Tổng kết nhanh:
- Trong phần lớn trường hợp bạn không nên khóa khu vực bình luận của website;
- Trong hầu hết các tình huống, sử dụng hệ thống comment mặc định của WordPress sẽ tốc độ tốt hơn ứng dụng của bên thứ ba;
- Chỉ sử dụng ứng dụng comment của bên thứ ba khi và chỉ khi bạn cảm thấy (và người dùng của bạn cũng đồng ý) rằng trải nghiệm người dùng của nó rất tốt, và thúc đẩy mọi người bình luận nhiều hơn;
- Khi cài ứng dụng của bên thứ ba, bạn nên kiểm tra xem nó tải thêm bao nhiêu tài nguyên, và điều đó có khả năng ảnh hưởng đến tốc độ như thế nào để cân nhắc thiệt hơn trong vấn đề tốc độ và tính khả dụng;
- Cho dù bạn dùng hệ thống bình luận mặc định hay của bên thứ ba lúc nào cũng nên cân nhắc biện pháp giảm tải như là phân chia trang, trì hoãn tải/lazy load, tải về hosting các ảnh đại diện;
- Mỗi trang web đều có đặc điểm riêng, ai đó dùng hệ thống mặc định, ai đó khác dùng wpDiscuz, lại có người dùng Facebook comment, Disqus comment. Bạn học hỏi là tốt, nhưng điều quan trọng là phải phù hợp với trang của bạn. Áo đẹp đến mấy mà rộng thùng thình hay chật chội thì cũng không bằng cái áo vừa người mua ở chợ quê gần nhà.
Bạn có bao giờ để ý đến hiện tượng các bài viết phổ biến nhất trên blog- những post thường có số lượng bình luận lớn- cũng hay mất nhiều thời gian hơn một chút để tải về không? Nếu hệ thống bình luận của bạn không được cấu hình cẩn thận, nó có thể thực sự làm chậm trang web.
Chúng ta hãy xem các các nguồn tài nguyên để hệ thống bình luận trên web hoạt động:
- Cơ sở dữ liệu được truy xuất để kéo xuống các bình luận hiện có,
- Cơ sở dữ liệu mới được tạo cho mỗi bình luận mới,
- Các bình luận và các meta data của bình luận được nhận và xử lý bởi người duyệt web,
- Các nguồn bên ngoài, chẳng hạn như ảnh đại diện từ Gravatars, sẽ được yêu cầu tải xuống, và
- Trong nhiều trường hợp, các tài nguyên Javascript và jQuery lớn phải được tải xuống và xử lý để giúp hệ thống bình luận hoạt động được theo cách của nó.
Và hệ quả là, nếu web của bạn có khu vực bình luận bận rộn, nó sẽ tạo ra thêm gánh nặng tải trang đáng kể cho máy chủ web, gia tăng kích thước tổng thể của trang, làm tăng số lượng các yêu cầu HTTP, và bổ sung thêm các nguồn tài nguyên JavaScript khiến trình duyệt phải vất vả xử lý.
Cho dù bạn sử dụng hệ thống bình luận mặc định của WordPress hay plugin của bên thứ ba làm hệ thống bình luận, chẳng hạn như Disqus, Facebook, thì các bình luận đều có thể làm chậm tốc độ trang của bạn, và bạn cần phải ưu tiên tối ưu hóa tốc độ cho khu vực bình luận để hạn chế điều này.
1. Các chiến lược xử lý khu vực bình luận có tốc độ tải chậm chạp
Nếu bạn nhận thấy khu vực bình luận làm tốc độ tải trang của các bài viết phổ biến bị hạ thấp thì dưới đây là một vài cách bạn có thể làm:
- Vô hiệu hóa hoàn toàn khu vực bình luận. Điều này chắc chắn sẽ giúp bạn giải quyết vấn đề. Tuy vậy, bạn chỉ nên xem xét đến quyết định này nếu như khu vực bình luận có rất ít giá trị với website. Nếu như khu vực bình luận sôi động đến mức đủ làm chậm trang của bạn, thì có lẽ nó có cũng đủ giá trị để bạn không cần phải loại bỏ nó hoàn toàn!
