LadiPage (ladipage.vn) là một trong các sản phẩm giúp tạo trang landing page rất dễ dàng, nó là một trong các công cụ có tiếng, cũng như phổ biến ở thị trường Việt Nam.
Các tính năng chuyên sâu chúng ta cần nâng cấp bản có phí mới dùng được. Tuy nhiên ngay cả với phiên bản miễn phí, bạn cũng có thể làm được khá nhiều điều thú vị. Và hôm nay chúng ta sẽ cùng tìm hiểu cách sử dụng nó.
Việc đăng ký rất dễ dàng, sau khi đăng ký xong, bạn chỉ cần xác thực bằng cách click vào đường dẫn mà LadiPage gửi qua email là được, do vậy để không mất thời gian, tôi không hướng dẫn phần đăng ký.
A. Khởi tạo trang landing page
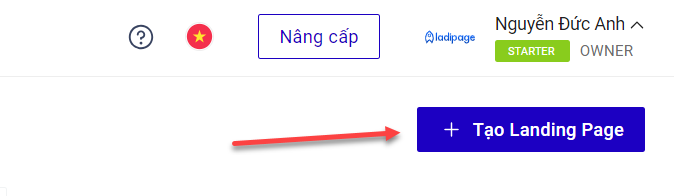
Ở trang chủ của LadiPage, bạn click vào Tạo Landing Page (nút phía trên bên tay phải) để tiến hành khởi tạo trang lading page:
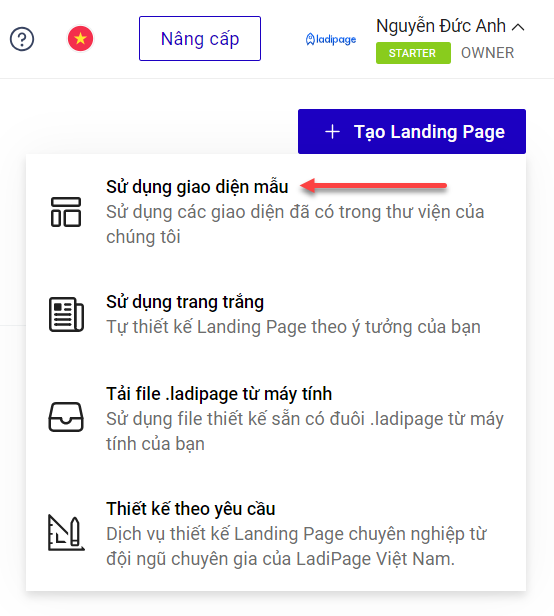
Chọn sử dụng giao diện mẫu để việc tạo được dễ dàng hơn (sau này khi thành thạo cách dùng LadiPage, bạn có thể dùng tùy chọn khác, như sử dụng trang trắng):
Vì số lượng giao diện mẫu có rất nhiều, bạn nên tiến hành lọc giao diện mẫu, để chọn ra cái phù hợp với sản phẩm / dịch vụ của mình:
Di chuyển con trỏ chuột đến giao diện và click vào Xem thử để biết giao diện trông như thế nào. Nếu thấy ổn thì click vào nút Sử dụng theme.
