CDN là dịch vụ giúp bạn tăng tốc website rất hiệu quả, đặc biệt trong trường hợp người dùng web chủ yếu của bạn ở xa máy chủ gốc. Ngoài tác dụng tăng tốc, CDN còn giúp bạn:
- Có khả năng mở rộng dịch vụ dễ dàng, tự động: nếu chỉ dùng máy chủ gốc để phục vụ người truy cập, việc mở rộng từ 1 ngàn người truy cập hàng ngày lên 10 ngàn người thường yêu cầu bạn phải đổi sang máy chủ mới có khả năng chịu tải tốt hơn, nhưng nhờ CDN, bạn có thể sẽ không phải đổi máy chủ(*) trong phần lớn trường hợp. Lý do là CDN đã giảm tải cho máy chủ gốc đi rất nhiều rồi.
- Duy trì dịch vụ ổn định: Giả dụ bạn không dùng CDN, ngay cả khi đổi sang máy chủ tốt hơn, web của bạn vẫn có thể có lượng truy cập tăng bất thường, ví dụ trong đợt khuyến mại, lưu lượng có thể tăng gấp nhiều lần, không dùng CDN có thể khiến máy chủ quá tải gây chậm hay thậm chí gián đoạn dịch vụ. CDN làm cho website của bạn có tình đàn hồi về mặt hiệu năng rất cao. Tính đàn hồi này giúp bạn tránh phí tiền khi phải nâng cấp máy chủ quá dư thừa chỉ để chịu tải trong một thời gian ngắn, và nó cũng không làm bạn tốn thời gian thay đổi hệ thống.
- Tăng khả năng chuyển đổi (CTR): Đây là hệ quả trực tiếp của tốc độ tốt hơn, sự khác biệt chuyển đổi chỉ vài phần trăm cũng có khi ảnh hưởng đến sự sống còn trong kinh doanh.
(*): Việc nâng cấp máy chủ nếu thực hiện tại cùng công ty mà bạn thuê hosting có thể rất dễ dàng, tuy nhiên nếu việc nâng cấp đòi hỏi bạn phải chuyển sang nhà cung cấp mới thì việc này có thể là một rắc rối lớn, đặc biệt nếu website của bạn đồ sộ, và việc này chắc chắn dẫn đến gián đoạn dịch vụ ít nhiều trong thời gian chuyển đổi & các lỗi khác có thể phát sinh. Bạn có thể tham khảo cách chuyển host nhanh cho WordPress ở bài viết này.
Cái giá phải trả cho nhiều lợi ích đến vậy của CDN là tiền. Số tiền này về tuyệt đối có thể nhiều hoặc ít nhưng về tỷ lệ thường nhỏ hơn rất nhiều so với lợi ích mà nó mang lại. Vì lý do đó chúng ta không phải đắn đo nhiều về việc có sử dụng CDN hay không. Tuy nhiên cái gì cũng vậy, biết cách sử dụng CDN hợp lý có thể cắt giảm khá lớn chi phí mà hiệu quả lại tương đương.
Cơ chế tính phí của CDN
CDN có 2 cơ chế tính phí cơ bản, đó là:
- Sử dụng đến đâu, tính tiền đến đấy: phần lớn các CDN truyền thống hoặc/và có cỡ nhỏ đến trung bình hay áp dụng cách này. Ví dụ như KeyCDN, CDNSun, BunnyCDN;
- Không giới hạn băng thông hoặc băng thông có giá rất rẻ để người dùng hầu như không phải quan tâm đến lưu lượng: chỉ một số ít CDN có khả năng làm được việc này như Cloudflare, Stackpath, QUIC cloud.
Trường hợp mà chúng ta cần quan tâm tiết kiệm là trường hợp đầu tiên.
Mục tiêu là giảm băng thông CDN không phải giảm số người truy cập web
Công thức:
Băng thông CDN = Số lượng người truy cập web * dung lượng CDN trung bình cho một lần truy cập
Số lượng người truy cập web càng cao càng tốt: đây là giả định hợp lý trong phần lớn trường hợp, do vậy giá trị này không phải là mục tiêu cắt giảm. Như vậy để cắt giảm băng thông CDN thì bạn phải cắt giảm được dung lượng CDN trung bình cho một lần truy cập.
Làm thế nào?
Câu trả lời đó là giảm dung lượng một cách hợp lý tất cả các thành phần trên web, bao gồm:
- Ảnh;
- HTML;
- CSS;
- JS;
- PDF;
- Các file khác nếu có, thí dụ ít gặp (nhưng không phải không có) như là các file audio.
Nếu bạn đang dùng WordPress, thì có hàng loạt plugin chất lượng tốt có thể giúp được bạn công việc này:
- Plugin nén ảnh để giảm dung lượng ảnh bạn có thể xem ở đây, lựa chọn nhanh là plugin EWWW Image Optimizer, nó nén tương đối tốt và miễn phí. Ngoài ra bạn cần phải chú ý hết sức đến kích cỡ ảnh trước khi tải lên, có lẽ đây là lời khuyên hơi thừa, vì người biết triển khai CDN thì chuyện này chắc đã biết rõ. Tuy nhiên, người dùng up nội dung web có trình độ liên quan đến web rất đa dạng, các biên tập viên có thể không nắm được thông tin này, bạn cần thông báo cho họ. Nói thêm một chút về định dạng ảnh, một số dịch vụ CDN trong đó có KeyCDN cho phép sử dụng định dạng ảnh mới WebP tiết kiệm dung lượng đến 25 – 30% mà chất lượng hầu như không ảnh hưởng gì, bạn nên tận dụng tính năng này nếu dịch vụ có triển khai. Lưu ý khi sử dụng CDN, mà plugin nén ảnh của bạn (ví dụ EWWW) có tính năng chuyển ảnh sang WebP thì bạn nên kiểm tra xem nó có mâu thuẫn với dịch vụ của CDN hay không, nhất là khi dịch vụ đó không hỗ trợ WebP, nó có thể làm ảnh của bạn không hiển thị trên một số trình duyệt.
- Giảm dung lượng HTML, CSS, JS, lựa chọn nhanh là plugin Autoptimze, cái này cũng miễn phí và được đánh giá rất cao.
- Các file khác như PDF, audio, vân vân bạn có thể nén trước tại máy tính trước khi tải lên web. Các phần mềm làm việc này rất phổ biến và nhiều cái miễn phí. Ngoài ra giải pháp thứ hai là tải những nội dung này lên bên thứ ba, giống như bạn tải video lên Youtube vậy. Có những ứng dụng chuyên lưu trữ file audio, PDF, và cho phép nhúng dễ dàng vào website.
- Vẫn liên quan đến ảnh, một mẹo khác rất hữu ích là sử dụng tính năng tải chậm ảnh (lazy load). Rất công hiệu nếu web có nhiều ảnh. Vì ảnh chiếm dung lượng rất lớn, trong khi không nhiều người duyệt web xem toàn bộ bài viết, do vậy với phần nội dung mà người dùng không xem, ảnh sẽ không phải tải. Lazy load ảnh có khả năng giúp giảm từ 10% đến 40% dung lượng CDN. Tuy nhiên dùng tính năng này bạn cần kiểm tra kỹ, xem việc tải chậm có mượt hay không, vì nếu không mượt, để ảnh bị trống khi người dùng lướt đến thì sẽ còn hại nhiều hơn là lợi. Để sử dụng plugin kiểu này bạn có thể tra Lazy load image plugin, cài đặt rồi trải nghiệm để chọn cái ưng ý nhất. P/S: hiện một trong các plugin đảm nhiệm rất tốt vai trò này là Flying Images, tôi khuyến khích bạn nên dùng thử. Ngoài ra đa số các plugin cache tốt hiện nay đều tích hợp sẵn tính năng này.
- Chống hotlink. Cái này dùng để tránh các trang web khác sử dụng link ảnh của bạn, và giúp bạn đỡ tiêu hao băng thông. Bạn chỉ cần sửa một chút ở file .htaccess là được, để sửa file này có thể dùng plugin Yoast SEO, thay vì phải lọ mọ vào tận bên trong host sửa thủ công khá mất thời gian. P/S: bạn nên xem trước cách sửa file .htaccess ở bài này.
Đoạn mã chống hotlink bạn có thể xem mẫu ở đây:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?kiencang.net [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Trong đó bạn thay kiencang.net bằng tên miền của bạn. Nếu đoạn mã trên có vấn đề gì, bạn có thể vào trang này để sử dụng công cụ tạo mã chống hotlink: http://www.htaccesstools.com/hotlink-protection/
Thực tế về việc chống hotlink: tôi nhận thấy không nhiều trang CDN sử dụng chống hotlink (trừ trường hợp tốn quá nhiều băng thông CDN do website khác hotlink). Lý do là vì hotlink có những lợi ích SEO nhất định. Khi các trang web khác copy bài viết của bạn, các máy tìm kiếm biết điều này, và nếu bạn để trang khác hotlink thì bạn phần nào giúp điểm số SEO của trang cải thiện, cái này giá trị hơn nhiều việc tốn băng thông trong phần lớn trường hợp.
Tiết kiệm tiền qua tính năng chọn PoP (máy chủ CDN)
Cái này còn tùy thuộc vào dịch vụ CDN có cung cấp tùy chọn này hay không. Nếu nó cung cấp thì bạn nên sử dụng để giảm chi phí.
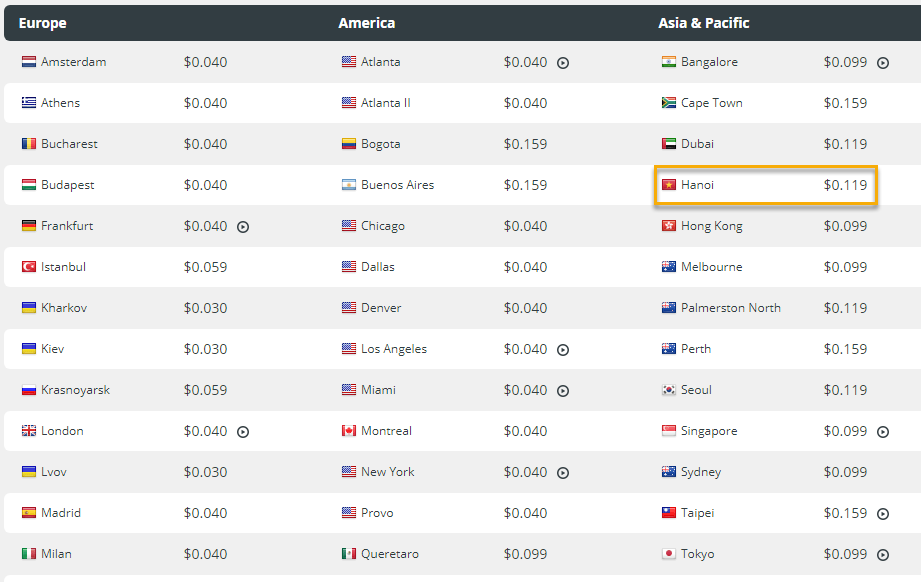
Phần lớn các dịch vụ CDN khi tính chi phí theo băng thông, thêm vào đó họ còn tính chi phí dựa trên khu vực đặt máy chủ CDN nữa. Ví dụ đây là bảng giá chi phí của CDNSun cho các khu vực khác nhau:

Nhìn chung khu vực châu Á, châu Phi và Nam Mỹ có giá cao, gấp từ 2 đến 4 lần khu vực Bắc Mỹ và Châu Âu. Bạn nên tắt PoP ở những nơi có chi phí cao nếu ở đó hầu như không có người truy cập, hoặc ngay cả nếu có nhưng bạn thấy gần đó có nhiều PoP rẻ hơn (như ở Bắc Mỹ rẻ hơn Nam Mỹ nhiều, hay HongKong cũng khá gần Đài Bắc mà chi phí chỉ bằng chưa đến 2/3). Khi phần lớn khách truy cập của bạn ở Việt Nam, bạn đừng tắt PoP ở Hà Nội đi nhé! Đây là PoP quan trọng nhất đấy ạ.
