Phần này tôi sẽ không giải thích vì sao preconnect giúp tăng tốc nữa, vì đã có mấy bài viết bàn đến rồi. Tôi sẽ đi thẳng vào việc giải thích đoạn mã.
Khi bạn nhúng video, YouTube sẽ tải một số thành phần sau:
- JS từ server gốc của YouTube và dĩ nhiên cả video nữa;
- Ảnh xem trước của video từ tên miền i.ytimg.com;
- Ảnh đại diện của kênh từ tên miền yt3.ggpht.com;
- Font tùy chỉnh Roboto từ tên miền fonts.gstatic.com.
Mã mẫu:
<link href='https://www.youtube.com' rel='preconnect' />
<link href='https://i.ytimg.com' rel='preconnect' />
<link href='https://yt3.ggpht.com' rel='preconnect' />
<link href='https://fonts.gstatic.com' rel='preconnect' crossorigin /> Đoạn mã trên phải được cho vào phần <header> và plugin SOGO (WordPress) sẽ giúp bạn tùy chỉnh mã trên các bài viết có video nhúng (chứ không nên nhúng trên tất cả các bài viết, vì các bài không có video YouTube, đưa mã này vào chỉ làm chậm trang thêm mà thôi).
Ví dụ như video bên dưới đây:
- Có ảnh xem trước của video là: https://i.ytimg.com/vi/4qWpeX5TQ70/sddefault.jpg
- Có ảnh đại diện của kênh là: https://yt3.ggpht.com/-aAr4mX1N2EE/AAAAAAAAAAI/AAAAAAAAAAA/GBYgkXHmrCA/s68-c-k-no-mo-rj-c0xffffff/photo.jpg
- Font tùy chỉnh Roboto là: https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu4mxK.woff2
Vài lưu ý:
- Vì là preconnect bạn phải nêu rõ tên miền là dạng http:// hay https://
- Riêng với Google Fonts, bạn phải thêm thuộc tính crossorigin vào thì mới chuẩn, nếu không thì trình duyệt sẽ chỉ tìm kiếm DNS mà không thực hiện kết nối bảo mật với tên miền Google Fonts.
- Trong khi preconnect với tên miền YouTube.com thì chắc chắn ổn thì các link preconnect còn lại (ba cái bên dưới) bạn phải kiểm tra kỹ xem có đúng hay không, vì đó là các dịch vụ phụ thuộc, YouTube có thể thay thế nó bằng cái khác.
- Bạn có thể dùng tools.pingdom.com hoặc trình duyệt Chrome ở phần công cụ cho nhà phát triển để biết website của bạn tải những tài nguyên nào từ bên thứ ba
- Bạn hoàn toàn có thể preconnect với các tài nguyên của bên thứ ba khác mà website của bạn dùng, ví dụ phổ biến như Facebook, Google Analytics, mã quảng cáo, mã tiếp thị lại.
- Tuy thời gian tiết kiệm được qua cách này nhỏ thôi nhưng nếu trang của bạn kết nối với nhiều tài nguyên bên thứ ba thì kết hợp lại nó cũng tiết kiệm được kha khá. Với những ai khắt khe trong vấn đề tăng tốc web, bất kỳ cải tiến nhỏ nào cũng sẽ gom góp thành kết quả giá trị.
- Chỉ nên preconnect với tài nguyên mà bạn thực sự dùng, đây là lý do tại sao bạn nên sử dụng plugin SOGO ở trên để chèn đúng vào bài cần mà thôi.
- Nếu bạn đã áp dụng tăng tốc video kiểu trì hoãn tải (lazy-load), thí dụ như bằng plugin WP YouTube Lyte hoặc thư viện kiểu lazysizes thì tác dụng của preconnect gần như sẽ không còn, vì preconnect chỉ áp dụng trong vòng 10s, nghĩa là nếu người dùng không bấm vào video trong vòng 10s thì preconnect sẽ bị đóng kết nối. Ngoài ra plugin kiểu WP YouTube Lyte còn can thiệp đến đường dẫn ảnh đại diện nên đoạn mã preconnect có khả năng không còn tác dụng nữa.