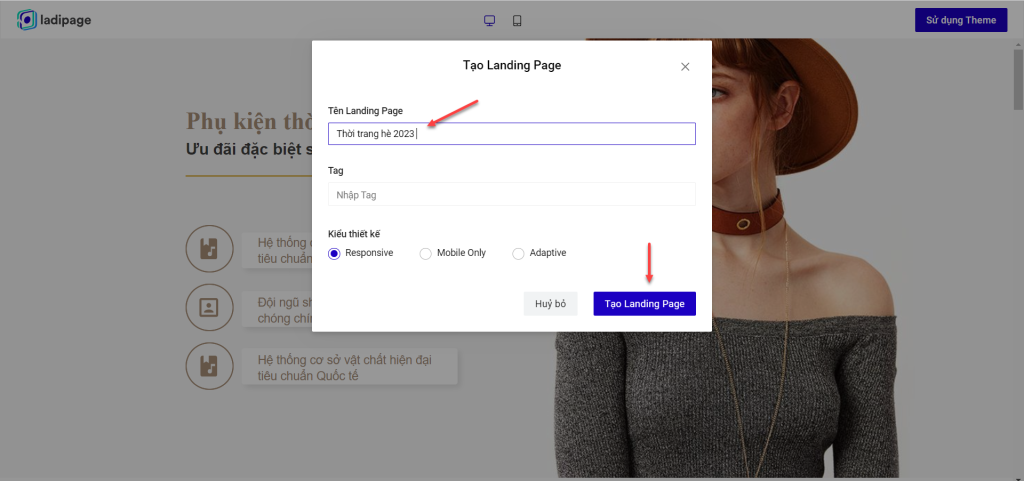
Một popup mở ra và yêu cầu bạn nhập thông tin:
Bạn sẽ thấy một đường link dạng như sau dùng cho việc chỉnh sửa trang landing page:
https://builder.ladipage.com/editor/64b108e377194f0012de43e1B. Chọn nơi lưu data của trường nhập liệu
Các form là một dạng điển hình trên các trang landing page dùng để thu thập dữ liệu của user, chẳng hạn như họ tên, email, số điện thoại, vân vân…
Ở phiên bản trả phí bạn có khá nhiều phương thức lưu data này.
Với phiên bản miễn phí, chúng ta chỉ có duy nhất một phương thức là thông qua email của bạn. Dữ liệu người dùng nhập vào sẽ được chuyển đến email của bạn (LadiPage sẽ gửi email cho chúng ta).
Cách làm như sau:
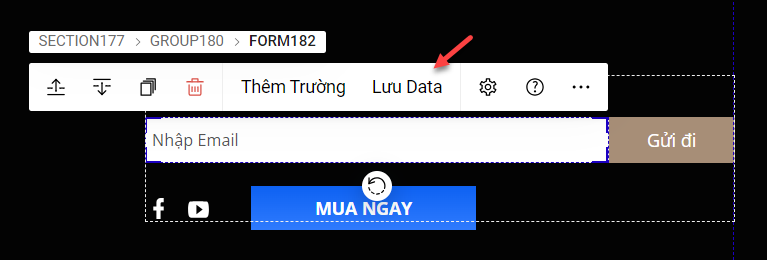
1. Click vào trường dữ liệu trong form để thấy một popup cho việc Lưu Data:
2. Bạn click vào Lưu Data để tiến hành cài đặt nơi lưu dữ liệu.
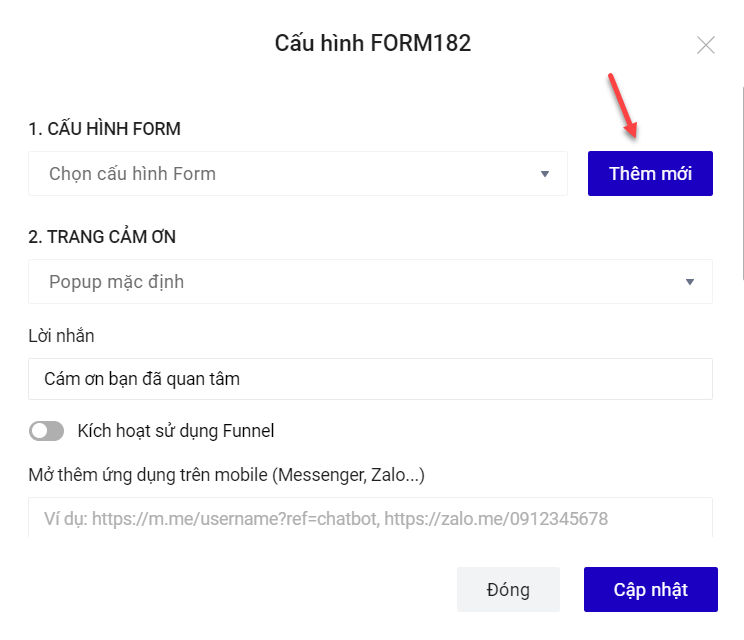
3. Một popup bật ra, bạn click vào Thêm mới để cấu hình form:
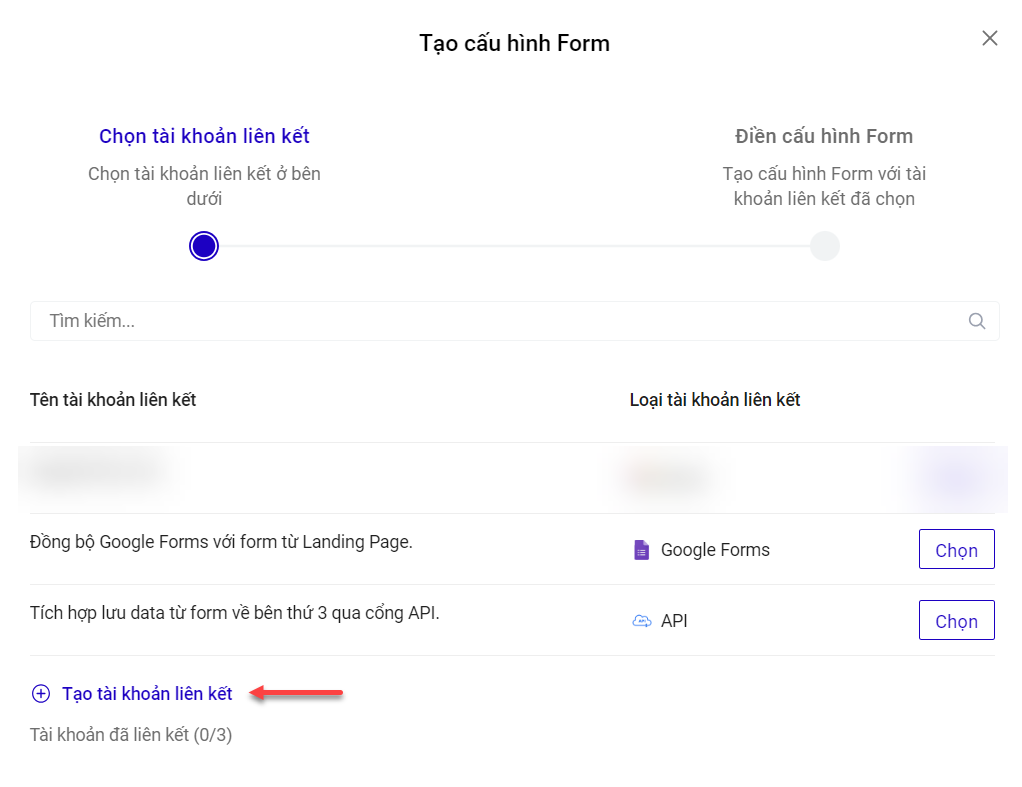
4. Tạo tài khoản liên kết:
5. Chọn Email.
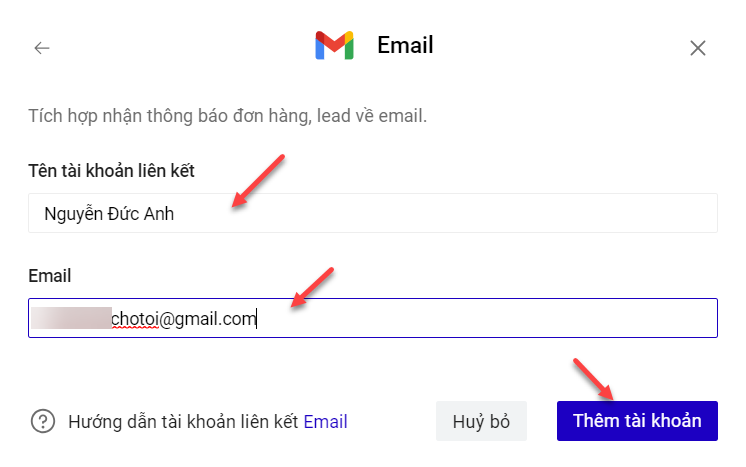
6. Nhập thông tin tên tài khoản email của bạn, sau đó nhấn vào Thêm tài khoản:
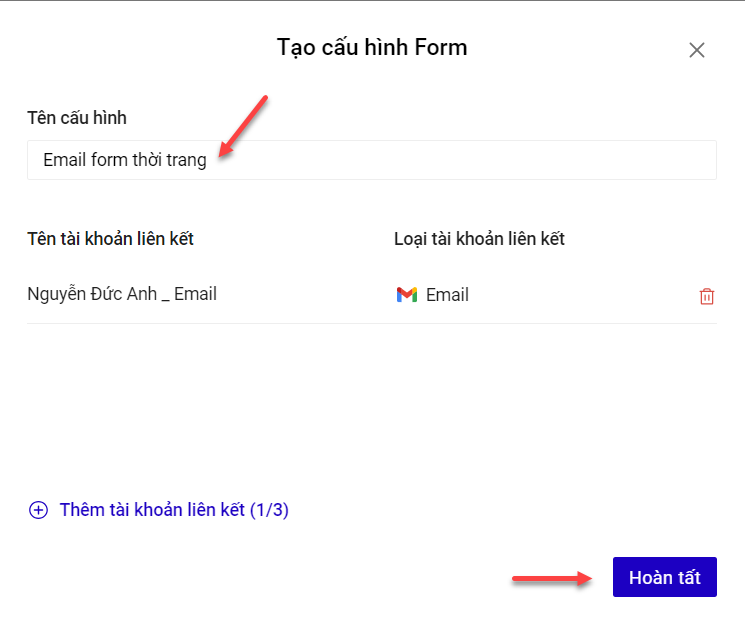
7. Tạo cấu hình form, bằng cách nhập tên cấu hình, chọn email tương ứng, rồi click vào Hoàn tất:
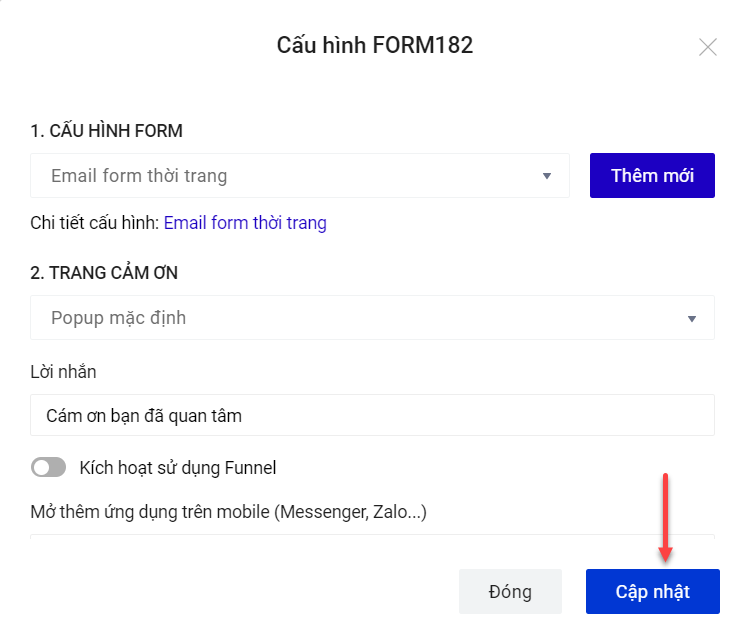
8. Sau đó click vào Cập nhật là xong:
C. Xuất bản trang landing page và đẩy nó lên trang WordPress
Dĩ nhiên trang landing page của bạn cần chỉnh sửa, thay ảnh, thêm link, text cũng cần điều chỉnh. Tuy nhiên tôi sẽ để hướng dẫn đó ở bài khác.