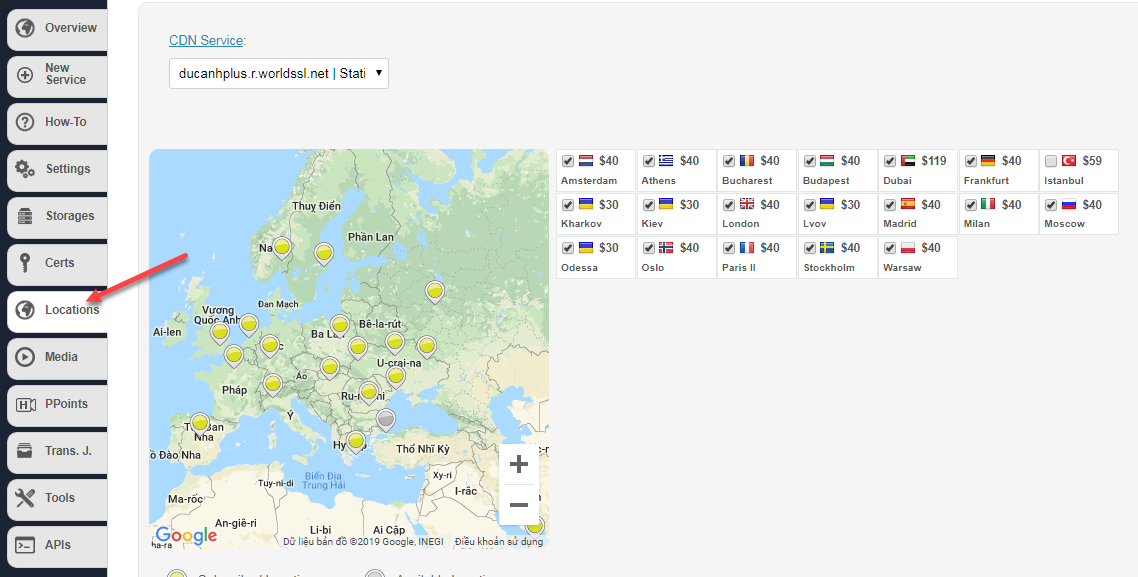
Tính năng thay đổi location cho PoP của CDNSun:

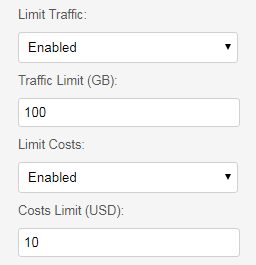
Giảm rủi ro qua tính năng giới hạn băng thông hoặc/và chi phí trên tháng
Tính năng này cũng tùy thuộc vào nhà cung cấp dịch vụ CDN có hay không. Nếu có bạn cũng nên dùng.
Ví dụ nếu thông thường trang web của bạn hết 50GB CDN và khoảng 6USD chi phí thì bạn nên đặt giới hạn lên gấp đôi hoặc gấp ba là vừa. Vì hiếm khi chúng ta có truy cập đột biến tính trên quy mô cả tháng. Còn nếu bạn dự trù được sự đột biến thì bạn có thể chủ động thay đổi con số này lên (ví dụ đợt khuyến mại mà bạn sắp triển khai). Điều này chủ yếu để phòng tránh phá hoại khi ai đó dự tính làm bạn hao tiền tốn của thông qua sử dụng quá mức tài nguyên CDN. Chuyện này hiếm thôi, nhưng dù sao phòng vẫn tốt hơn, chúng ta không ai muốn cuối tháng có cái hóa đơn gấp 10 lần thông thường cả.
Ví dụ về tính năng này ở CDNSun:

Bài viết đến đây là kết thúc, nếu bạn có kinh nghiệm nào hay về chuyện này, hãy chia sẻ ở phần bình luận nhé.
Xem thêm: