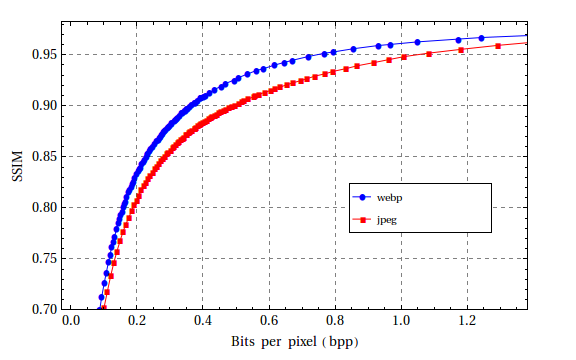
Vài lời của người dịch: đây là bài viết chứng minh tính hiệu quả về mặt dung lượng của ảnh WebP so với JPEG. Cụ thể với một nhóm ảnh…
TTFB là gì? Đây là khoảng thời gian mà trình duyệt cần phải đợi để nhận được phần thông tin đầu tiên từ máy chủ web sau khi gửi yêu…
HTTP là gì? HTTP là cách trình duyệt và máy chủ web giao tiếp với nhau;Trang web là các file được hiển thị trong trình duyệt được gửi bởi máy…
Tổng kết nhanh: Trong phần lớn trường hợp bạn không nên khóa khu vực bình luận của website;Trong hầu hết các tình huống, sử dụng hệ thống comment mặc định…
Gọi CSS trước giúp tăng tốc độ website
Tại sao bạn cần phải gọi CSS trước? Bởi vì tất cả CSS phải được trình duyệt xử lý trước khi nó có thể hiển thị bất kỳ điều gì…
Bật nén Gzip giúp tăng tốc website
Nén Gzip là gì? Gzip là phương thức nén các file (làm cho chúng nhỏ hơn) để cho tốc độ truyền dữ liệu nhanh hơn;Chỉ có tác dụng với file…
Font cho web và vấn đề tốc độ tải trang
Vì sao các lựa chọn font cho web (khác nhau) lại ảnh hưởng đến tốc độ tải trang? Bài viết này mô tả một số phương pháp sử dụng font…
Nội tuyến JavaScript là gì? Khi JavaScript ở trong file HTML và nằm giữa thẻ script, nó được gọi là nội tuyến;Nội tuyến JS đơn giản có nghĩa là đưa…
Trong bài viết các rắc rối khi lần đầu sử dụng CDN, tôi có đề cập đến hai vấn đề quan trọng đó là việc thiết lập https cho tên…
Vài lời của người dịch: một bài có tính lý thuyết cao, nhưng tôi vẫn khoái! Vì lý thuyết về màn hình đầu tiên là rất căn bản để bạn…