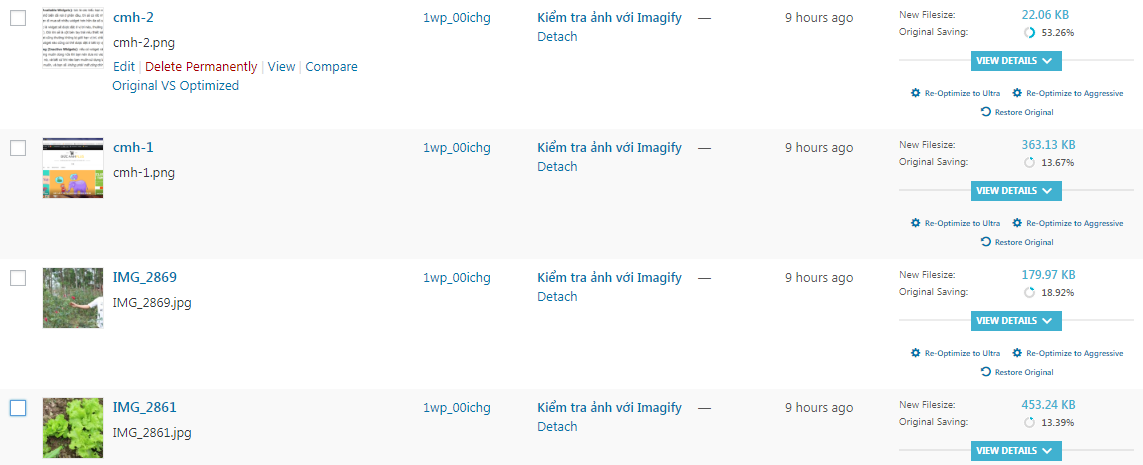
Bạn vào thư viện (Media > Library) sẽ thấy list ảnh hiện ra như thế này:
Ở bên tay trái là ảnh cụ thể, còn ở bên tay phải là các thông số cho thấy kết quả của việc nén ảnh, trong đó:
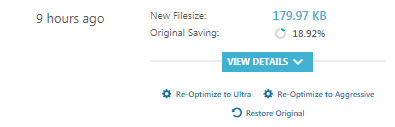
- New Filesize: nghĩa là dung lượng ảnh mới sau khi đã tối ưu hóa.
- Original Saving: nghĩa là phần trăm dung lượng ảnh tiết kiệm được so với ảnh gốc.
- Re-optimize to Ultra, Re-optimize to Aggressive: vì tôi lựa chọn kiểu nén mặc định là Normal, nên Imagify đưa ra 2 kiểu nén còn lại là Ultra & Aggressive để tôi chọn lựa. Khi bạn click vào tùy chọn nào thì ảnh cụ thể đó sẽ được nén theo kiểu như vậy, mà không ảnh hưởng đến kiểu nén của các ảnh khác.
- Restore Original: nghĩa là khôi phục lại ảnh gốc, bạn click này vào tùy chọn này nếu ảnh nén cho chất lượng kém và bạn muốn lấy lại bức ảnh gốc.
Ví dụ một trường hợp cụ thể:
Ở đây kích cỡ ảnh mới là 179,97 KB và giảm được khoảng 19% dung lượng so với ảnh gốc.
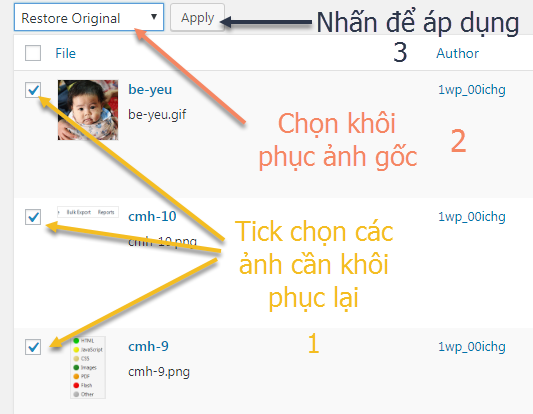
Trong trường hợp bạn muốn khôi phục lại đồng thời nhiều ảnh gốc, bạn thực hiện tùy chọn như trong hình:
So sánh trực quan, ảnh nén và ảnh gốc
Imagify cung cấp cho chúng ta tùy chọn so sánh trực quan giữa ảnh nén và ảnh gốc, giúp ta ra quyết định dễ dàng hơn trong việc ảnh nén có chất lượng như thế nào.