- Tối ưu hóa khu vực bình luận mặc định của WordPress. Nếu bạn sử dụng hệ thống bình luận mặc định của WordPress, có một số thứ bạn có thể làm để đẩy nhanh tốc độ của nó;
- Sử dụng hệ thống bình luận của bên thứ ba. Nếu trang web của bạn sử dụng hosting giá rẻ, nơi máy chủ phải chia sẻ tài nguyên cho quá nhiều trang web, trong trường hợp đó, việc sử dụng hệ thống bình luận của bên thứ ba có thể giúp tăng tốc trang có rất nhiều bình luận. Tuy nhiên, nếu bạn host trên máy chủ tốt, việc chuyển sang bên thứ ba sẽ thường không giúp bạn cải thiện tốc độ và có thể làm nó chậm đi;
- Hệ thống bình luận tải theo phương thức lười (lazy load). Cho dù bạn sử dụng hệ thống bình luận mặc định của WordPress hoặc hệ thống bình luận của bên thứ ba như Disqus, tìm ra cách để tải lười hệ thống bình luận sẽ là cách để bạn không làm chậm thời gian xuất trang cho màn hình đầu tiên;
Giờ chúng ta cùng xem xét từng chiến lược một cách cụ thể, nhờ thế bạn có thể tìm ra giải pháp nào tốt nhất cho trang của bạn.
2. Tối ưu hóa hệ thống bình luận mặc định của WordPress
Có hai thứ mà bạn có thể thực hiện để tăng tốc độ trang web có số lượng bình luận lớn, đó là: giới hạn số lượng bình luận tải lần đầu và sử dụng avatar lưu tại local host.
A. Giới hạn số lượng bình luận hiển thị lần đầu
Theo mặc định, cài đặt của WordPress sẽ tải tất cả bình luận của bạn khi lần đầu tải trang. Nhưng tải hàng tá, hoặc thậm chí là hàng trăm bình luận, đi kèm với các avatar duy nhất có thể thực sự làm trang bạn chậm đi khi nó tạo ra rất nhiều dữ liệu phải xử lý cũng như các yêu cầu HTTP.
Bạn có thể giảm số lượng bình luận tải về cho trang đầu tiên rất dễ dàng (hay còn gọi là chia bình luận ra làm nhiều trang):
- Vào phần Settings > Discussion trong khu vực quản trị của WordPress.
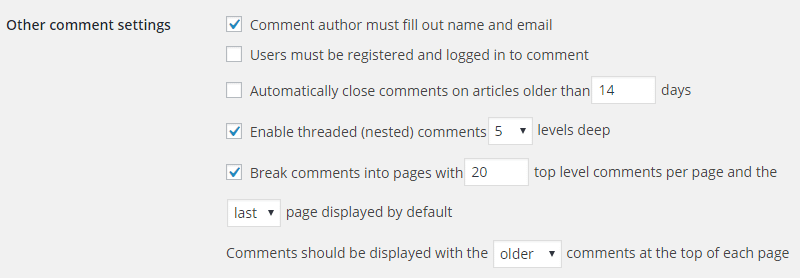
- Tìm đến phần Other Comment settings.
- Tick vào check box bên cạnh Break comments into pages with và nhập con số để chỉ số lượng bình luận mà bạn muốn hiển thị khi trang tải lần đầu (trong hình bên dưới là 20).
- Cuộn chuột xuống cuối và click vào nút Save Changes.

Sau khi trải qua những bước đó, số lượng bình luận bạn chỉ định sẽ được hiển thị trong trang tải lần đầu.
B. Sử dụng ảnh avatar lưu tại host hoặc trên CDN của bạn
WordPress đã tích hợp hỗ trợ Gravatar. Điều này nghĩa là bất cứ người dùng nào có tài khoản Gravatar sẽ có ảnh tùy chỉnh của họ là ảnh đại diện khi họ bình luận trên blog sử dụng hệ thống bình luận mặc định. Nó sẽ thêm một bức ảnh có tính cá nhân đẹp mắt vào khu vực bình luận, nhưng cái giá phải trả cũng không hề nhỏ.
Khi bình luận của WordPress được tải, từng ảnh đại diện lưu trên Gravatar sẽ yêu cầu các HTTP riêng biệt. Vì thế nếu một trang tải về các bình luận có 50 người bình luận khác nhau, 50 yêu cầu HTTP sẽ được gửi đi để tải tất cả ảnh đại diện trên Gravatars của những người đó. Và bạn có thể mường tượng ra được điều đó ảnh hưởng đáng kể đến tốc độ trang.
