Trước khi đo vào chi tiết, bạn nên đọc bài viết này: Tại sao điểm số Google PageSpeed, Pingdom và GTmetrix lại không quan trọng.
Tốc độ website là yếu tố rất quan trọng, đặc biệt là với các website thương mại điện tử, khi mà chỉ nửa giây hoặc một giây giảm được có thể khiến bạn có lời thay vì lỗ vốn.
Hôm nay tôi sẽ hướng dẫn các bạn sử dụng công cụ Pingdom để kiểm tra tốc độ website, nó nằm trong nhóm công cụ hàng đầu về lĩnh vực này. Trước tiên bạn vào trang web sau: https://tools.pingdom.com/

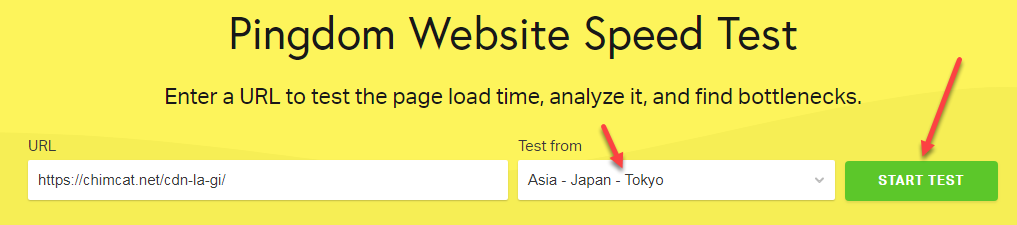
Ở phần URL bạn nhập địa chỉ website muốn kiểm tra, hoặc trang cụ thể mà bạn muốn. Còn ở phần Test from nên chọn Asia – Japan – Tokyo (tức là địa chỉ dùng để giả lập vị trí địa lý của người dùng, tốt nhất là Việt Nam, nhưng vì họ không có lựa chọn này, nên bạn sẽ chọn địa chỉ thay thế gần Việt Nam nhất, trong trường hợp này là Nhật Bản. Nếu người dùng chủ yếu của bạn ở nơi khác, hãy chọn vị trí gần đó nhất có thể). Cuối cùng bạn nhấn START TEST để bắt đầu tiến hành kiểm tra.
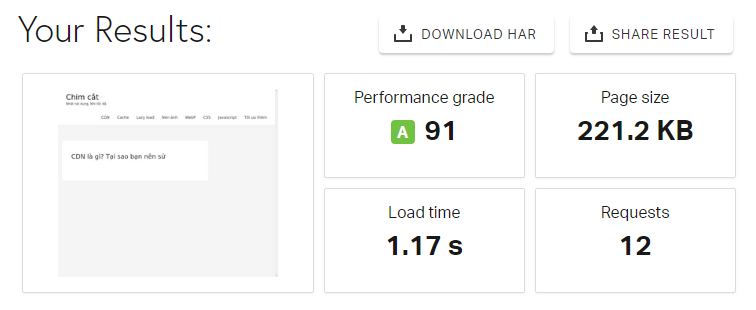
Kéo xuống bạn sẽ thấy kết quả như thế này:

Trong đó:
- Performance grade là điểm hiệu suất, tốc độ tổng quan của trang web. Trong đó A thì tốt hơn B, B tốt hơn C, C tốt hơn D, và cứ như vậy. Trang càng được tối ưu hóa tốt thì điểm số càng cao.
- Page size là dung lượng toàn trang, như trang trên có dung lượng 221,2 KB, khá là nhẹ.
- Load time chỉ thời gian cần để tải toàn bộ trang, trang này có tốc độ tải 1,17s tại thời điểm kiểm tra. Không giống các chỉ số khác, con số này có thể thay đổi vào lần kiểm tra khác, dù trang của bạn không thay đổi gì, vì tốc độ trang không chỉ phụ thuộc vào website của bạn mà còn phụ thuộc vào tốc độ của hệ thống mạng và các thành phần liên quan khác.
- Requests là số lượng kết nối trong trang (các link ảnh, CSS, JS, vân vân). Trang này cũng ít, khi nó chỉ có 12 kết nối.
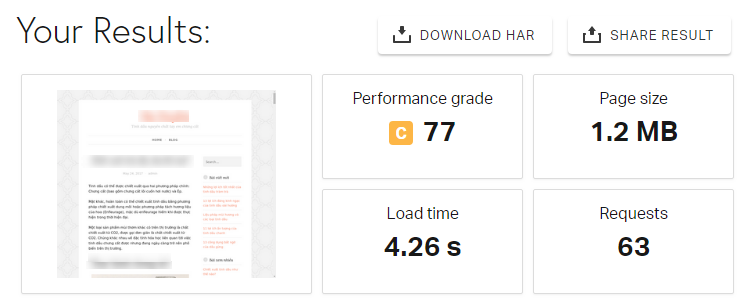
Những trang không được tối ưu tốt, điểm số có thể khá tệ, thí dụ như trang dưới đây (một web khác do tôi quản lý):

