Có những thứ tưởng chừng bé nhỏ khi liên quan đến sự tiện dụng của người đọc mà chúng ta dễ bỏ qua, dễ bỏ qua đến mức khó tin. Nhưng có 2 vấn đề:
- Thực ra thì từng thứ đó chẳng hề bé tí nào (chốc nữa tôi sẽ chứng minh cho bạn thấy);
- Và tập hợp chúng lại thì lại càng không bé!
OK, giờ đến phần chứng minh.
Font chữ quá nhỏ, kiểu font hoặc màu sắc có vấn đề
Bạn đã bao giờ thấy website nào có font chữ quá bé chưa? Bạn phải nheo mắt, thậm chí phóng to lên một chút. Điều đó còn chắc chắn hơn với những người 40 – 50 tuổi, khi thị lực của họ kém dần đi.
Font chữ nhỏ chắc chắn làm ảnh hưởng đến khả năng tiện dụng trong việc đọc & hiểu nội dung của người dùng. Nếu website của bạn vẫn sử dụng font từ dưới 14px, tôi cho rằng bạn thuộc nhóm sử dụng font quá nhỏ.
Cách kiểm tra kích cỡ, kiểu, màu chữ của font: Bạn có thể sử dụng add-on sau của Chrome có tên là WhatFont.
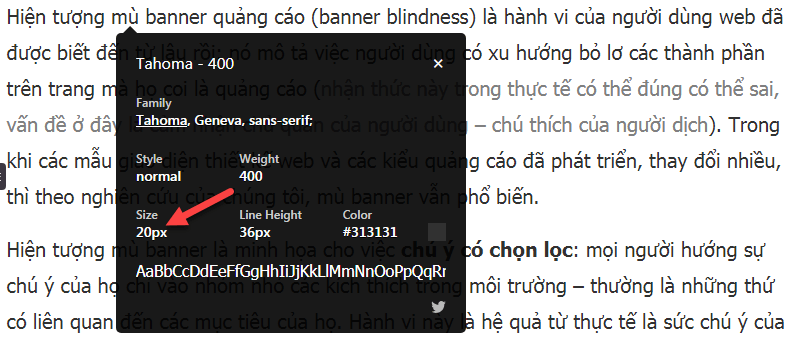
Sau khi cài vào Chrome, vào trang web của bạn, rồi sau đó bạn bật nó lên (click vào biểu tượng chữ f?), tiếp đó là kích vào chữ bất kỳ trên website để kiểm tra kích cỡ tương ứng. Ví dụ như web của tôi:

Mũi tên đỏ chỉ kích cỡ trên website của tôi là 20px, chỗ color là chỉ màu sắc (#000000 là đen toàn phần, #111111 sẽ bớt đen hơn một chút, #FFFFFF là trắng hoàn toàn,…đây là các mã màu CSS dành cho chữ). Chỗ Family là kiểu font chữ, có một vài font phổ biến hơn font khác.
Lời khuyên của tôi:
- Mặc dù màn hình hiện tại ngày nay đã có độ phân giải cao hơn nhưng bạn vẫn nên chọn kiểu font không chân (sans-serif) cho dễ nhìn;
- Kích cỡ font chữ nên chọn trong khoảng 16px – 22px. Con số thực tế còn tùy thuộc nhiều vấn đề khác (thí dụ như kiểu font), nhưng khoảng đó đủ đảm bảo cho phần lớn trường hợp;
- Không nên để màu chữ tương phản quá lớn với nền, chẳng hạn không nên để màu chữ đen toàn phần trên nền trắng toàn phần. Tôi quan sát nhiều trang web họ thường sử dụng màu chữ có mức độ đen từ #222222 cho đến #444444 trên nền trắng toàn phần;
- Luôn kiểm tra font chữ của bạn trên nhiều màn hình khác nhau, hệ điều hành khác nhau (Máy bàn, Máy tính bảng, Di động; Android, iOS, v.v…) để đảm bảo phát hiện được các lỗi khó dự tính;
Giải pháp cho website WordPress:
Thật đau khổ là việc chỉnh sửa thủ công font chữ đòi hỏi bạn phải có kiến thức về CSS, cái vốn thuộc về lĩnh vực chuyên môn chứ chẳng phải thứ kiến thức phổ thông.
