Tóm tắt: Người dùng đã học được cách ngó lơ nội dung trông giống quảng cáo, ở gần quảng cáo, hoặc xuất hiện ở những vị trí thường chuyên dùng cho quảng cáo.
Hiện tượng mù banner quảng cáo (banner blindness) là hành vi của người dùng web đã được biết đến từ lâu rồi: nó mô tả việc người dùng có xu hướng bỏ lơ các thành phần trên trang mà họ coi là quảng cáo (nhận thức này trong thực tế có thể đúng có thể sai, vấn đề ở đây là cảm nhận chủ quan của người dùng – chú thích của người dịch). Trong khi các mẫu giao diện thiết kế web và các kiểu quảng cáo đã phát triển, thay đổi nhiều, thì theo nghiên cứu của chúng tôi, mù banner vẫn phổ biến.
Hiện tượng mù banner là minh họa cho việc chú ý có chọn lọc: mọi người hướng sự chú ý của họ chỉ vào nhóm nhỏ các kích thích trong môi trường – thường là những thứ có liên quan đến các mục tiêu của họ.
Hành vi này là hệ quả từ thực tế là sức chú ý của chúng ta chỉ có giới hạn (limited attention capacities). Nếu chúng ta cố tham gia vào dòng chảy khổng lồ của âm thanh và các mẫu hình khác quanh bản thân, chúng ta sẽ bị quá tải và đáp ứng không còn hiệu quả nữa.
Trên web, các thành phần UI (User Interface – Giao diện người dùng) và các nội dung khác tranh đấu với nhau để giành dật sự chú ý của người dùng. Để hoàn thành nhiệm vụ một cách hiệu quả, mọi người học cách để sự chú ý vào các phần thường hữu ích (thí