Vài lời của người dịch: font tùy chỉnh- khi sử dụng một cách khéo léo, sẽ giúp tăng tính thẩm mỹ, cá tính của trang, và đó là một yếu tố quan trọng để thu hút người dùng, chúng ta không nên cực đoan loại bỏ nó chỉ để tốc độ tăng thêm. Tuy nhiên, mặt khác, văn bản cũng cần cố gắng hiển thị càng sớm càng tốt trên trang, bài viết này sẽ hướng dẫn chúng ta cân bằng cả 2 yếu tố này. OK, let’s go!
Các font thường là những file lớn, và mất thời gian để tải về. Một số trình duyệt ẩn văn bản cho đến khi font tải xong thì mới hiển thị, đây là nguyên nhân gây ra tình trạng Flash of invisible text (FOIT / có thể dịch là: Nháy văn bản ẩn hoặc Văn bản ẩn xuất hiện đột ngột).
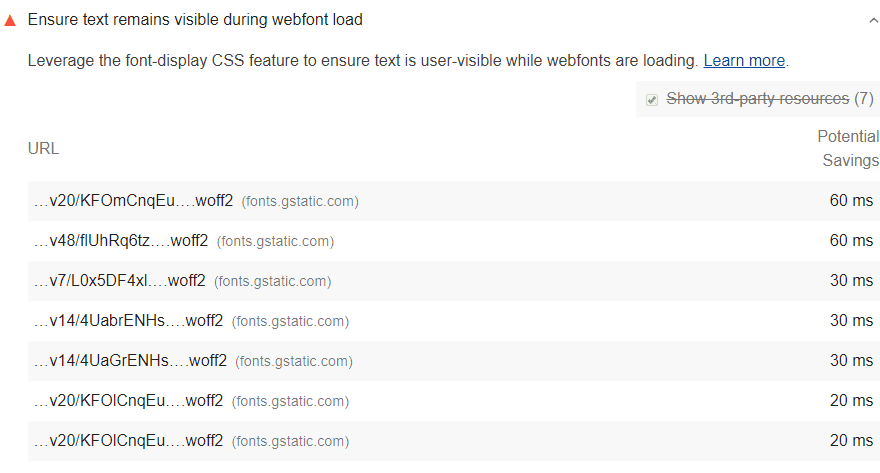
Cách Lighthouse kiểm tra lỗi hiển thị font?
Lighthouse gắn cờ cảnh báo cho bất cứ URL font nào có thể là nguyên nhân gây ra hiện tượng flash invisible text (nháy văn bản ẩn), ví dụ:

Làm thế nào để tránh lỗi văn bản ẩn?
Cách dễ nhất để tránh hiện tượng văn bản ẩn trong khoảng thời gian font tùy chỉnh (custom font) tải về đó là tạm thời hiển thị font có sẵn của hệ thống (system font- hay còn gọi là font an toàn, font có sẵn trong thiết bị của người dùng). Bằng cách bao gồm CSS font-display: swap trong style @font-face, bạn có thể tránh được hiện tượng FOIT trong hầu hết các trình duyệt hiện đại, cụ thể:
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2');
font-display: swap;
}API font-display chỉ định cho cách font hiển thị như thế nào. swap nói cho trình duyệt rằng văn bản sử dụng font tùy chỉnh phải hiển thị ngay lập tức, bằng cách sử dụng font hệ thống nào đấy. Rồi một khi font tùy chỉnh đã sẵn sàng (tức là tải xong), nó sẽ thay thế cho font hệ thống.
Google fonts
Trên Google fonts bạn cần thêm tham số &display=swap vào cuối URL để nó có được tính năng swap, ví dụ:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">Trình duyệt hỗ trợ
Điều đáng nói là không phải tất cả các trình duyệt lớn đều hỗ trợ font-display: swap, vì thế bạn cần tìm hiểu thêm một chút để sửa vấn đề văn bản ẩn (có thể tôi sẽ dịch bài này sau).
Ví dụ demo trong thực tế
Tôi (người dịch) có tạo 2 trang demo để bạn dễ kiểm tra và quan sát:
- Trang bị gắn cờ FOIT: https://static.kiencang.net/2020/demo-font-face.html
- Trang vượt qua bài kiểm tra FOIT (tức là tốt hơn): https://static.kiencang.net/2020/font-face-anti-foit.html
Kiểm tra bằng Google PageSpeed Insights cho từng trang trên bạn sẽ thấy kết quả tương ứng như sau:
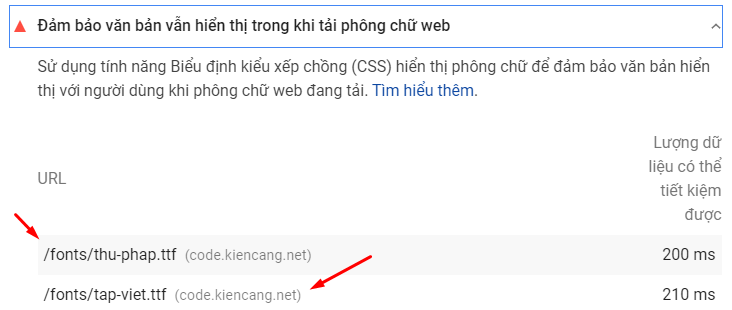
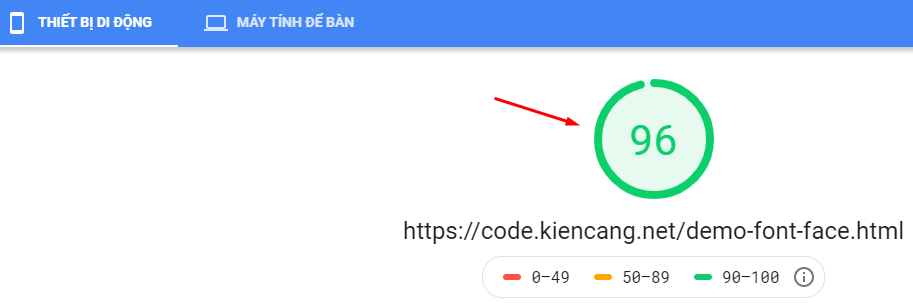
Trang dính FOIT:

Điểm số tốc độ:

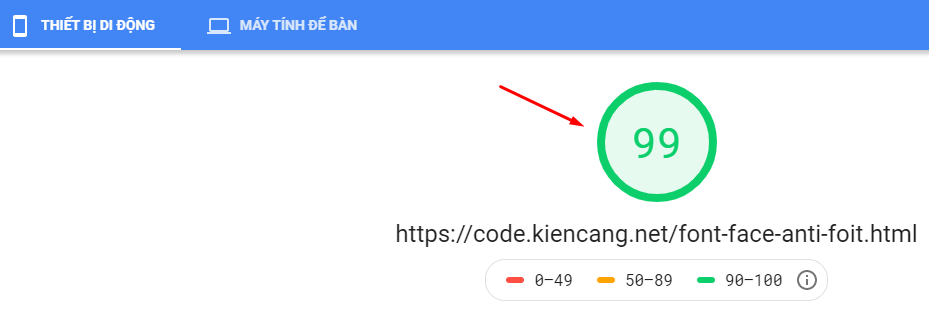
Trang vượt qua bài kiểm tra FOIT không bị gắn cảnh báo này, điểm số tốc độ của nó cũng tốt hơn:

Khi trang không bị FOIT, nó sẽ hiển thị font có sẵn trên hệ thống trước, rồi mới hiển thị font tùy chỉnh sau (khi nó hoàn tất tải font tùy chỉnh về):
(Dịch từ Ensure text remains visible during webfont load, trang web[.]dev)




Comments are closed.