Ở phần này, bạn sẽ biết cách xuất bản và đẩy trang landing page lên trang WordPress của bạn.
Điều đầu tiên bạn cần biết là LadiPage hiện chỉ hỗ trợ đẩy trang landing page lên trang dạng subdomain như thoitrang.ten-mien-cua-ban.com hoặc www.ten-mien-cua-ban.com, chứ nó chưa hỗ trợ việc đẩy lên tên miền gốc dạng không 3w, cụ thể là ten-mien-cua-ban.com. Chính xác thì cũng có thể làm được nhưng đòi hỏi thủ thuật. Vậy nên chúng ta sẽ đi theo hướng làm theo cách dễ trước.
Việc sử dụng subdomain để làm trang landing page tuy rằng không phổ biến như trước đây, nhưng tôi vẫn thấy nó là thực hành mà nhiều website vẫn áp dụng.
Các bước cần làm:
1. Dĩ nhiên điều đầu tiên bạn cần làm là cài đặt WordPress trên subdomain.
2. Cài đặt và kích hoạt plugin LadiPage – Landing Page Builder trên trang.
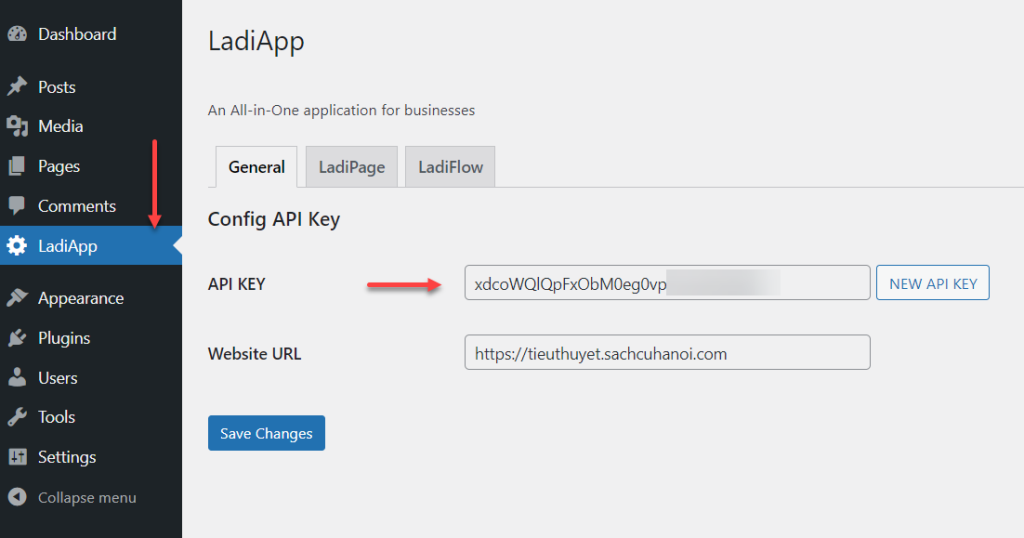
3. Sau đó vào phần Ladi App ở bên tay trái của bạn để lấy thông tin API key:
4. Quay lại trang landing page của bạn và click vào button Xuất bản. Nó sẽ yêu cầu mình kiểm tra lại giao diện lần nữa, trước khi bạn click vào Xuất bản.
5. Mặc định thì Ladipage sẽ tạo cho mình một trang dạng như sau để chứa landing page:
http://preview.ladipage.me/64b108e377194f0012de43e1Ở đây chúng ta cần đẩy lên trang WordPress do vậy bạn cần click sang tab Tên miền riêng.