Nó có điểm hiệu suất chỉ 77, xếp hạng C, và thời gian tải trang lên đến hơn 4 giây.
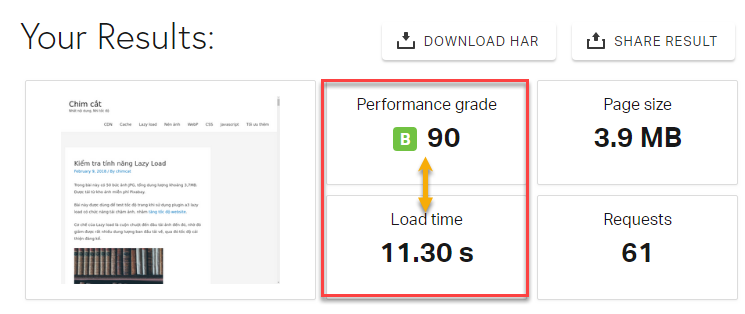
Có một điểm lưu ý là load time (thời gian tải toàn bộ trang) thấp không đồng nghĩa với performance grade (hiệu suất) cao. Đây là hai khái niệm khác nhau. Một trang có rất nhiều ảnh chắc chắn có thời gian tải toàn bộ trang lớn nhưng nếu nó được tối ưu tốt thì vẫn có điểm hiệu suất cao, như ví dụ sau:

Nó cũng giống như chuyện cân nặng và tốc độ là hai chuyện khác nhau (Usain Bolt có cân nặng lên tới 94 Kg, nhưng anh ta lại là người chạy nhanh nhất thế giới)…
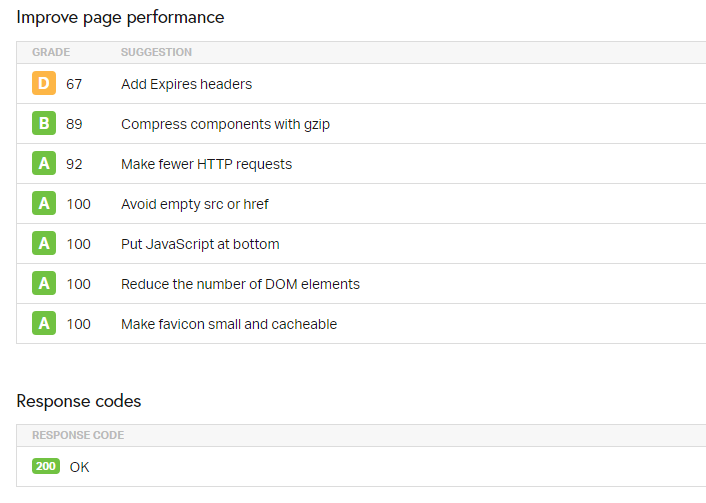
Kéo tiếp xuống bên dưới, bạn sẽ thấy phần đánh giá điểm số và xem bản thân đang gặp vấn đề ở đâu:

Như hình trên cho thấy hầu hết mọi thứ đều ổn (điểm A), có 2 cái có thể cải thiện có điểm D và B.
Còn Response codes/mã phản hồi là 200 cho thấy trang đang truy cập bình thường.
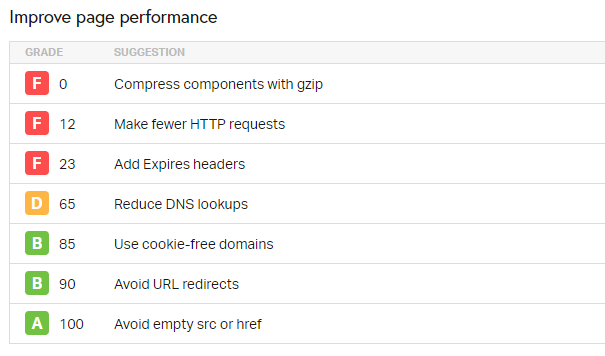
Không phải lúc nào điểm số cũng đẹp như mơ như vậy, điểm số tốt của trang trên dĩ nhiên một phần do được tối ưu, nhưng không thể không nhắc đến lý do quan trọng khác là nó có kết cấu đơn giản. Một trang khác do tôi quản lý cũng được tối ưu, nhưng điểm số thì kém hơn khá nhiều:

Có đến 3 điểm F và một điểm D. Điểm F gồm không nén gzip, quá nhiều yêu cầu (requests), và không bổ sung thời gian hết hạn. Điểm D liên quan đến việc thời gian tìm kiếm DNS quá dài.
Đôi khi Pingdom đánh giá điểm số nén không chính xác, vì trang trên tuy không có nén gzip nhưng nó lại có nén Brotli còn tốt hơn gzip nhưng Pingdom lại không nhận ra.
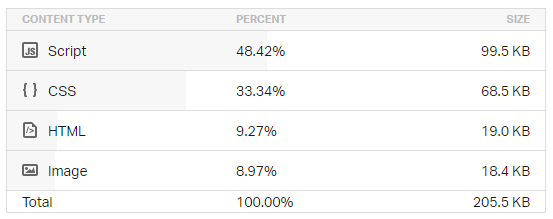
Phần thú vị hơn ở bên dưới nữa. Đầu tiên là Content size by content type / Kích cỡ nội dung theo kiểu nội dung:

Với thông tin này bạn sẽ thấy thành phần nào trên trang đang chiếm nhiều dung lượng nhất, chẳng hạn ở trên JavaScript chiếm nhiều nhất, sau đó là CSS, rồi HTML và cuối cùng là ảnh. Nói chung trong đa số các trang, dung lượng tuyệt đối (tính theo KB) của JS và CSS tương đối ổn định (vì nó thường là bộ khung chung của cả trang web), còn HTML và Image sẽ thay đổi nhiều, đặc biệt là ảnh.
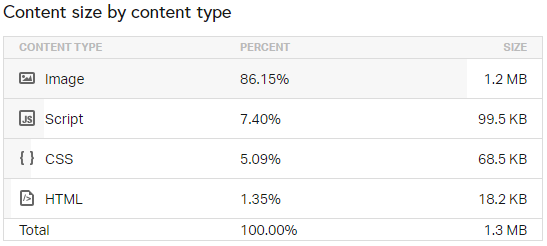
Ví dụ về một trang khác cũng nằm trong cùng tên miền trên:

Kết quả trên cho thấy JS và CSS vẫn giữ nguyên nhưng ảnh thì chiếm dung lượng nhiều nhất (đây là điều thường xuyên xảy ra trong đa số các trang) và HTML ít nhất (đây cũng là hiện tượng phổ biến).
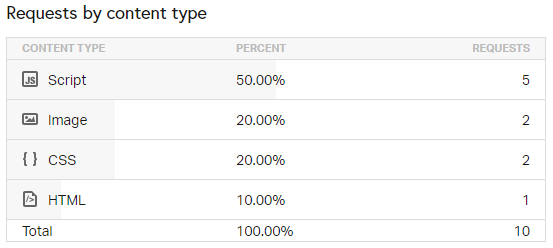
Ngay bên tay phải là thống kê về số lượng request theo kiểu nội dung:

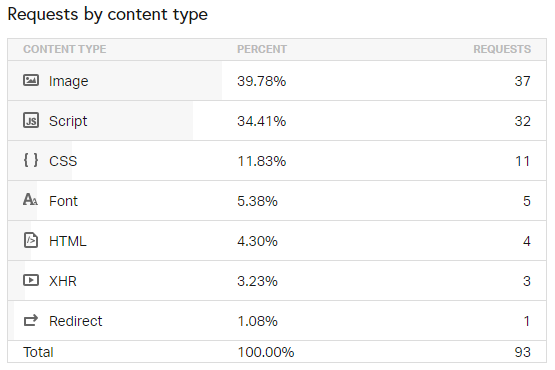
Vì đây là trang đơn giản nên số lượng request ít. Còn khi trang phức tạp hơn, số lượng request cũng tăng theo:

Nói chung bạn càng sử dụng nhiều plugin (nếu bạn dùng WordPress), và có nội dung dài, nhiều ảnh thì khả năng số lượng yêu cầu sẽ càng lớn.
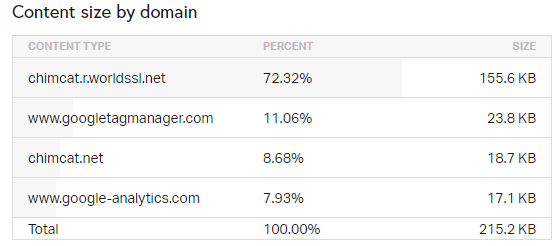
Tiếp theo là phần kích thước nội dung theo tên miền

Như hình trên, chúng ta có thể thấy tên miền chimcat.r.worldss.net chiếm đến 72,32% dung lượng của toàn trang web (cũng dễ hiểu vì đây là tên miền CDN của trang Chim cắt). Sau đó là của Google tag, tiếp đến mới là của tên miền gốc, cuối cùng là Google Analytics.
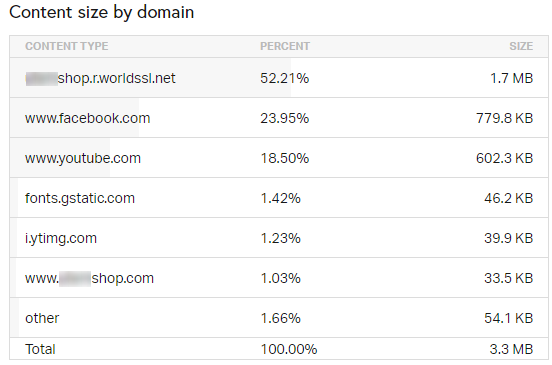
Chúng ta sẽ xem ví dụ khác của một tên miền khác:

Các vị trí từ trên xuống dưới theo dung lượng như sau:
- Từ CDN của tên miền
- Từ Facebook
- Từ Youtube
- Từ font của Google
- Từ trang ytimg.com (ảnh đại cho video của Youtube, nhưng khác tên miền nên nó vẫn tính là tên miền khác)
- Bây giờ mới đến tên miền gốc
- Tập hợp những thứ khác được đưa vào trong nhóm khác
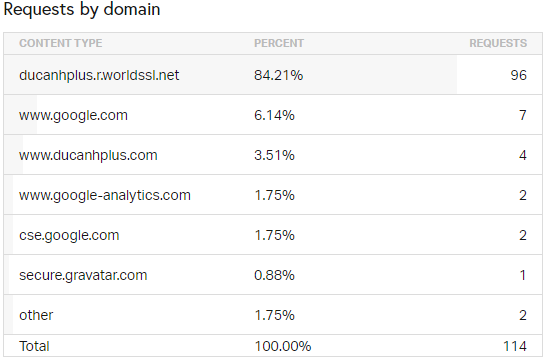
Phần cuối trong nhóm này là nó thống kê số lượng request theo tên miền:

Ví dụ về một tên miền khác:

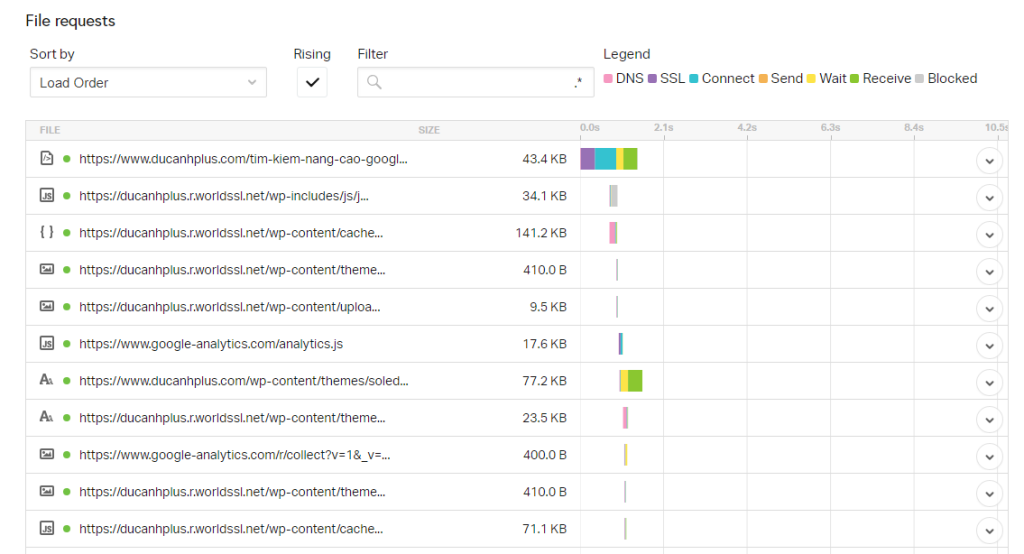
Tiếp đến là phần cuối cùng, nơi bạn có khả năng tìm được nhiều vấn đề liên quan đến tốc độ nhất. Nó làm được như vậy vì phần này thống kê chi tiết thời gian liên quan đến từng thành phần của website dưới dạng bảng waterfall.

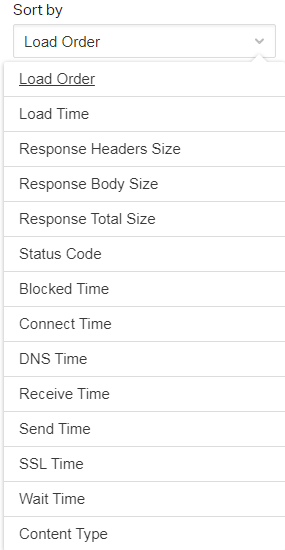
Ở phần Sort by bạn sẽ lựa chọn được tiêu chí thống kê:

Ví dụ về một số kiểu:
- Load order: thứ tự tải về – nó sẽ sắp xếp các bộ phận trang web theo thứ tự tải về
- Load time: thời gian tải – nó sẽ sắp xếp các bộ phận trang web theo tổng thời gian tải về
- DNS Time: thời gian truy vấn DNS
- Content Type: kiểu nội dung
Còn Rising theo mặc định nghĩa là từ nhỏ đến lớn, từ trước đến sau, bạn bỏ tick nó sẽ sắp xếp ngược lại.
Filter được dùng để lọc, chẳng hạn bạn muốn lọc riêng xem CSS tải thế nào thì gõ .css vào đấy, xem JS tải thế nào thì gõ .js vào. Bạn cũng có thể muốn xem một tên miền cụ thể tải thế nào thì cũng gõ vào đó để xem thống kê.
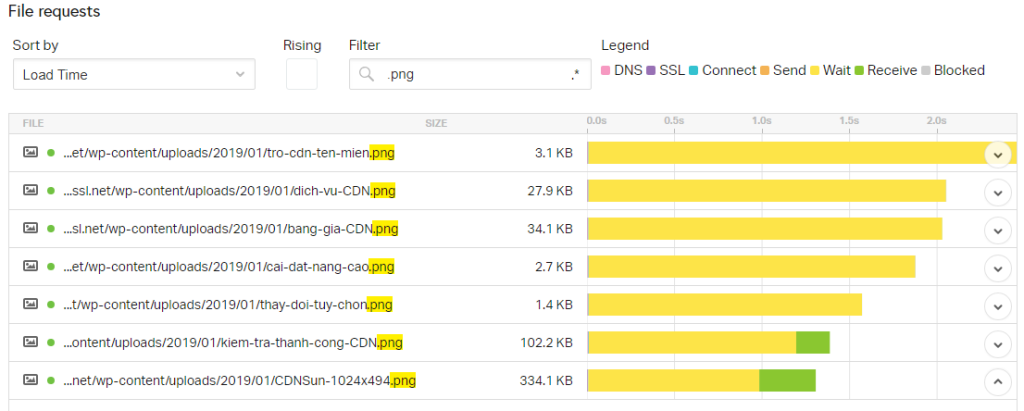
Ví dụ tôi muốn xem trang tải ảnh PNG như thế nào, tôi gõ .png vào:

Ảnh trên cho thấy có ảnh có dung lượng khá nhỏ nhưng lại mất nhiều thời gian nhất để tải về…
Còn ở phần Legend, thời gian của từng nhiệm vụ được định nghĩa như sau:
- DNS: Thời gian Trình duyệt web tìm kiếm thông tin DNS
- SSL: Thời gian Trình duyệt web đang thực hiện tạo kết nối bảo mật SSL
- Connect: Thời gian Trình duyệt web kết nối với máy chủ
- Send: Thời gian Trình duyệt web gửi dữ liệu yêu cầu cho máy chủ
- Wait: Thời gian Trình duyệt web đợi dữ liệu từ máy chủ kết xuất xong
- Receive: Thời gian Trình duyệt web nhận dữ liệu từ máy chủ (thời gian dữ liệu di chuyển từ máy chủ đến trình duyệt)
- Blocked: Thời gian Trình duyệt web chưa sẵn sàng gửi
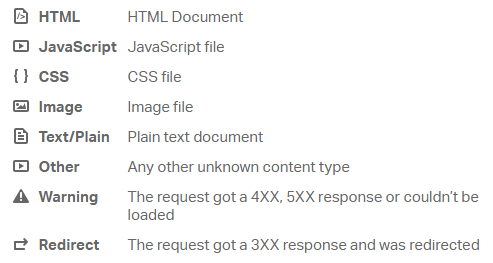
Các biểu tượng bên trái ngoài cùng bảng file được giải nghĩa như sau:

- HTML Document: Tài liệu HTML
- JavaScript: file JavaScript
- CSS: file CSS
- Image: file ảnh
- Text/Plain: Tài liệu văn bản thuần
- Other: Tất cả kiểu nội dung không rõ khác
- Warning: Các yêu cầu nhận được phản hồi 4XX, 5XX hoặc không thể tải về
- Redirect: Các yêu cầu nhận được phản hồi 3XX và thực tế được chuyển hướng
Tại sao phần này lại quan trọng?
Đặc điểm của WordPress là nó giống lego lắp gắp. Trang của bạn được tạo từ nhiều plugin và bạn không hiểu người tạo ra plugin đó thiết kế như thế nào. Điều đó dẫn đến hệ quả là trang của bạn có thể tải về nhiều thứ mà bạn không ngờ tới! Ngay cả khi bạn dùng các plugin tối ưu hóa như:
- Plugin tối ưu ảnh
- Plugin tạo cache (thí dụ W3 Total Cache)
- Plugin rút gọn CSS, JS (thí dụ plugin Autoptimize)
- Vân vân
Thì vẫn có những chi tiết lắt léo mà trang web giấu kín. Phần cuối của Pingdom giúp chúng ta tìm ra các chi tiết đó.
Chẳng hạn nhờ phần này mà tôi biết được có plugin khiến website phải tải font không cần thiết khá nặng, một số tài nguyên không tải từ CDN mà vẫn tải từ tên miền gốc, hóa ra công cụ tìm kiếm tùy chỉnh của Google tải rất nhẹ nhàng (chỉ khoảng 0,2 giây).
Nhờ những thông tin như vậy bạn có thể tùy chỉnh sâu hơn nữa nhằm tối đa hóa khả năng tối ưu.
Chúc website của bạn nhanh như Chim cắt.




Comments are closed.