dụ thành điều hướng, ô tìm kiếm, tiêu đề) và bỏ qua những thứ thường không có thông tin họ cần (void of information). Quảng cáo có lẽ là thành viên nổi bật nhất trong nhóm gần như vô dụng với người dùng. Hệ quả là hiện tượng mù banner.
Nội dung thông thường (legitimate content) nhưng lại có các đặc điểm trông giống quảng cáo cũng bị bỏ qua. Dưới đây là một số đặc điểm bị xem như là dấu hiệu của quảng cáo:
- Vị trí dành cho quảng cáo, chẳng hạn ở phần đầu của trang hoặc ở cột phải
- Đồ họa trông giống quảng cáo, chẳng hạn như ảnh động
- Ở gần các quảng cáo thực sự, ví dụ bài viết liên quan bên cạnh quảng cáo
1. Vị trí
Ngó lơ quảng cáo là hành vi đã được học hỏi – cũng giống như nhiều hành vi khác trên web (các ví dụ kinh điển chẳng hạn như việc tìm logo công ty ở góc trên bên trái trang, hoặc tìm kiếm menu chính ở vị trí đầu của trang).
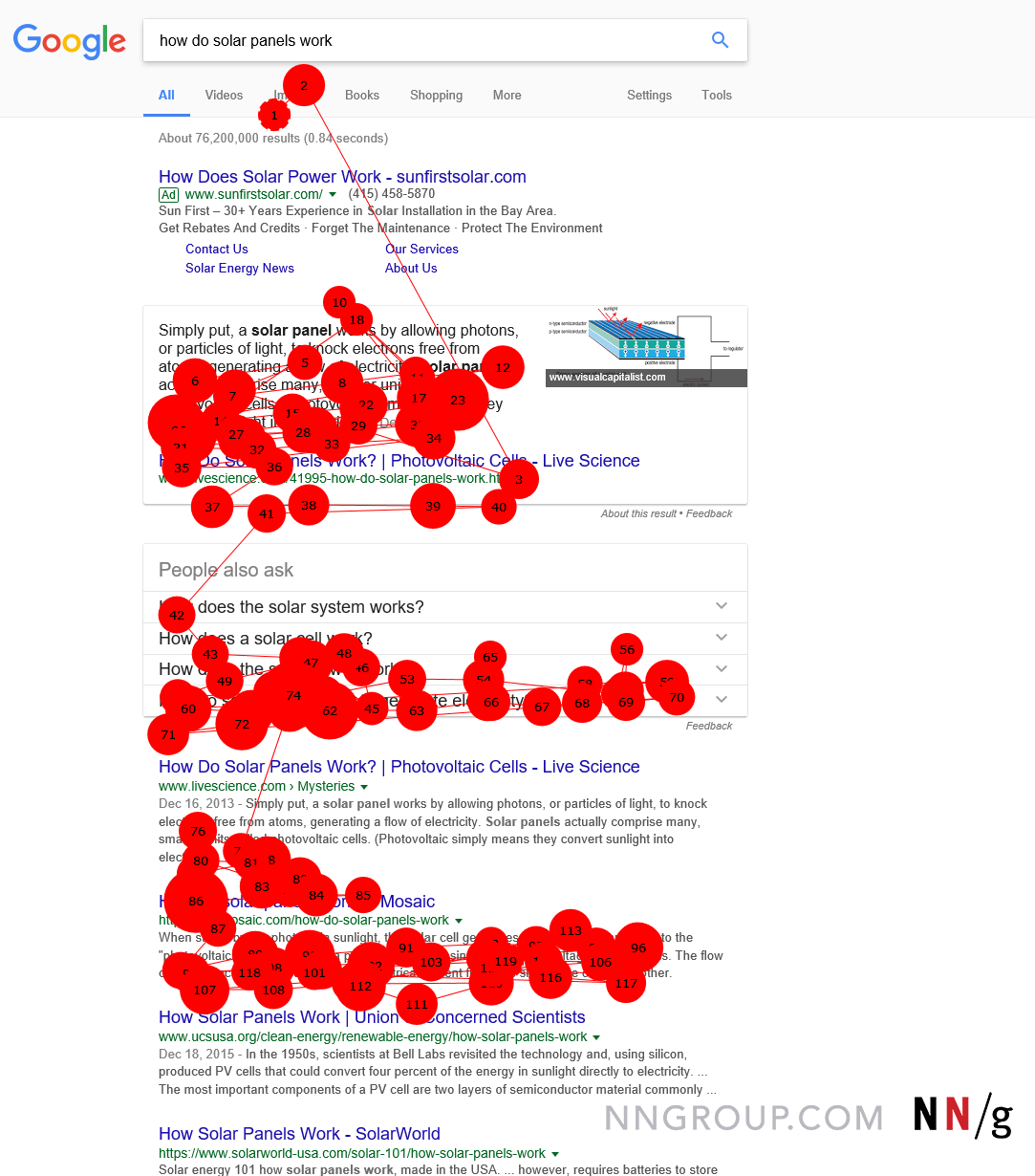
Trong nghiên cứu gần đây nhất của chúng tôi về theo dõi mắt người dùng (eyetracking), chúng tôi quan sát thấy một số người tham gia đã học được cách bỏ qua (skip past) quảng cáo hiển thị ở phần đầu trang kết quả tìm kiếm Google, dù rằng thiết kế đồ họa của nó đã rất khác biệt so với quảng cáo banner truyền thống.