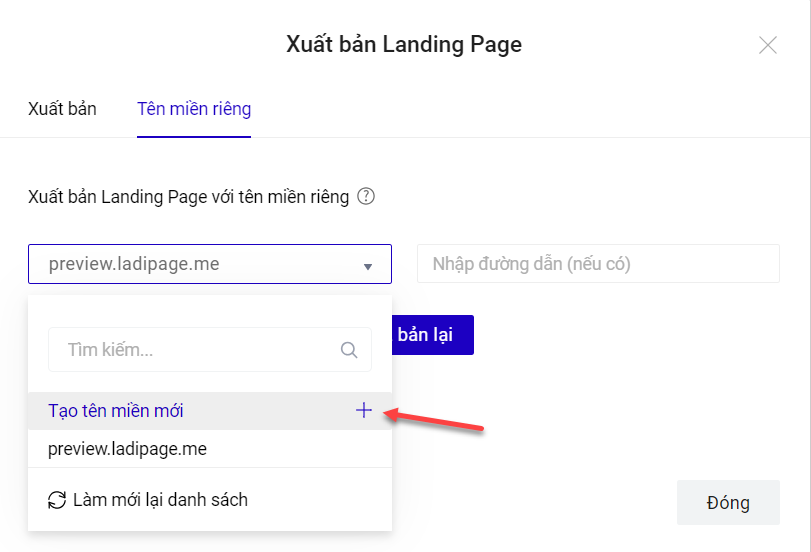
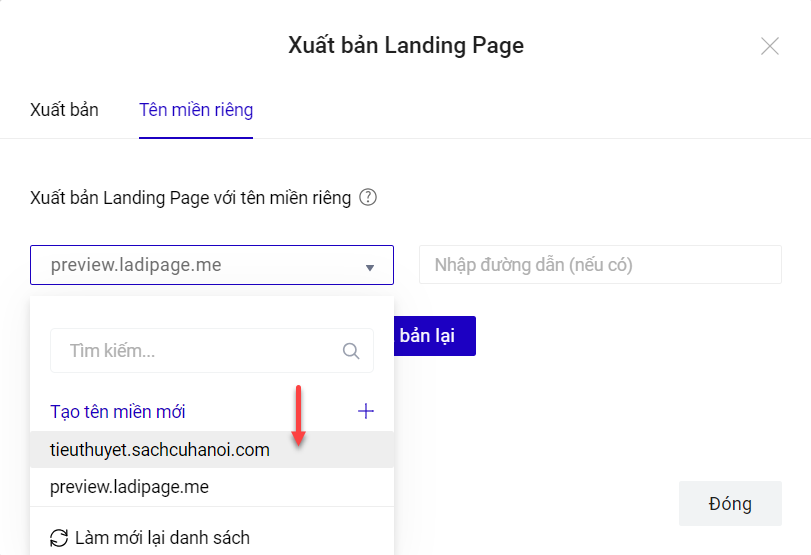
6. Tại đây, bạn click vào Tạo tên miền mới để bổ sung tên miền chứa landing page:
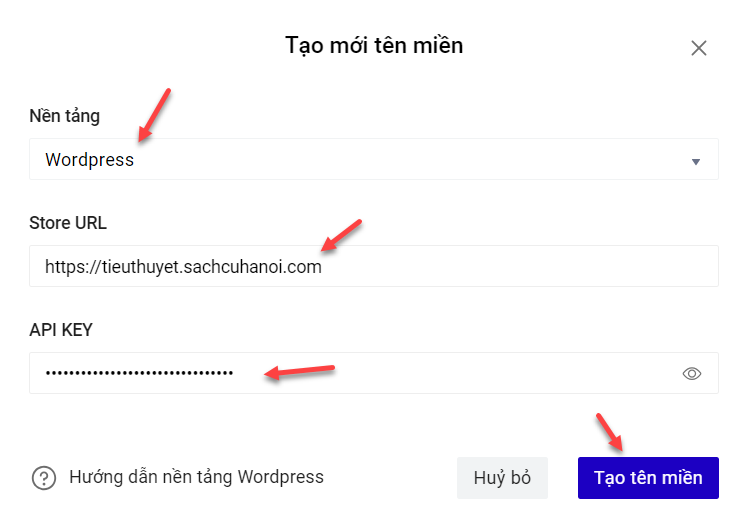
7. Tiếp theo bạn chọn nền tảng WordPress, nhập subdomain của bạn, và API key tương ứng mà bạn có khi cài plugin LadiPage – Landing Page Builder. Cuối cùng là click vào button Tạo tên miền:
8. Sau bước ở trên bạn chính thức chọn được nơi xuất bản trang landing page:
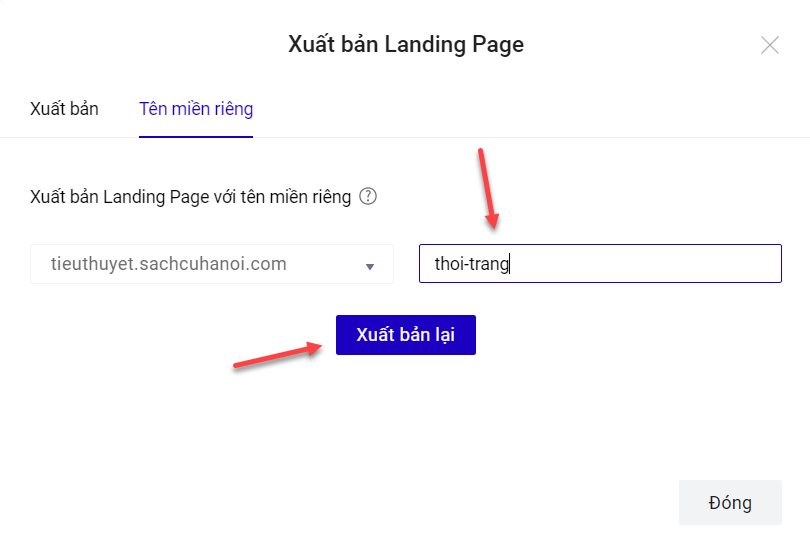
9. Giờ bạn hãy nhập đường dẫn cho trang này. Hãy chọn cẩn thận đường dẫn này luôn, để sau này bạn đỡ phải xóa các trang có đường dẫn không ưng ý. Sau đó nhấn nút Xuất bản lại:
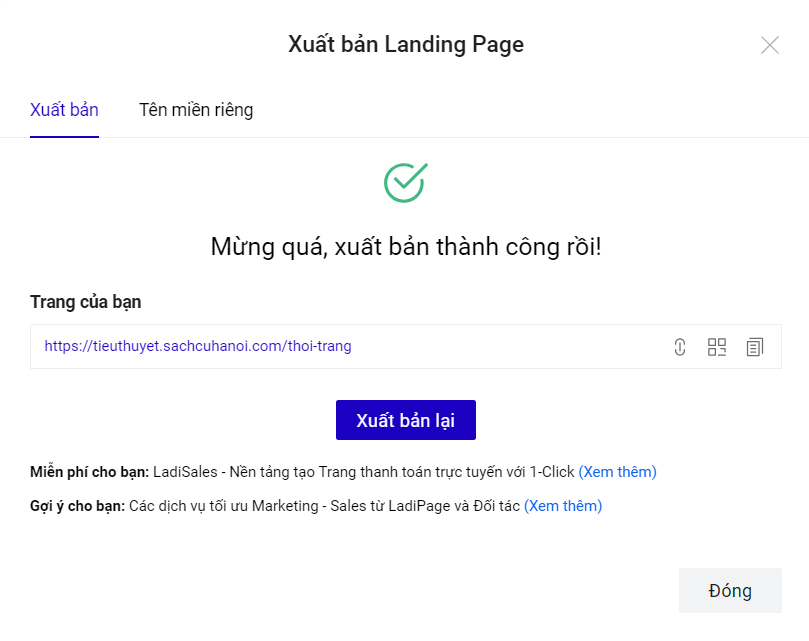
10. Xuất bản thành công:
Câu hỏi: giờ tôi muốn sửa Landing Page thì sửa ở đâu? Trên trang WordPress hay trên Ladipage?
Trả lời: Bạn chỉnh ở Ladipage, sau đó xuất bản lại. Các cập nhật của bạn sẽ xuất hiện trên trang WordPress.