Thực ra thế giới web không dùng nhiều font, bạn sẽ bất ngờ khi biết có đến 100 ngàn các loại font chữ khác nhau, nhưng hàng tỷ trang web mà chúng ta thấy ngày nay vẫn chỉ dùng khoảng 10 font phổ biến – còn gọi là font web an toàn (web safe font).
Danh sách các font web an toàn
Bao gồm:
- Arial;
- Time New Roman;
- Georgia;
- Tahoma;
- Verdana;
- Trebuchet MS;
- Courier New;
- Comic Sans MS;
- IMPACT;
Trong thiết kế web, nhiều khi chúng ta muốn sử dụng một vài phông độc đáo nhằm gây hiệu ứng về mặt thẩm mỹ đối với người xem. Nhưng trước kia khi việc nhúng font là không thực hiện được, người thiết kế đành ngậm ngùi chịu gò bó chỉ sử dụng các font chữ mà trên máy tính (hoặc thiết bị khác) người truy cập web có, và điều đấy làm nảy sinh ra thuật ngữ font web an toàn – chính là các font hay được cài nhất trên máy tính toàn cầu.
Giờ đây mọi chuyện được giải quyết thật đơn giản, người thiết kế chỉ cần đưa font độc đáo của mình lên host của trang web (hoặc bên thứ ba). Khi người dùng duyệt web, họ sẽ tải font về (giống như tải ảnh vậy) và xem được các hiệu ứng font lạ mắt trên trang web.
Nhúng font bằng @font-face trong CSS đã mở bung sức sáng tạo của nhà thiết kế, kết hợp với các khả năng của CSS3, typography trên web đã lên một tầm cao mới.
P/S: Tuy nhiên việc nhúng font web có thể ảnh hưởng đến ít nhiều đến tốc độ website. Hãy cân bằng thẩm mỹ và tốc độ, vì thời gian tải trang đóng vai trò rất quan trọng trong việc giữ chân người dùng.
Code mẫu nhúng font
Đoạn code sau đây được đưa vào file CSS, đừng lo nếu bạn không hiểu luôn, ngay phía dưới có phần giải thích chi tiết:
@font-face {
font-family:font_strong;
src:url('../fonts/Captureit.ttf') format('truetype'),
url('../fonts/Captureit.eot#iefix') format('embedded-opentype'),
url('../fonts/Captureit.woff') format('woff');
font-weight:normal;
font-style:normal;
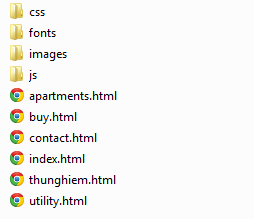
}Với code trên thì cấu trúc thư mục trang web của bạn phải giống như hình sau:

Đây là cấu trúc mà đa số mọi người thường dùng, trong đó các file html ở bên ngoài, và từng phần chuyên biệt có thư mục riêng như css để chứa các file CSS, fonts để chứa các Fonts lạ mắt của chúng ta…
Giải thích code
- Dòng đầu tiên:
font-family:font_stronglà tên mà ta muốn đặt cho font mình nhúng, bạn đặt tên như thế nào là tùy ý bạn. - Dòng thứ hai
src:url('../fonts/Captureit.ttf')đây là nguồn dẫn của font. Bạn chú ý 2 dấu chấm và thanh xuộc. Đường dẫn sai thì chắc chắn sẽ không lên cho nên phần này phải đặc biệt chú ý thực hiện thật chính xác.format('truetype')là định dạng của font, đuôi .ttf là truetype. - Các dòng tiếp theo
url('../fonts/Captureit.eot#iefix') format('embedded-opentype') url('../fonts/Captureit.woff') format('woff');cũng tương tự, chỉ khác đây là định dạng font khác. Nếu bạn chỉ có font .ttf thì chạy trên Google Chrome và FireFox thì được nhưng sẽ không chạy được trên IE. Để chạy được trên IE phải có font dạng .eot -
font-weight:normal; font-style:normal;nghĩa là bạn để font ở dạng thường (regular), không đậm, không nhạt.
Vậy là xong, giờ ta dùng font cũng y như bình thường, nghĩa là chỗ nào cần dùng font nhúng ta khai báo font-family là tên font mà ta đã đặt vừa nãy là được, giả dụ giờ tôi đặt các tiêu đề .title là font nhúng ở trên thì tôi viết như sau trong CSS:
.title {font-family:font_strong;}Trình duyệt hỗ trợ
Tất cả các trình duyệt phổ thông gồm Chrome, FireFox, Opera, Safari và IE đều hỗ trợ nhúng font, tuy nhiên loại font mà chúng support thì có khác nhau.
- Internet Explorer 9+, Firefox, Chrome, Safari và Opera hỗ trợ WOFF (Web Open Font Format) font.
- Firefox, Chrome, Safari và Opera cũng hỗ trợ TTF (True Type Fonts) và OTF (OpenType Fonts).
- Chrome, Safari và Opera hỗ trợ SVG fonts/shapes.
- Internet Explorer hỗ trợ EOT (Embedded OpenType) fonts.
Nhúng font trực tuyến
Cái này vừa có điểm giống với @font-face mà cũng vừa khác nữa:
- Giống ở chỗ, font sử dụng đều tải từ nơi khác về, và được dự trù là không có trên máy người dùng
- Khác ở chỗ, @font-face là tải từ host của bạn, trong khi nhúng font trực tuyến thì tải từ server dịch vụ riêng
Hôm nay tôi sẽ giới thiệu với các bạn cách nhúng font bằng Google Font, ưu điểm:
- Nhanh, đảm bảo: Vâng, vì nó là host của Google, nên tốc độ ổn định, hầu như không bị hỏng hóc, nên bạn có thể an tâm gần như 100%
- Miễn phí: Bạn không phải mất tiền để sử dụng dịch vụ này. Thêm vào đó bạn cũng giúp giảm băng thông cho host của bạn
- Đơn giản: Code nhúng của nó thậm chí còn đơn giản hơn @font-face. Kết quả demo bạn có thể xem ngay ở dưới.
Cách làm:
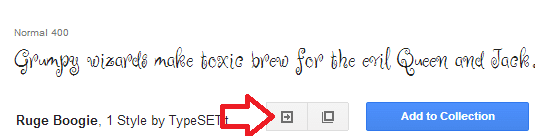
- Truy cập trang web https://fonts.google.com/ để chọn font mà bạn thích. Sau đó nhấn vào hình mũi tên trỏ (Quick-use)