Các điểm chú ý của mắt người dùng trên trang kết quả tìm kiếm của Google cho thấy, người dùng hầu như không nhìn vào “kết quả” đầu tiên, ở đây là quảng cáo. (Mỗi chấm đỏ đại diện cho một điểm nhìn của một user riêng biệt, các đường nối chúng với nhau đại diện cho việc mắt người dùng di chuyển nhanh, hoặc di chuyển giữa các điểm nhìn, khoảng thời gian mà người dùng không nhìn vào bất cứ thứ gì.)
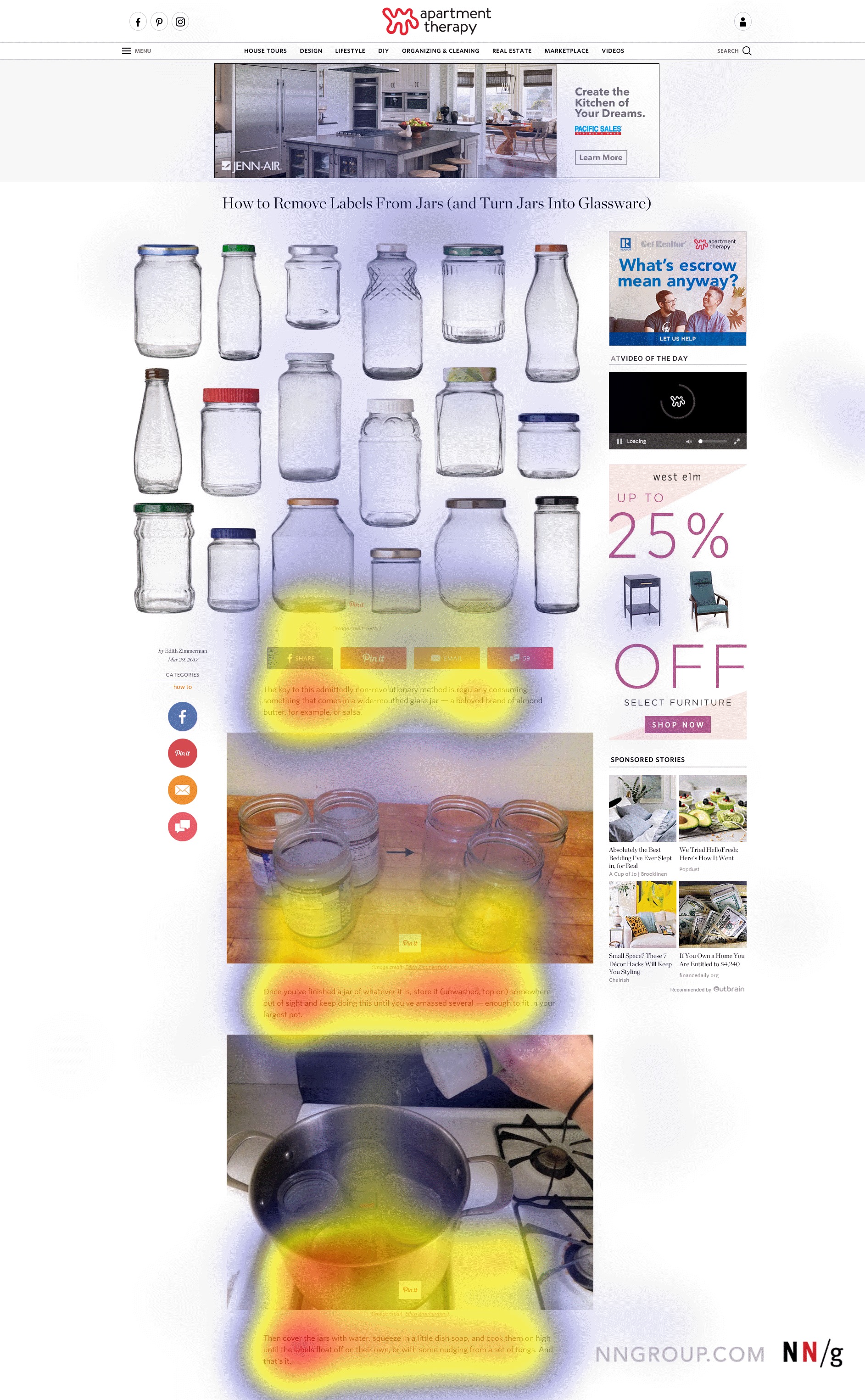
Vì quảng cáo trên desktop thường xuất hiện tại vị trí đầu của trang hoặc cột phải, người dùng web đôi khi bỏ qua các nội dung đặt ở vị trí đó. Trong nghiên cứu mới nhất của chúng tôi về theo dõi mắt người dùng, 26 người tham gia kiểm tra ghé thăm cùng một trang và cùng tham gia nhiệm vụ là tìm được cách tốt nhất để loại bỏ nhãn khỏi lọ. Trang này bao gồm một lượng nhỏ văn bản, một số hình ảnh, và các quảng cáo banner trong cả vị trí đầu & cột phải. Người dùng đọc văn bản trên web, nhưng họ nhìn rất ít (nếu không muốn nói là hoàn toàn không nhìn) vào quảng cáo, như hình bên dưới cho thấy.
Bản đồ nhiệt tập hợp ánh mắt nhìn của 26 người sử dụng trang này trên www.apartmenttherapy.com. Văn bản đươc đọc rất nhiều nhưng quảng cáo đặt ở vị trí đầu banner và phía cột phải nhận được ít sự chú ý. (Khu vực màu đỏ đại diện cho phần được xem nhiều nhất, khu vực màu vàng đại diện cho mức độ chú ý vừa phải, khu vực màu xanh chỉ nhận được một vài sự chú ý. Khu vực không có màu sắc che phủ không nhận được sự chú nào)

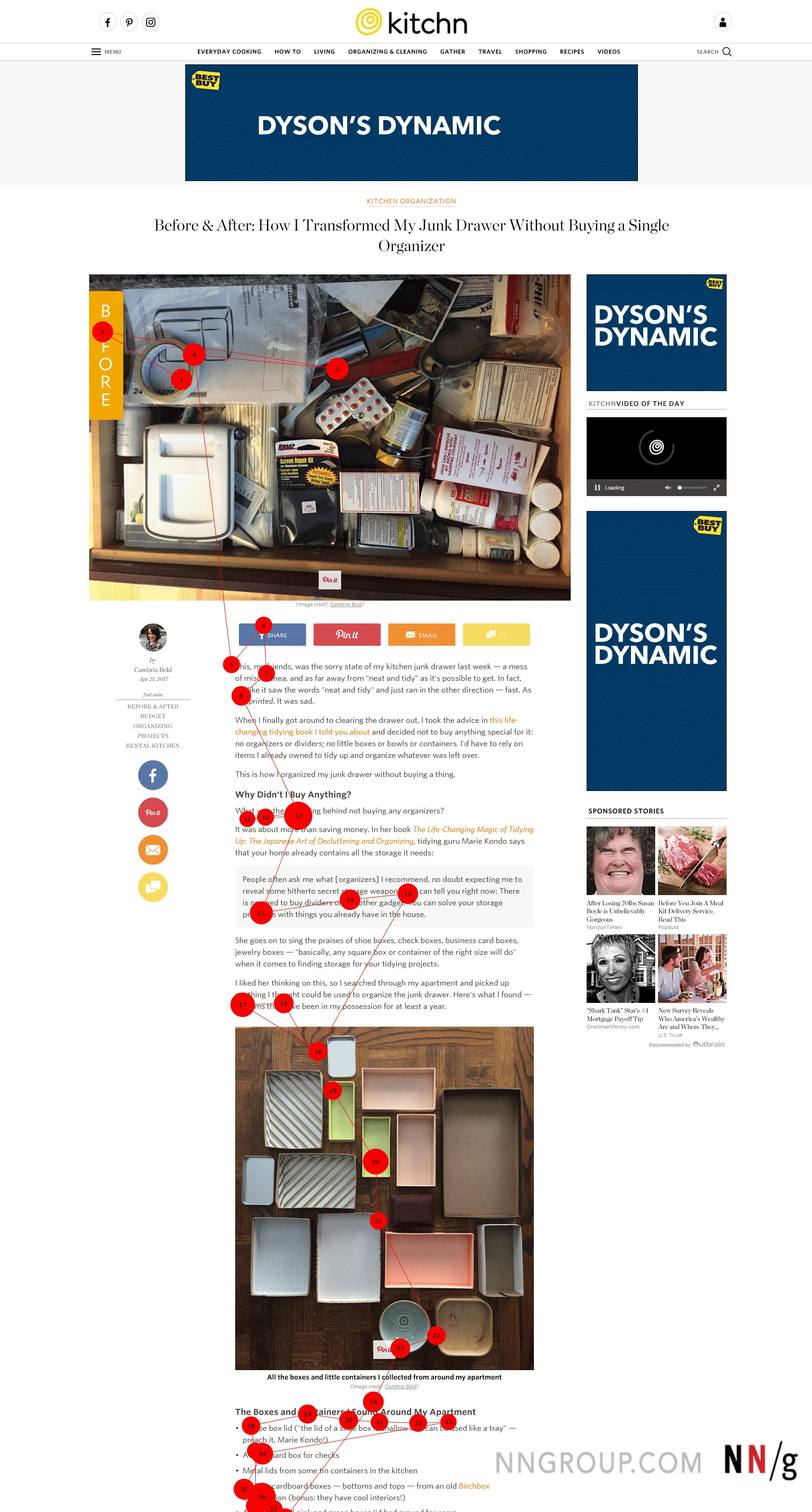