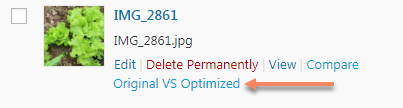
Cũng ở phần Media > Library, bạn để con trỏ chuột vào ảnh, rồi click vào tùy chọn Compare Original VS Optimized:
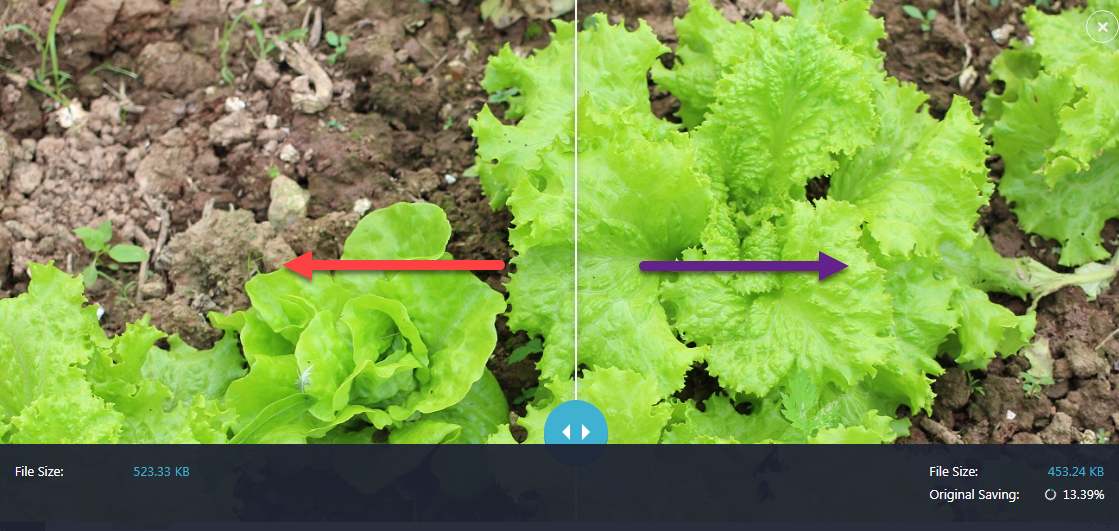
Một khung hình hiện lên, bạn kéo chuột trái, phải để so sánh:
Bên trái là ảnh gốc, còn bên phải là ảnh đã được nén.
Tối ưu hóa các ảnh đã up trước đây
Imagify sẽ tự động nén các ảnh mới up lên sau khi cài, nhưng các ảnh cũ bạn cần chủ động thực hiện thao tác nén, nếu không thì nó vẫn như cũ.
Để thực hiện nén các ảnh cũ, bạn vào Media > Bulk Optimization.
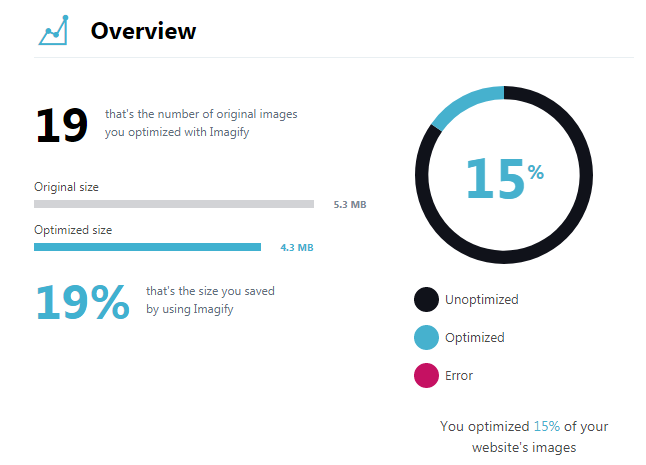
Ở trên bên trái nó hiện ra các thông số cho thấy hiện có bao nhiêu ảnh được nén, bao nhiêu ảnh chưa & việc nén ảnh giúp bạn tiết kiệm bao nhiêu dung lượng:
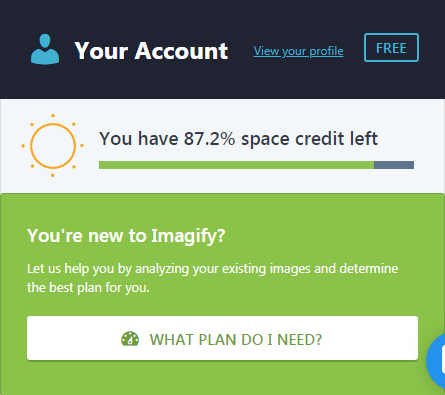
Ở bên tay phải nó hiển thị dung lượng miễn phí mà bạn còn (ở đây là 87,2%):
Rồi bạn kéo xuống cuối cùng nhấn vào nút sau:
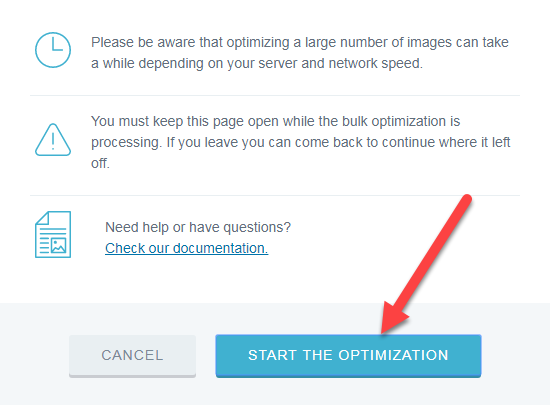
Một cửa sổ bật ra thông báo rằng việc nén nhiều ảnh cũ này sẽ mất thời gian kha khá, và nhanh chậm còn tùy thuộc vào độ mạnh của máy chủ cũng như số lượng ảnh thực tế cần phải nén.