Nếu bạn quyết định rằng Gravatars chẳng đáng để phải bổ sung thêm các yêu cầu HTTP, bạn có thể có hai chọn lựa. Đầu tiên, bạn có thể vô hiệu hóa avatar hoàn toàn bằng cách đi đến phần Settings > Discussion, tìm đến khu vực Avatar, và bỏ tick ở hộp Show Avatars.
Nếu bạn không muốn thực hiện biện pháp có phần quá quyết liệt như trên, một lựa chọn mềm mại hơn là chuyển qua lưu trữ ảnh avatar trên host của riêng bạn. Để làm điều đó bạn cần sử dụng plugin có tên WP User Avatar. Sau khi plugin cài đặt xong, bạn tới phần Avatars > Settings và tick vào phần Disable Gravatar and use only local avatars. Nếu bạn không muốn sử dụng các ảnh mặc định của WP User Avatar, bạn có thể tìm một vài mẹo vặt trên mạng để có thể upload ảnh khác và sử dụng nó làm avatar mặc định.
PS: các plugin cache tốt, thí dụ LiteSpeed cache có sẵn tính năng lưu ảnh trên Gravatar về hosting của bạn, và nó hoạt động rất tốt. Vừa lưu ảnh avatar trên hosting, vừa dùng lazy load sẽ là giải pháp rất tốt để tăng tốc bình luận.
Bạn cần phải biết rằng sau khi thực hiện thay đổi này, toàn bộ bình luận sẽ hiển thị avatar mặc định trừ khi người dùng đăng ký với trang của bạn và tải lên avatar tùy chỉnh của họ.
Bạn còn lựa chọn nữa là tải avatar lên CDN của riêng bạn, tôi sẽ viết hoặc dịch bài này sau vào một dịp khác khi có cơ hội.
3. Sử dụng hệ thống bình luận của bên thứ ba
Có rất nhiều lý do hợp lý để bạn có thể cảm thấy thích chuyển sang hệ thống bình luận của bên thứ ba. Đầu tiên, phải nói đến vấn đề giảm tải cho máy chủ gốc. Tạo và tải bình luận là một quá trình gây tiêu tốn tài nguyên.
Nếu blog của bạn có khu vực bình luận thực sự sôi động, việc giảm tải thông qua hệ thống bình luận của bên thứ ba sẽ giúp máy chủ gốc của bạn đỡ nặng gánh hơn.
Ngoài ra, hệ thống bình luận của bên thứ ba thường cung cấp trải nghiệm người dùng tốt hơn so với hệ thống bình luận mặc định của WordPress.
Họ có thể thúc đẩy nhiều bình luận hơn trong trường hợp người xem đã có sẵn tài khoản với hệ thống của bên thứ ba rồi nên người dùng có thể bình luận ngay lập tức mà không phải đăng ký hay cung cấp thông tin chi tiết cho trang của bạn (ví dụ hệ thống bình luận của Facebook).
Trong một số trường hợp, các lợi ích trên sẽ có mặt đầy đủ. Nhưng thường thì trong đa số trường hợp thì không phải vậy.
Không phải ai cũng thích thú hệ thống bình luận của bên thứ ba, và có một số người còn lo lắng về dữ liệu được thu thập ẩn dưới hệ thống (behind the scenes/sau cánh gà).
Ngoài ra, cái ý tưởng rằng hệ thống bình luận của bên thứ ba nhanh hơn hệ thống mặc định của WordPress nghe chỉ ổn về lý thuyết nhưng trong thực tế thì thường không diễn ra như vậy.
Nếu bạn quyết định sử dụng hệ thống bình luận của bên thứ ba, hãy làm thế chỉ khi bạn thích trải nghiệm việc sử dụng hệ thống cụ thể đó và bạn đã thuyết phục được người xem trang web của bạn cũng yêu nó nhiều như bạn vậy.
Đừng chuyển sang hệ thống bình luận của bên thứ ba vì mục đích cải thiện hiệu suất- cái vốn chỉ có tính lý thuyết hơn là thực tế.
Nếu bạn muốn sử dụng hệ thống của bên thứ ba, bạn cần phải xem xét triển khai bước kế tiếp thật tốt, đó là lazy loading (tải lười).