Trong các điểm nhìn này từ trang thekitcn.com, người tham gia bỏ qua quảng cáo trong vị trí đầu banner hoặc cột phải khi họ nghiên cứu cách sắp xếp gian bếp của họ.
2. Hình minh họa
Một quảng cáo không xuất hiện tại vị trí đầu của trang hoặc trong cột phải vẫn có khả năng bị bỏ qua. Ngày nay quảng cáo có thể xuất hiện bất cứ đâu trên trang, và người dùng nhận biết được sự thật này. Vì thế, họ cẩn trọng không phí thời gian vào quảng cáo, thậm chí khi các quảng cáo xuất hiện bên trong phần nội dung.
Trên máy bàn, quảng cáo inline (loại quảng cáo nhúng vào phần giữa nội dung – chú thích của người dịch) tương đối dễ bỏ qua bởi vì chúng trông rất khác so với các thành phần xung quanh trang.
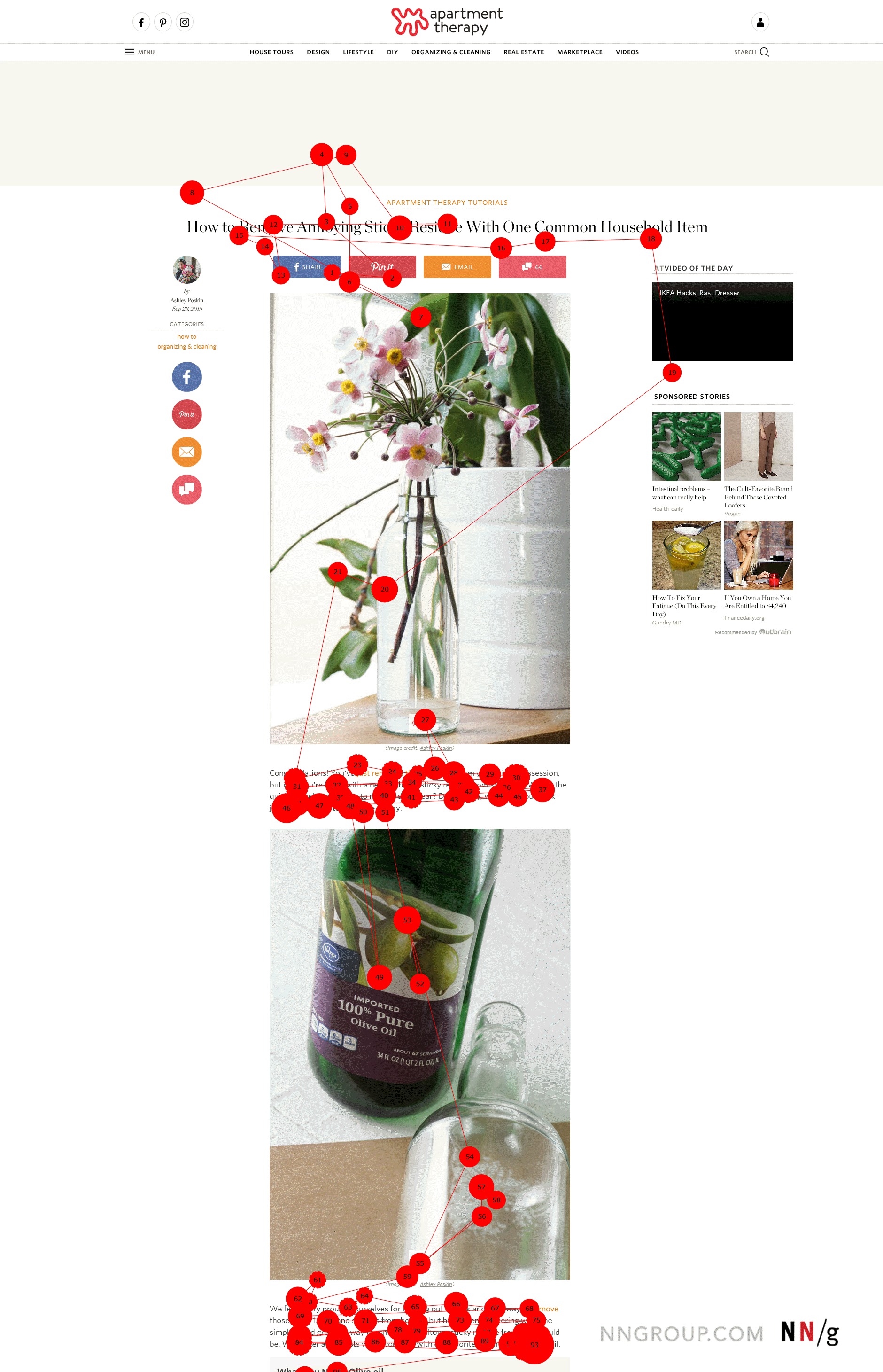
Lấy ví dụ, trong nghiên cứu gần đây của chúng tôi, 26 người tham gia đã cố gắng tìm hiểu về khóa học nhảy của Mikhail Baryshnikov đã bỏ qua nội dung quảng bá xuất hiện bên trong văn bản.
Lý do chính giúp họ có thể làm được điều này là gì? Nội dung quảng bá trông khác biệt với văn bản và ảnh chụp trên trang. Cụ thể, quảng cáo trông nổi bật vì một số đặc điểm sau:
- Có hình dạng chữ nhật, nhỏ ở giữa văn bản
- Định dạng cầu kỳ
- Màu nền (xanh) nổi bật so với trang trắng
- Văn bản được nhúng trong ảnh
Từng đặc điểm đó cảnh báo người dùng rằng hình chữ nhật là nội dung quảng bá, vì thế họ có thể tự tin bỏ qua chúng mà không cảm thấy lo lắng là sót thông tin.
Hầu hết người dùng gần như bỏ qua hình chữ nhật xanh có tính quảng bá xuất hiện ngay sau khối văn bản đầu tiên trên trang của bacnyc.org
3. Ở gần quảng cáo: Các quảng cáo làm hại các nội dung ở gần nó
Nội dung được đặt ở cùng vị trí màn hình với quảng cáo thường bị xem là quảng cáo và cũng bị bỏ qua. Điều này là một hệ quả đơn giản của các nguyên lý chúng ta đã biết:
- Luật Gestalt law về tiệm cận: các nội dung gần với những cái khác được giả định là thuộc về cùng một nhóm và vì thế có liên quan về chức năng.
- Mọi người kiểm tra các mục khác nhau trong một khu vực của màn hình, họ hình thành một mô hình tinh thần về nội dung hiện có dựa trên dấu hiệu thông tin của các mục họ chú ý. Vì thế nếu một trong các mực dường như là hoàn toàn không liên quan, họ thường giả định rằng toàn bộ khu vực đó không liên quan đến mục tiêu của họ và sẽ ngừng quét phần còn lại của mục đó.
Một người tham gia nghiên cứu học cách loại bỏ nhãn chai nhìn vào phía cột phải chỉ một lần, có thể người đó nghĩ rằng nó chỉ chứa quảng cáo mà thôi. Cột phải thực sự có nội dung được tài trợ, nhưng nó cũng có các video hữu ích, vui vẻ về cách thực hiện các dự án thủ công đa dạng, chẳng hạn như đan một tấm thảm hoặc làm một bảng nam châm. Người dùng đã rút lại sự chú ý trên khu vực trang có quảng cáo và không thực hiện thêm kiểm tra nội dung ở bên cột phải.