Nó cũng báo rằng bạn phải mở giao diện nén ảnh đang dùng trong quá trình nén, nếu bạn có việc cần thoát ra mà quá trình nén chưa kết thúc thì lần sau đăng nhập lại bạn hãy quay vào khu vực này để nén tiếp
Cuối cùng, bạn hãy nhấn vào START THE OPTIMIZATION để bắt đầu:
Trong trường hợp gói miễn phí không đủ tôi nên mua gói nào?
Nếu gói 25 MB hàng tháng không đủ, bạn chắc là người viết blog rất thường xuyên rồi. Cộng thêm với việc lưu lượng truy cập vào website cao, bạn có thể cân nhắc việc mua gói trả phí để đem lại tốc độ tải trang tốt hơn cho người dùng.
A. Nếu bạn chuẩn bị trước được tất cả các ảnh bạn định dùng trong bài viết
Đây thường là trường hợp ảnh bạn tự chụp, bạn đã có sẵn tất cả các ảnh cần thiết trong thẻ nhớ. Khi ấy sẽ có cách khác để bạn không phải tốn đồng tiền nào!
Vì bạn có thể dùng phần mềm miễn phí để nén hàng loạt các ảnh này rồi sau đấy mới up lên website.
B. Dùng plugin nén ảnh miễn phí khác
Bạn có thể dùng các giải pháp nén ảnh miễn phí không giới hạn số lượng hay hay dung lượng ảnh của reSmush hoặc EWWW.
C. Nếu bạn vẫn phải tính đến việc mua gói trả phí Imagify
Vì bất cứ lý do nào mà bạn phải tính đến chuyện mua gói trả phí, hãy mua gói rẻ nhất và là gói dùng một lần chứ đừng nên mua gói theo tháng. Bởi rất hiếm trường hợp, người dùng cá nhân nào viết được 100 bài / tháng!
Gói dùng một lần, khi dùng hết mình lại mua tiếp, trong khi gói theo tháng, khả năng dư thừa không dùng đến sẽ rất cao.
Gói này là đủ dùng cho 500 đến 1500 ảnh, nên đã rất thoải mái rồi.
Dung lượng ảnh giảm được với kiểu nén không mất chất lượng
Kiểu nén không mất chất lượng luôn là kiểu nén rất quan trọng, bởi vì nó giúp giảm dung lượng ảnh mà không làm suy giảm chất lượng bức ảnh. Nó cũng là thước đo cho thấy plugin nén ảnh nào đấy có sức mạnh nén tốt đến đâu. Vì nén ảnh mà làm suy giảm chất lượng không phản ảnh được điều này.
Tôi chuẩn bị sẵn 15 bức ảnh, trong đó có:
- 5 ảnh JPG
- 10 ảnh PNG
Kết quả kiểm thử của Imagify.
Ảnh JPG:
| Ảnh gốc | 221,97 KB | 523,33 KB | 180,72 KB | 101,19 KB | 67,07 KB |
| Ảnh nén | 179,97 KB | 453,24 KB | 154,92 KB | 77,62 KB | 64,59 KB |
| Tỷ lệ giảm được | 18,92% | 13,39% | 14,27% | 23,29% | 3,7% |
Ảnh PNG:
| Ảnh gốc | 2,89 KB | 5,27 KB | 1,54 KB | 11,20 KB | 8,35 KB | 111,28 KB | 169,90 KB | 196,25 KB | 47,21 KB | 420,66 KB |
| Ảnh nén | 1,52 KB | 3,88 KB | 0,79 KB | 7,79 KB | 4,82 KB | 97,30 KB | 106,56 KB | 168,61 KB | 22,06 KB | 363,13 KB |
| Tỷ lệ giảm được | 46,94% | 26,48% | 49,78% | 30,42% | 42,3% | 12,57% | 37,28% | 14,09% | 53,26% | 13,67% |





































Comments are closed.