- Một cửa sổ bật ra, và Google cho bạn đoạn code để đưa vào trong thẻ head của trang HTML (nó gần giống với liên kết CSS), code đó có dạng như sau: <link href=’http://fonts.googleapis.com/css?family=Ruge+Boogie’ rel=’stylesheet’ type=’text/css’>
- Bạn có thể thấy tên font trong ví dụ này là Ruge Boogie, tiếp theo, muốn sử dụng font này, thì trong CSS, bạn viết như sau: body {font-family: ‘Ruge Boogie’, cursive;font-size:20px;}
- Như vậy là đã xong rồi, rất đơn giản phải không. Thông tin thêm là Google Font có khoảng hơn 600 font, nhưng font tiếng Việt thì không nhiều lắm
Một số lưu ý:
- Google Font có đến 3 kiểu nhúng: tiêu chuẩn là kiểu link ở trên, thứ hai là @import và cuối cùng là dùng JavaScript – cả 3 đều cho kết quả tương đương nhau, nhưng kiểu đầu tiên được khuyên dùng.
- Nếu muốn đồng bộ hóa font trên Google Font với Desktop hãy sử dụng tiện ích SkyFonts.
- Lời cuối: hãy thận trọng với nhúng font tùy chỉnh, đừng nhúng quá nhiều font khác nhau, vì nhúng font nghĩa là người dùng phải tải font về, nhúng các font quá nặng chắc chắn làm tăng thời gian tải trang, cái này là áp dụng chung chứ không riêng gì cho Google Font. Ngoài ra quá nhiều font khác nhau trên trang sẽ gây tác dụng ngược về mặt thẩm mỹ.
Trả lời câu hỏi phụ (Mà cũng có khi là chính)
- Tôi có thể tìm font độc và lạ ở đâu? => Trên mạng có rất nhiều trang web cung cấp font miễn phí cho phép bạn tải về. Bạn không nên tải font có phí bất hợp pháp vì nó có thể làm ảnh hưởng rất xấu đến trang web của bạn nếu chủ sở hữu font khởi kiện. Nhiều font miễn phí chất lượng tương đương thì tội gì chúng ta tải lậu đúng không ạ? Bạn có thể vào trang http://www.dafont.com/ để tìm font ưa thích nhé.
- Font đẹp cho tiếng Việt có nhiều không? => Đáng tiếc là không! Bạn có khá ít lựa chọn độc đáo với tiếng Việt. Ở phía ngược lại, tiếng Anh và các ngôn ngữ châu Âu nói chung lại rất phong phú.
- Tại sao tôi nhúng mãi font mà chẳng được, trình duyệt lởm rồi, bực mình quá! => Bạn nên dùng Google Chrome hoặc FireFox để kiểm tra nhúng thành công hay chưa. Cả 2 trình duyệt này mà không thành công thì là tại bạn nhúng sai chứ không phải tại trình duyệt. Lỗi không nhúng được font, 10 người thì 9 người là do sai đường dẫn ở cái src: url(‘đường dẫn font’). Nếu Font nhúng để cùng cấp với file HTML đường dẫn sẽ khác với Font nhúng bạn để ở trong thư mục Font riêng. Mình từng bị rồi, không biết thế là loay hoay cả tiếng!
- Tôi có mỗi font định dạng .ttf, làm sao để tôi có định dạng .eot cho ông bạn IE bây giờ? => Giống như video có thể chuyển đổi (convert) định dạng, font cũng vậy. Bạn có thể search trên mạng hoặc vô trang này để chuyển đổi: http://www.fontsquirrel.com/tools/webfont-generator
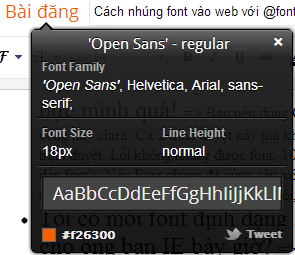
- Tôi thấy vài font rất đẹp trên một số trang web, tôi muốn dùng mấy font đó nhưng không biết thông tin về nó, vậy tôi phải làm gì? => Để tìm một font nào đó thì cách đơn giản nhất là biết tên của font, rồi google để tải về. Có một tiện ích mở rộng cho trình duyệt Google Chrome tên là WhatFont giúp bạn làm được điều đó. Địa chỉ ở link vừa dẫn. Cách sử dụng rất đơn giản, bạn chỉ cần di chuột qua chữ cần biết font, nó sẽ thông báo tên font cho bạn, ngoài ra bạn sẽ biết thêm các thông tin khác như kích cỡ, line height và màu chữ đang dùng.


Comments are closed.