Khi người dùng thấy nội dung được tài trợ (sponsored stories) ở bên cột phải của trang www.apartmenttherapy.com, cô ấy giả định là mọi thứ trong khu vực đó là quảng cáo, và không nhìn nó thêm lần nào nữa.
Khoai tây nóng
Như đã thấy trong ví dụ trên, quảng cáo có thể là nguyên nhân khiến người dùng xa rời một khu vực nào đó và không quay trở lại đó lần nữa. Cũng như một kinh nghiệm có thể thay đổi không chỉ hành vi cục bộ của họ trên một trang cụ thể nào đấy, nó cũng có thể ảnh hưởng đến hành vi chung của họ trên web: họ có thể không nhìn vào cùng khu vực đó trên các trang khác hoặc thậm chí trên các tên miền khác.
Đây là một ví dụ về hiện tượng khoai tây nóng, một thuật ngữ mà Jakob Nielsen và tôi đã định nghĩa trong cuốn sách viết chung mang tên Theo dõi tính khả dụng trên web của mắt người dùng (Eyetracking Web Usability).
Ẩn dụ khoai tây nóng đến từ một trò chơi tôi hay chơi khi học tiểu học: trong trò chơi này, các đứa trẻ ngồi trong một vòng tròn và ném một quả bóng cho người khác, trong khi giáo viên bật nhạc. Giáo viên sẽ bất ngờ dừng nhạc, và tại thời điểm đó bất kỳ đứa trẻ nào nắm quả bóng sẽ bị loại khỏi trò chơi. Vì thế, bất cứ ai bắt quả bóng đều muốn nhả nó ra nhanh nhất có thể và không bao giờ muốn chạm vào nó lần nữa.
Định nghĩa: Trên web, mẫu quét kiểu khoai tây nóng xuất hiện khi người dùng đã đặt sự chú ý mắt nhìn vào một khu vực mà họ không thích thú, rồi sau đó họ nhìn ra chỗ khác và tránh chú ý vào khu vực đó trên trang, và đôi khi trên các trang khác trên cùng website, và thậm chí là trên một website hoàn toàn khác.
Hành vi khoai tây nóng là một cơ chế phòng vệ để tránh phí thời gian và chú ý vào các phần không liên quan. Nó cũng là một ví dụ về sự thiên vị có sẵn: dựa trên một hoặc một vài kinh nghiệm, người dùng web giả định rằng, kiểu nội dung tương tự sẽ luôn luôn xuất hiện trong cùng một vị trí trên các trang khác.
Nhưng đây là giả định không phải lúc nào cũng chính xác. Lấy ví dụ, mặc dù trong những ngày đầu trên web, cột phải được dùng dành cho quảng cáo, chức năng của nó sau này đã thay đổi, và hiện bao gồm các các liên kết liên quan. Ngày này, cột phải có thể được sử dụng cho khá nhiều mục đích khác nhau theo bất cứ kiểu dạng nào.
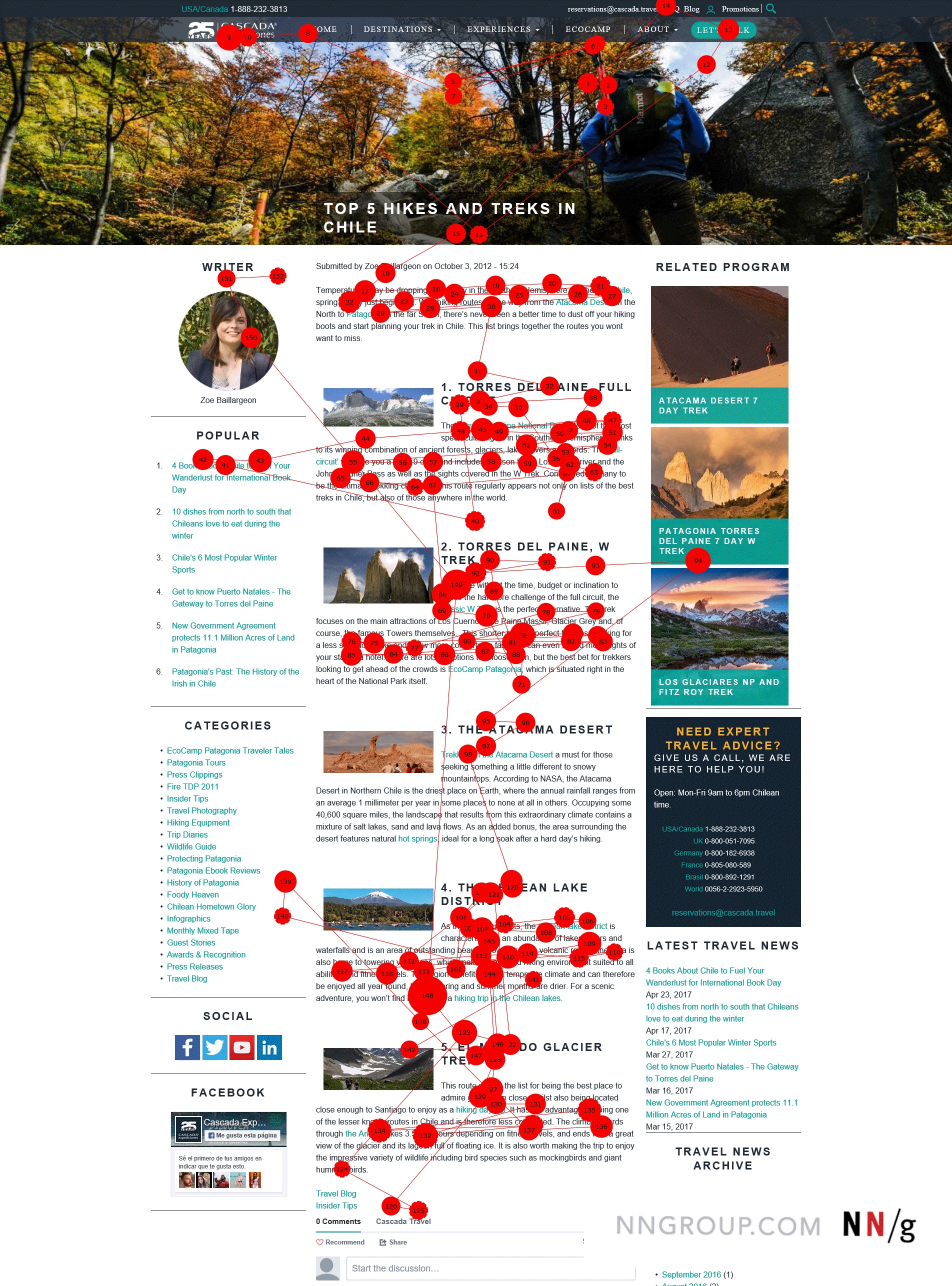
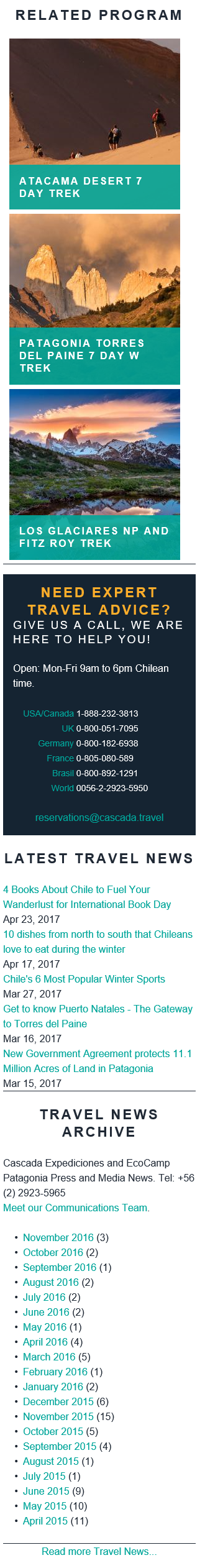
Khi nội dung trông giống như quảng cáo xuất hiện ở cột phải, người dùng có xu hướng bỏ qua nó. Trong ví dụ bên dưới, người dùng đang tìm kiếm một cuộc đi bộ đường dài (hikes) lên dãy núi Andes. Thông tin này xuất hiện trên toàn trang, bao gồm cả cột bên phải. Người xem nhìn vào nó một lần bên cột phải, và vì trông chúng giống như quảng cáo, người xem không nhìn vào cột phải thêm lần nào nữa.
Các điểm nhìn chú ý cho thấy người dùng chỉ nhìn vào cột phải trên trang www.cascade.travel/en một lần, rồi sau đó không bao giờ nhìn vào cột phải nữa.
Khi nhìn kỹ hơn các ảnh ở bên cột phải, nó cho thấy rằng cột phải không chỉ bao gồm các thông tin quảng bá, nó còn bao gồm các thành phần nội dung liên quan đến những gì mà người dùng đã nghiên cứu.
Hãy tập trung một chút vào phần nội dung của trang. Có tất cả 148 điểm chú ý trên trang, trong đó có 132 điểm chú ý là bên trong khu vực nội dung. Trong 132 điểm chú ý của mắt, chỉ có một điểm là dành cho cột phải: tức là 0,8% mức độ chú ý của người dùng dành cho 25% khu vực nội dung. Có sự khác biệt vô cùng lớn giữa hai tỷ lệ phần trăm này cho thấy ảnh hưởng tiêu cực của hiện tượng khoai tây nóng: số lượng điểm nhìn vào cột phải nhỏ hơn 33 lần so với kích cỡ mà nó có tiềm năng nhận được.
Quảng cáo nhúng vào trong nội dung (inline ads) trên di động
Giống như người dùng trên máy bàn, người dùng trên di động cũng cố gắng tránh các quảng cáo.
Mặc dù trên di động có một số vị trí tiêu chuẩn để đặt quảng cáo (ví dụ, ở phần đầu bài viết, ở phía dưới màn hình), nhiều trang web nhúng quảng cáo vào bên trong nội dung. Quảng cáo inline trên di động không dễ gì tránh được vì nhiều lý do:
- Vì có ít thông tin trong tầm nhìn tại một thời điểm, làm cho việc xác định thành phần nào đó khác với nội dung chính trở nên khó khăn (vì có rất ít nội dung của trang được hiển thị trong tầm nhìn).
- Quảng cáo inline trên di động chiếm tỷ lệ kích cỡ màn hình rất lớn, do đó người dùng không thể đưa mắt của họ sang chỗ khác khi họ vuốt xuống. Do vậy, quảng cáo vốn dĩ đã thu được một số ánh nhìn mặc dù mọi người biết rằng nó là quảng cáo và có thể không muốn xem nó.
Quảng cáo giả: Dễ bị nhầm lẫn các yếu tố đồ họa là quảng cáo trên di động
Vì kích cỡ màn hình điện thoại rất nhỏ, xử lý hình ảnh đóng một vai trò quan trọng trong việc liệu mọi người có giả định thành phần nhúng bên trong là quảng cáo hay không.
Bất cứ thứ gì nổi bật so với văn bản xung quanh có khả năng bị xem là quảng cáo, mặc dù sự hiện diện của nó có thể thích hợp với các thành phần khác trên trang đang không hiển thị tại thời điểm đó.
Vì vậy, mọi người có thể đôi khi giả định sai rằng ảnh, đồ họa hoặc các thành phần lớn nổi bật khác là quảng cáo (Điều này cũng xảy ra trên máy bàn, nhưng chúng tôi lưu ý nó trên di động lần đầu trong nghiên cứu gần đây của chúng tôi.) Lấy ví dụ, một người dùng di động có kinh nghiệm có thể nhìn thấy ảnh ở trên đầu bài viết và sau đấy nhanh chóng cuộn qua trước khi kiểm tra nó, với giả định rằng nó là quảng cáo.
Làm thế nào để ngăn quảng cáo không làm hỏng nội dung của bạn
Tài liệu đầu tiên về hiện tượng mù banner của người dùng duyệt web được chúng tôi ghi nhận vào năm 1997, thông qua kiểu kiểm tra tính khả dụng truyền thống. Sau đó, chúng tôi thực hiện lại nghiên cứu này nhưng chi tiết hơn vào năm 2007, khi chúng tôi thực hiện một nghiên cứu lớn về eyetracking (theo dõi mắt người dùng).
Chúng tôi vừa mới hoàn thành một nghiên cứu về eyetracking mới và phát hiện ra rằng hiện tượng mù banner vẫn là hành vi phổ biến, như được thảo luận trong bài viết này. Mù banner hiện đã được ghi nhận qua 3 thập niên. Nó là một hiện tượng mạnh mẽ, và, giống như bản thân quảng cáo, nó không có khả năng biến mất sớm đâu.
Quảng cáo là cơ chế sống sót trên web: nhiều doanh nghiệp không thể duy trì mà không có doanh thu quảng cáo hoặc tự quảng cáo chính bản thân nó. Và quảng cáo có thể đôi khi hữu ích cho người dùng.
Vì thế loại bỏ chúng hoàn toàn không phải là khuyến nghị của tôi. Nhưng các nhà thiết kế phải có cách trình bày nội dung thông minh hơn. Cụ thể, hãy làm theo nguyên tắc sau:
- Đừng làm nội dung trông giống như quảng cáo. Chọn màu, định dạng, nền và định dạng nội dung tổng thể một cách cẩn thận. Bạn có thể nghĩ rằng làm nó trông khác biệt với phần còn lại của trang sẽ làm tăng nổi bật cho nó, nhưng điều đó thường gây ra hiệu ứng ngược.
- Thực hiện các kiểm tra về tính khả dụng để đảm bảo rằng người dùng thấy được nội dung quan trọng được đặt ở vị trí đầu banner hoặc cột phải.
- Đừng trộn nội dung và quảng cáo trong cùng khung nhìn.
(Dịch từ bài viết Banner Blindness Revisited: Users Dodge Ads on Mobile and Desktop, tác giả: Kara Pernice, website: Nielsen Norman Group)











Comments are closed.