Cuối cùng sau khi thử nghiệm với preconnect (không chỉ riêng với YouTube, vì preconnect có thể áp dụng lên bất cứ tài nguyên của bên thứ ba nào), bạn nên kiểm tra lại kết quả thực tế cho chắc chắn.
Liệu preconnect có giúp tăng tốc website?
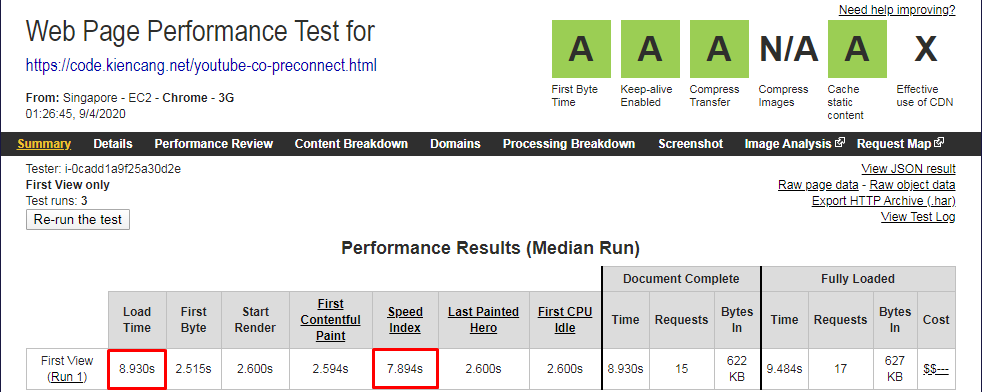
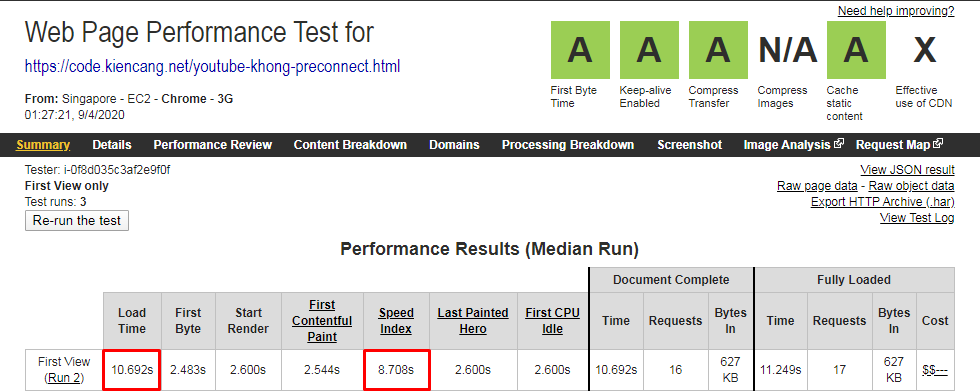
Đây chỉ là một ví dụ demo đơn giản, trong đó tôi nhúng video vào hai trang có nội dung giống hệt nhau, rồi kiểm tra xem trang có preconnect có nhanh hơn trang không có hay không.
- Trang có preconnect: https://static.kiencang.net/2020/youtube-khong-preconnect.html
- Trang không có preconnect: https://static.kiencang.net/2020/youtube-co-preconnect.html
Vì rất khó kiểm tra tốc độ trang nhúng video YouTube thông qua công cụ như DevTools, nên tôi sử dụng WebPageTest.Org để kiểm tra. Qua 7 lần test, mỗi lần test chạy kiểm tra 3 lần (dưới dạng lượt xem đầu tiên), các chỉ số cho thấy khi có preconnect, trang sẽ tải nhanh hơn đáng kể trên hai chỉ số thời gian là: load time và speed index. Các chỉ số còn lại chênh không đáng kể: