- Bài số: 11
- Năm thực hiện: 2018
- Video hướng dẫn: Không
- Thuộc dự án: Hướng dẫn sử dụng WordPress cho người mới
Tùy biến giao diện là chức năng có sẵn của WordPress, bạn không cần cài plugin để làm việc này.
Chức năng trên giúp bạn có những điều chỉnh cơ bản & quan trọng liên quan đến các vấn đề thuộc về giao diện của website.
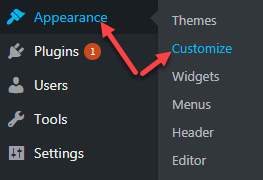
Để truy cập vào khu vực này, ở giao diện tiếng Anh bạn vào Appearance > Customize:
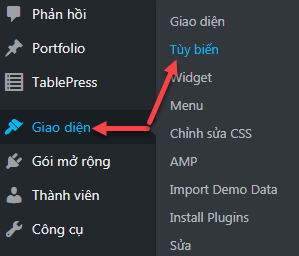
Còn ở giao diện tiếng Việt bạn vào Giao diện > Tùy biến:
Các chức năng của khu vực tùy biến giao diện rất khác nhau tùy thuộc vào từng giao diện cụ thể. Thường các giao diện bạn đi mua, khu vực tùy biến này sẽ phức tạp hơn hẳn các giao diện miễn phí.
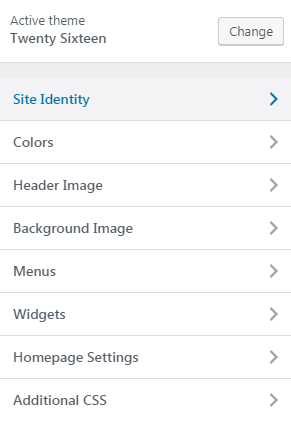
Giao diện tùy biến của theme Twenty Sixteen (free):
Giao diện tùy biến của theme Twenty Seventeen (free):
Giao diện tùy biến của theme Soledad (có phí) – phía dưới còn rất nhiều nhưng tôi không chụp được hết màn hình:
Giao diện tùy biến của theme Newspaper (có phí):
Ở trên mình vừa dẫn ra phần tùy chỉnh giao diện của 4 theme khác nhau.
Các tùy chỉnh chính
Mặc dù có các tùy chỉnh rất khác nhau, các theme thường chia sẻ một số chức năng phổ biến như:
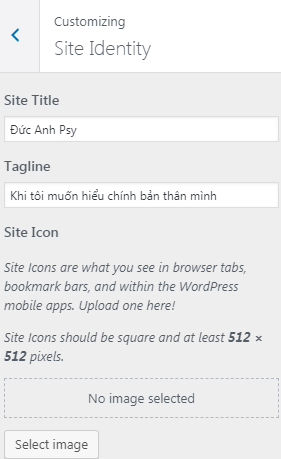
1. Site Indentity / Định danh cho site
Khu vực này thường được dùng để điều chỉnh tên trang web (site title) và tagline (các mô tả ngắn ngay dưới tên trang web). Ngoài ra nó cũng là nơi bạn up logo của trang web và favicon (site icon) – biểu tượng nho nhỏ của website trên trình duyệt:
Với Site Icon bạn nhớ tuân thủ kích cỡ mà nó gợi ý, ở đây họ nói hình phải là hình vuông (square) và có kích cỡ ít nhất là 512 px * 512 px
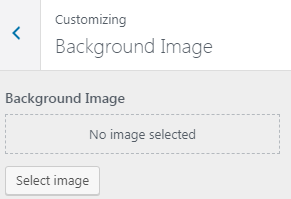
2. Background Image / Ảnh nền
Là ảnh được dùng làm background cho website:
Có 2 lựa chọn liên quan đến ảnh làm background:
- Bạn chọn bức ảnh thật lớn làm nền cho trang web, ưu điểm là nó có thể giúp website của bạn trông khá cá tính, nhưng nó làm trang web tải chậm hơn với người truy cập lần đầu(*). Bạn có thể tìm kho ảnh miễn phí trên Pixabay để làm ảnh nền. Các ý tưởng sử dụng ảnh lớn làm nền cho web bạn tham khảo ở Awwwards.
- Bạn chọn các bức ảnh mẫu rất nhỏ làm nền (pattern, textures), và nó sẽ lặp lại để bao trùm toàn bộ nền của website. Vì các bức ảnh nhỏ có dung lượng rất bé nên ưu điểm của nó là không gây ảnh hưởng gì đến tốc độ truy cập web. Ví dụ bạn có thể vào trang Toptal hoặc Transparenttextures để tìm các mẫu như vậy.
(*): Để giảm dung lượng ảnh, bạn có thể quan tâm đến việc sử dụng công cụ, plugin nén ảnh.
3. Menu và widget
Bạn có thể tùy chỉnh menu và widget thông qua phần này của website, tuy nhiên bạn nên vào các phần chuyên biệt của nó để các tùy chỉnh được thoải mái & dễ thao tác hơn. Bạn xem hướng dẫn cho từng phần ở đây:
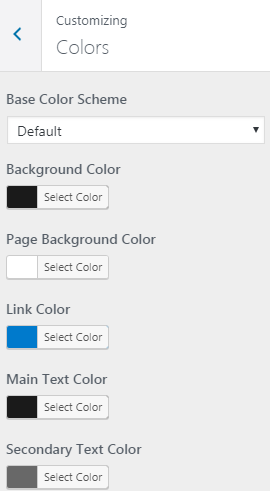
4. Colors / Màu sắc
Đây là khu vực bạn tùy chỉnh màu sắc, nó có thể bao gồm các tùy chỉnh sau:
- Background color: màu nền của cả trang web
- Page Background color: màu nền của trang
- Link color: màu nền của liên kết
- Main text color: màu chữ chính trên website
- Secondary text color: màu chữ phụ trên website
5. Header Image
Chỉ đến ảnh được dùng làm header (ảnh làm to ở phần đầu trang web):
Khi chọn ảnh header bạn chú ý kích cỡ tối ưu mà nó gợi ý, ví dụ trong phần trên, kích cỡ tối ưu là 1200px * 280px (giá trị cụ thể còn tùy theme). Nếu ảnh bạn up không có kích cỡ tối ưu thì thường nó vẫn được chấp nhận, nhưng có thể nó sẽ làm website của bạn trông không được đẹp.
Khi chọn ảnh header, bạn cố gắng tối ưu dung lượng của nó, vì đây là ảnh thường sẽ xuất hiện trong mọi bài viết (ảnh làm background cũng là ảnh thường xuất hiện trong mọi bài viết).
Bạn nên cân nhắc sử dụng plugin nén ảnh, nó sẽ giúp ảnh trên toàn bộ website nhẹ hơn, mà hầu như không ảnh hưởng đến chất lượng ảnh.
6. Additional CSS
Thêm CSS – đây là phần không dành cho các tay mơ. CSS được dùng để điều chỉnh những thứ liên quan đến bề ngoài của trang web như kích cỡ chữ, màu sắc, màu nền, viền, vân vân. Chỉ có điều để sử dụng được nó bạn cần biết CSS là gì và cách viết.
Nếu không biết gì về CSS tốt nhất bạn không động đến phần này.
Bài tiếp theo: Cài đặt tổng quan trong WordPress.















Comments are closed.