4. Lazy load bình luận
Cho dù là bạn đang sử dụng hệ thống bình luận của WordPress hay của bên thứ ba, kỹ thuật lazy load bình luận gần như chắc chắn cải thiện tốc độ tải trang web.
Hệ thống bình luận sẽ được tải chậm và được loại bỏ khỏi lần xuất trang đầu tiên và được tải bằng Javascript khi người ghé thăm đi đến một mốc nhất định trên trang (như kiểu lazy load ảnh vậy), hoặc bằng cách nhấn vào nút bấm nào đó để thể hiện rằng họ muốn “Xem bình luận”.
Nếu việc triển khai lazy load nghe có vẻ khá kỹ thuật, thì đấy là bởi vì bản chất của nó vốn thế. Nhưng bạn đừng lo, bạn không phải tự làm ra nó đâu, trong nhiều trường hợp cũng không phải bỏ tiền ra mua. Có nhiều plugin miễn phí bạn có thể sử dụng để lazy load hệ thống bình luận.
A. Lazy load cho hệ thống bình luận mặc định của WordPress
Tùy biến lazy load cho các bình luận không được tích hợp sẵn trong lõi (core) của WordPress. Tuy nhiên rất may là chúng ta hiện có giải pháp miễn phí và đơn giản cho vấn đề này, bạn chỉ cần sử dụng plugin Lazy load for comments là được.

Plugin này bạn có sẵn trên thư viện của WordPress, vì thế bạn có thể cài đặt nó ngay từ khu vực quản trị của WordPress. Điều này sẽ giúp bạn giảm số lượng yêu cầu HTTP bằng cách lazy load toàn bộ gravatar.
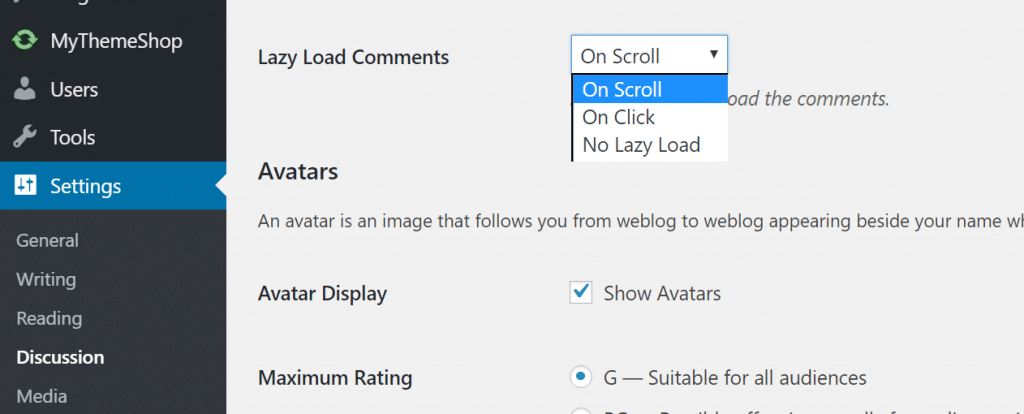
Cấu hình nó rất đơn giản. Chỉ cần cài đặt rồi bạn vào phần thiết lập Discussion để tùy chỉnh. Mặc định nó sẽ để là “On Scroll” có nghĩa là cuộn chuột tới thì comment sẽ được tải về – đây là tính năng mà hầu hết mọi người có khả năng sẽ thích.
Ngoài ra bạn có thể chọn “On click”, nó sẽ tạo một nút bấm để người xem click vào thì bình luận mới bắt đầu tải về.

Một lựa chọn khác để bạn lazy load bình luận mặc định là sử dụng plugin wpDiscuz.

Plugin này cũng có sẵn trong thư mục của WordPress. Vì vậy bạn có thể cài đặt nó ngày từ khu vực quản trị của WordPress.
- Vào phần Plugins > Add New
- Tìm kiếm wpDiscuz, và nhấn chọn Install Now
- Khu plugin cài đặt xong, bạn vào phần Comments > Settings
- Kéo xuống dưới cho đến khi bạn nhìn thấy dòng ghi Comments loading/pagination type, và chọn phần Lazy loading comments on scrolling.
