Để đo kích thước các thành phần trên trang web bạn thường phải chụp màn hình rồi đưa vào công cụ đồ họa để đo. Nếu 1 năm bạn phải đo có một hai lần thì đó là cách cũng không tệ, nhưng nếu 1 tuần mà bạn phải đo vài lần thì sao? Rõ ràng là khá phiền toái. Cả trình duyệt Chrome và FireFox đều có tiện ích rất tốt giúp bạn nhanh chóng biết được kích thước tính ra px.
1. Trình duyệt Chrome
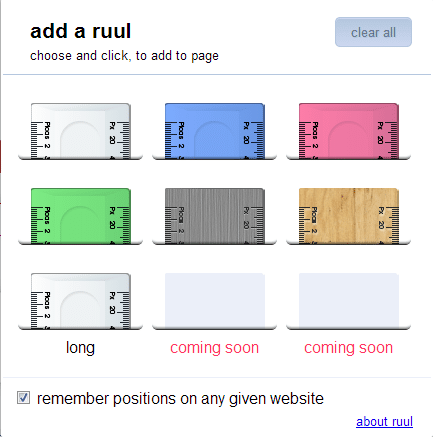
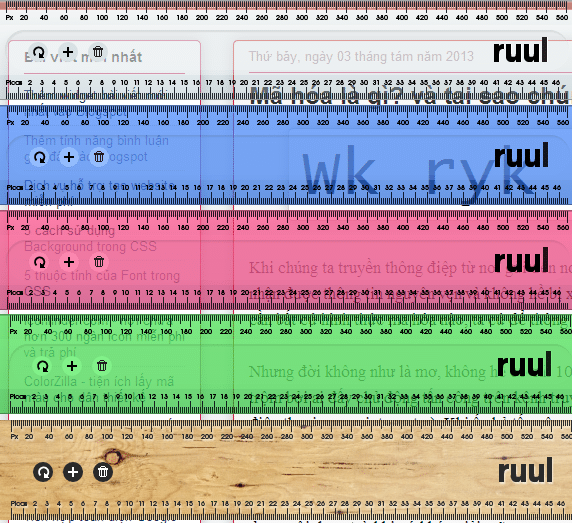
Nếu thành phần bạn muốn đo có kích thước lớn, hãy chọn thước long ở vị trí cuối cùng, nó có độ dài 1100px (các thước khác là 560px).
2. Trình duyệt FireFox
Ứng dụng bên FireFox có tên MeasureIt, bạn vào đường dẫn rồi nhấn Add to FireFox:
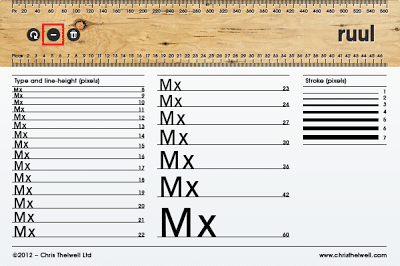
Nó sẽ hiện cả kích thước chiều ngang và chiều rộng, như hình trên cho thấy, rộng (W) 105px, cao (H) cũng 105px. Nếu không muốn đo nữa thì bạn lại nhấn vào biểu tượng thước ở bên trên.
Điểm mạnh của MeasureIt là nó có thể đo cả các trang Offline lẫn Online, trong khi Screen ruler chỉ đo các trang Online mà thôi.