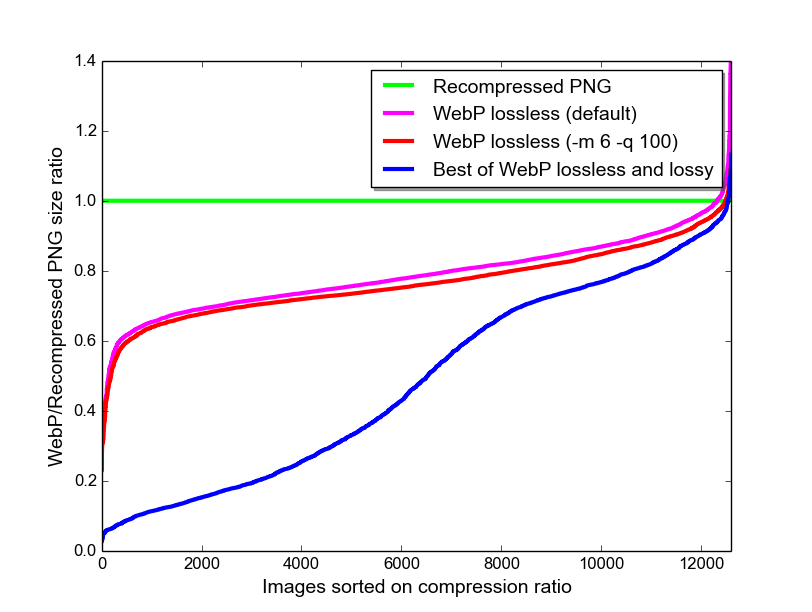
Tóm tắt - Chúng tôi so sánh việc sử dụng tài nguyên của bộ mã hóa/giải mã WebP với PNG trong cả hai chế độ nén không mất dữ liệu…
Categories JPEG PNG
Tìm hiểu định dạng ảnh JPG, PNG, GIF và SVG
Vài lời của người dịch: mặc dù ảnh là thành phần quan trọng trên website và cũng rất quen thuộc với chúng ta, nhưng hiểu biết của chúng ta về…