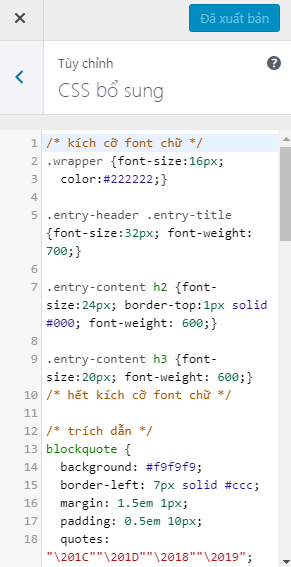
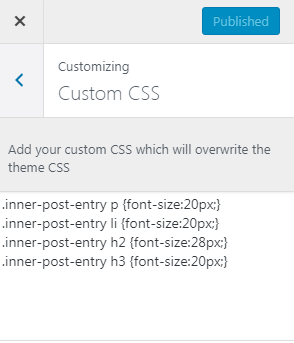
Để chỉnh sửa bạn vào phần Giao diện (Appearence) rồi vào tiếp CSS bổ sung, hoặc chỉnh sửa CSS, nó sẽ trông giống như thế này:

hoặc thế này:

Bạn có thấy các đoạn mã tôi thêm vào không, đó là các CSS tôi bổ sung vào để điều chỉnh font chữ.
Thực tế thì một số theme cao cấp (thường phải bỏ tiền ra mua) có khả năng cho người dùng tùy biến font, như là chọn kiểu font gì, kích cỡ ra sao, màu sắc thế nào,…
Bên cạnh font chữ cho văn bản chính, bạn nên chú ý đến các font ở khu vực sau:
- Font cho các thẻ tiêu đề h1, h2, h3, vân vân; lưu ý đến độ đậm nhạt của chúng: font-weight;
- Font cho nội dung danh sách (có thứ tự- ol li hoặc không có thứ tự- ul li);
- Font cho các khối trích dẫn (blockquote);
Bảng biểu trên trang quá đơn điệu
Các bảng trên trang có thể quá sơ sài, font chữ không ấn tượng, các đường biên của bảng ngăn cách nhau không rõ ràng, các cột và các hàng không dễ quan sát.
Đôi khi bảng cần sắp xếp dữ liệu khi người dùng cần, thí dụ như theo thứ tự từ cao xuống thấp hoặc từ thấp lên cao, điều đó cũng nằm ngoài khả năng của các bảng biểu mặc định của WordPress.
Giải pháp cho website WordPress:
Về cơ bản có 2 giải pháp. Cách thứ nhất là can thiệp CSS thông qua CSS bổ sung. Bạn có thể thử các mẫu CSS cho bảng khá đẹp ở đây.
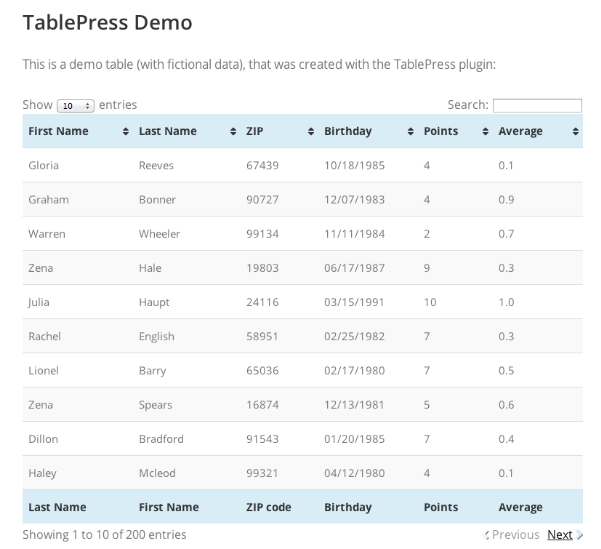
Cách khác là sử dụng plugin, ví dụ như TablePress – một plugin cho WordPress được đánh giá rất cao trong việc tạo bảng.
