Khi tôi kết hợp dịch vụ Automatic Platform Optimization của Cloudflare với CDN thông qua plugin LiteSpeed cache, tôi thấy có vấn đề: tài nguyên CDN không được cập nhật trong mã nguồn.
Để khắc phục điều này, bạn chỉ cần dùng plugin CDN Enabler & không bật CDN trong LiteSpeed cache (nhưng bật Cloudflare). Cách làm cụ thể như sau:
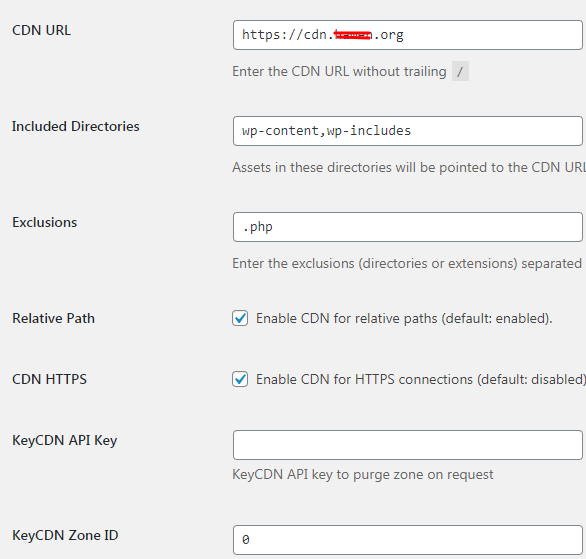
Với CDN Enabler bạn thiết lập kiểu như thế này:

Ở phần CDN URL, bạn điền tên miền CDN của bạn vào, ví dụ của tôi có thể sẽ là cdn.speed.family;
Included Directories & Exclusions bạn để như mặc định.
Relative Path & CDN HTTPS bạn tick chọn như trên hình. Cái CDN HTTPS sẽ bắt buộc phải tick chọn nếu tên miền gốc của bạn cũng là https.
Hai cái cuối để như mặc định.
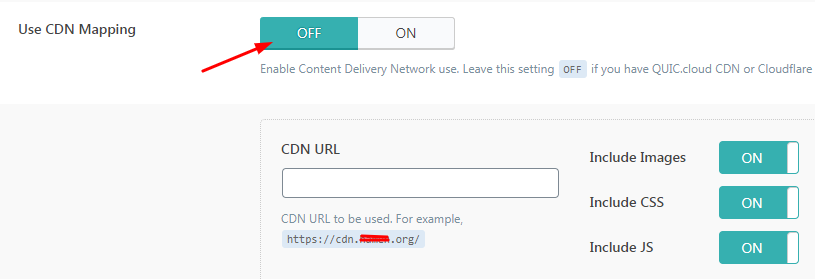
Trên LiteSpeed cache bạn thiết lập thế này:

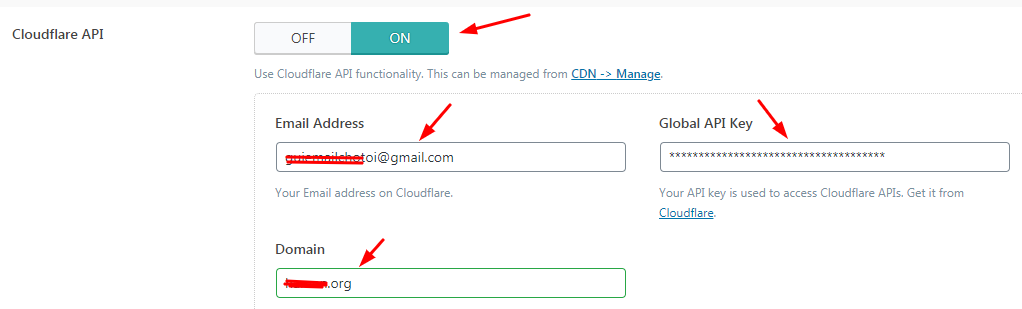
Và kéo xuống bên dưới:

Ở phần này, bạn để Cloudflare API là ON. Email Address bạn nhập địa chỉ email của bạn. Golobal API Key là khóa API toàn cầu mà mỗi tài khoản Cloudflare sở hữu riêng, bạn đăng nhập vào Cloudflare rồi click vào liên kết này: dash.cloudflare.com/profile/api-tokens để lấy chuỗi khóa đó. Ở phần Domain bạn đền tên miền của bạn vào (điền tên miền gốc, chứ không phải tên miền CDN). Dĩ nhiên trước đó bạn phải bật đám mây vàng trên giao diện quản trị của Cloudflare để sử dụng CDN/Proxy của họ.
PS: APO Cloudflare + CDN trong nước là combo rất tốt để hạn chế ảnh hưởng tốc độ khi đứt cáp quang quốc tế.