- Tiếp theo, bạn vào phần Settings > Discussion.
- Phần Other comment settings được dùng để giảm số lượng bình luận bằng cách Break comments into page with/nghĩa là giảm số lượng bình luận bằng cách chia nhỏ comments
- Bạn chọn lấy một số nhỏ, ít hơn mười, rồi nhất save change/lưu thay đổi.
- Hãy cẩn thận đừng tick nhầm vào lựa chọn bên cạnh dòng này. Nếu bạn tick nhầm vào nó, thì phân trang bình luận có sẵn của WordPress sẽ ghi đè lên tính năng lazy load được triển khai bằng wpDiscuz.
Giờ nếu bạn ghé thăm vào bất cứ trang nào có nhiều hơn 10 bình luận thì chỉ 10 bình luận đầu tiên đó sẽ được tải. Các bình luận bổ sung sẽ được tải tự động ngay khi bạn cuộn chuột đến phần bình luận.
B. Lazy load Disqus
Nếu bạn sử dụng Disqus, thì việc áp dụng tính năng lazy load cho nó là việc rất quan trọng. Nếu bạn không sử dụng lazy load, Disqus có thể thực sự trở thành yếu tố gây cản trở tốc độ trang. Dầu vậy, sử dụng lazy loading cho bình luận Disqus có thể thực sự tăng tốc website của bạn khi so sánh nó với phần bình luận mặc định của WordPress.

Disqus Conditional Load là plugin miễn phí bạn có thể sử dụng để áp dụng lazy load cho Disqus. Nếu bạn chưa bao giờ sử dụng Disqus trước đây, điều đầu tiên bạn cần làm là đăng ký tài khoản và nhập thêm trang mới vào Disqus.
Sau khi đã thiết lập Disqus cho trang, cài đặt Disqus Conditional Load bằng cách vào phần Plugins > Add New, tìm kiếm “Disqus Conditional Load”, và chọn Install Now.
Khi cài đặt được tiến hành xong, bạn vào phần Comments > Disqus và chọn Upgrade để tùy chỉnh cơ sở dữ liệu của bạn làm việc với Disqus. Trong màn hình kế tiếp, bạn đăng nhập vào Disqus sử dụng Disqus username và mật khẩu. Tiếp đến bạn chọn trang mà bạn vừa thêm vào chỉ vài phút trước và chọn nút Next.
Sau khi hoàn thành bước cuối cùng trên, Disqus sẽ được cài đặt trên trang của bạn và cấu hình để lazy load khi người đọc cuộn chuột đến phần bình luận của blog.
C. Lazy load cho phần bình luận Facebook
Nhà phát triển ra plugin Disqus Conditional Load tôi vừa đề cập ở trên cùng tạo ra plugin miễn phí để lazy load bình luận Facebook cho WordPress. Các đoạn mã của Facebook làm trang của bạn bị tải chậm lại, ngay cả khi nó được tải không đồng bộ.

Lazy Facebook Comments là plugin miễn phí cho phép bạn cả hai tùy chọn tải bình luận bằng cách cuộn chuột tới/on scroll hoặc bằng cách click vào nút.
Điều này đảm bảo cho bạn tải được các mã bình luận chỉ khi chúng cần thiết. Bạn cũng có thể điều chỉnh số lượng comment, bảng màu, ngôn ngữ, chiều rộng, cách sắp xếp thứ tự bình luận, vân vân…
5. Tóm tắt
Bình luận là phần cốt lõi của hầu hết các trang blog, nhưng phần bình luận đang trên đà phát triển có thể làm trang của bạn tải chậm hơn.
Bạn có thể tăng tốc phần bình luận và trang WordPress của bạn bằng cách tối ưu bình luận mặc định của nó và lazy load comment để loại bỏ gánh nặng cho lần tải đầu tiên.
Bạn có thể xem thêm bài viết về Ưu tiên nội dung hiển thị và Lần ghé thăm website đầu tiên để hiểu tầm quan trọng của lazy load hoặc trì hoãn tải.
(Nguyễn Đức Anh dịch và bổ sung thêm từ bài viết gốc How to Speed up WordPress Comments của tác giả Jon Penland trên website Kinsta. Kinsta là dịch vụ hosting dành cho phân khúc cao cấp)





Comments are closed.