Bạn sẽ có bảng đẹp và dễ sắp xếp khi cần thiết như thế này:

Màu sắc cho liên kết không dễ phân biệt
Một trong những vấn đề quan trọng nhất trong SEO, cũng như trong việc khám phá nội dung trang web của bạn là các liên kết nội bộ, cũng như các liên kết trỏ ra bên ngoài. Gọi chung là liên kết.
Có một quy tắc ngầm ẩn về màu sắc và kiểu dáng của các liên kết đã trở nên rất phổ biến đến mức nếu bạn phá bỏ nó, khả năng xảy ra vấn đề sẽ rất cao.
Hiện nay hầu hết các liên kết đều được biểu thị ra bên ngoài dưới dạng màu xanh. Màu xanh này khá đa dạng từ các màu như thế này hoặc thế này hay thế này. Dù đa dạng, nhưng tông xanh vẫn là chủ đạo, đừng dại dột làm liên kết của bạn có màu vàng hoặc đỏ.
Một style khá phổ biến khác là liên kết được đánh dấu bằng gạch chân ở bên dưới, kiểu thế này. Cái này có trang áp dụng có trang không. Cá nhân tôi thì một số trang cũng áp dụng gạch chân ở dưới để biểu thị liên kết.
Một số vấn đề quan trọng khác với liên kết, đó là các định dạng liên kết khi hover (di chuột qua) và link đã ghé thăm.
Lời khuyên của tôi là bạn nên:
- Tạo style khác khi hover qua link, chẳng hạn như đổi màu chữ hoặc/và gạch chân;
- Các link đã ghé thăm rồi có thể nên đổi màu cho người dùng dễ nhận biết, đặc biệt là các trang giàu liên kết nội bộ, nhưng bạn cũng nên cân nhắc màu link đổi;
Giải pháp cho website WordPress:
Khả năng cao là các theme cao cấp cũng cho phép bạn tùy biến các tính năng trên.
Cá nhân tôi thường sử dụng biện pháp can thiệp CSS. Thí dụ một đoạn mã để thay đổi màu sắc link trên một website:
/* CSS cho link */
.entry-content a {color:#0080a5; text-decoration: underline;}
.entry-content a:visited {color:#663399; text-decoration: underline;}
.entry-content a:hover {
text-decoration:underline; color:#c00;}
/* Hết CSS cho link */Các bài viết liên quan cuối bài
Bên cạnh các liên kết nội bộ, bài viết liên quan cuối bài cũng là một khu vực tiềm năng thu hút lưu lượng truy cập & giữ chân người đọc.
Một số vấn đề với phần này:
- Phải làm thủ công: nếu điều này xảy ra bạn sẽ rất mất thời gian để hoàn thành, đặc biệt trên các trang có số lượng bài viết lớn;
- Bài viết liên quan không cao;
- Định dạng bài viết liên quan quá đơn điệu (thí dụ chỉ thuần text);
- Không có khả năng tùy biến (chọn bài viết liên quan theo ý thích của người biên tập);
Giải pháp cho website WordPress:
Phần này tôi sử dụng plugin, nó có ưu điểm là tự động, dễ dùng và có khả năng tùy biến cao: WordPress Related Posts của Sovrn, zemanta.
Các bình luận
Khu vực bình luận trên WordPress thật tẻ nhạt! Nó có một số vấn đề sau:
- Giao diện không bắt mắt;
- Rườm ra (tính năng nhập địa chỉ website là thừa thãi với phần lớn người bình luận);
- Phải phân chia trang để cải thiện tính khả dụng trong trường hợp số lượng bình luận quá lớn;
- Không có tính năng nâng cao nào đặc biệt;
Giải pháp cho website WordPress:
Một plugin mới nổi dạo gần đây là giải pháp tuyệt vời cho vấn đề này. Nó có tên gọi wpDiscuz (Bạn xem hướng dẫn sử dụng wpDiscuz ở đây.)
WPDiscuz khắc phục gần như tất cả các vấn đề liên quan đến khu vực bình luận mặc định của WordPress. Chỉ có điều để sử dụng WPDiscuz một cách hiệu quả nhất đòi hỏi bạn phải tốn khá nhiều thời gian tùy biến. Tôi sẽ viết một bài về plugin này trong thời gian sắp tới.
Chia sẻ trên mạng xã hội
Nếu website của bạn chỉ có lèo tèo vài người truy cập, các nút chia sẻ trên mạng xã hội có thể chẳng tạo nên khác biệt nào đáng kể. Tuy nhiên nếu web có hàng ngàn lượt xem hàng ngày thì các nút share có khả năng tạo ra truy cập bổ sung và các lợi ích gia tăng phụ khác không hề nhỏ.
Vấn đề với các nút chia sẻ chủ yếu nằm ở chuyện tùy biến kém, chẳng hạn như khả năng lựa chọn mạng xã hội, thay đổi kích cỡ nút bấm, tùy chỉnh giao diện trên di động. Các nút chia sẻ nếu không khéo có thể gây ra tác dụng ngược, ví dụ nó to và gây chú ý quá mức làm người dùng khó chịu. Đây là phần mà bạn cần sự tinh tế trong thiết kế.
Giải pháp cho website WordPress:
- Bạn có thể dùng giải pháp miễn phí của Addthis: Nó đẹp, tùy biến cao, có thống kê;
- Sử dụng plugin đi mua, có giá vào thời điểm tôi viết bài này là 20 USD: Easy Social Share Buttons for WordPress. Ưu điểm tùy biến rất cao, giao diện đẹp, và cũng có thống kê. Ngoài ra vì nó là giải pháp nội bộ nên bạn không phải phụ thuộc vào bên thứ ba như Addthis, tuy nhiên cái giá là bạn phải chi tiền!
Tìm kiếm trên website
Khu vực tìm kiếm mặc định trên website của WordPress không phải là phần được nhiều người dùng quan tâm để ý. Có hai lý do chính:
- Nó thường cho kết quả không tốt. Đánh giá khách quan tôi chỉ cho điểm trung bình 5/10;
- Tính năng tìm kiếm thường không cần thiết trên các trang ít nội dung;
Nhưng nếu bạn muốn tạo ra sự thay đổi, hoặc tính năng này là quan trọng với bạn, hãy sử dụng các công cụ tìm kiếm thay thế.
Giải pháp cho website WordPress:
- Sử dụng plugin cho WordPress: hãy lên Google và tìm kiếm từ khóa sau top plugin search wordpress, tiếp đó bạn hãy khám phá cho mình plugin ưa thích. Ưu điểm của giải pháp này là nó sẽ không có quảng cáo, nhược điểm là nó có thể không thích hợp với các trang có số lượng bài rất lớn (hoặc hosting không đủ mạnh) và các công cụ tốt nhất đòi hỏi bạn phải bỏ ra số tiền không nhỏ;
- Sử dụng Google Custom Search: ưu điểm thấy rõ, bạn tích hợp công cụ tìm kiếm phổ biến và mạnh nhất thế giới vào trang web. Chất lượng tìm kiếm thì khỏi phải bàn rồi đúng không ạ. Đó chính là ưu điểm lớn nhất của nó. Vâng, nhưng đời không như là mơ. Nhược điểm của nó là nó sẽ hiển thị quảng cáo cho các từ khóa mà nó có khả năng hiện quảng cáo. Chuyện này có thể chấp nhận được nếu bạn tự tin vào chất lượng trên các trang của mình, người dùng hầu như sẽ bỏ qua quảng cáo để click vào các kết quả trên trang của bạn.
Để cài đặt Google Custom Search, Google sẽ cho bạn một đoạn mã nhỏ để chèn vào website. Thường thì bạn sẽ paste nó vào phần widget ở cột phải (sau khi bỏ công cụ tìm kiếm mặc định đi).
Kết luận
Ở trên chỉ là các hướng dẫn tổng quan, còn rất nhiều vấn đề khi đi vào chi tiết. Tuy nhiên chắc chắn là giải quyết được nếu bạn muốn và tôi hy vọng sẽ sớm viết được các bài bổ sung cho nó. Khi mà thế giới web quá thừa mứa thông tin, bạn cần phải làm cho trang của mình xứng đáng để người đọc bỏ thời gian.

Comments are closed.