Vì yêu cầu thẩm mỹ, nhiều website sử dụng font tùy chỉnh, tức là file font tải từ bên thứ ba hoặc chính hosting của website để làm font chữ cho trang. Font tùy chỉnh thường sử dụng CSS có tên @font-face.
Trong khi việc sử dụng thích hợp font tùy chỉnh chắc chắn đem đến hiệu quả thẩm mỹ ít nhiều, thì cái giá phải trả cho nó cũng không hề nhỏ:
- Các font tùy chỉnh thường có dung lượng khá lớn, 50 – 100 KB không phải là chuyện hiếm.
- Font tùy chỉnh làm gia tăng request, sẽ thiệt thòi hơn nữa nếu bạn sử dụng font của bên thứ ba như Google fonts, vì nó sẽ làm tăng chút ít thời gian cho việc kết nối (cho dù bạn có thể khắc phục hiện tượng này tương đối hiệu quả bằng preconnect hoặc preload).
- Nó có thể làm xuất hiện vấn đề FOIT, làm văn bản chậm hiển thị trên trình duyệt của người dùng.
- Là nguyên nhân làm tăng First Contentful Paint– một chỉ số đo tốc độ quan trọng dưới góc độ của người dùng.
Tôi có thể tự tin nói điều này, rất nhiều website không cần font tùy chỉnh, việc sử dụng font có sẵn trên hệ thống thiết bị của người dùng là đủ.
Điều này giúp bạn giải quyết được cả 3 vấn đề nêu trên, đem đến cải thiện tốc độ không nhỏ cho website. Tất nhiên, nói đi cũng phải nói lại, nếu font tùy chỉnh đóng vai trò quan trọng trên trang thì bạn vẫn nên triển khai, chỉ có điều cần để ý chọn lựa font tùy chỉnh nhẹ nhàng, và chọn máy chủ chứa font đủ nhanh (có thể là local host hoặc bên thứ ba tùy bạn thấy cái nào hiệu quả hơn).
Hầu hết các giao diện chất lượng cao đều tích hợp font tùy chỉnh và khả năng tắt chức năng này để chỉ sử dụng font của hệ thống mà thôi.
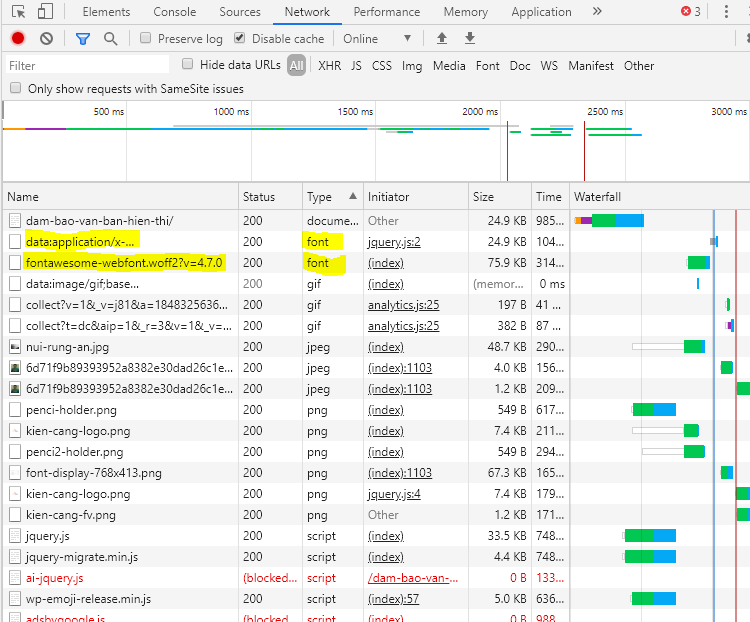
Để chắc chắn website không sử dụng font tùy chỉnh (dù bạn đã tắt chức năng này), bạn nên kiểm tra lại. Cách kiểm tra cũng đơn giản, bạn dùng Chrome, chuột phải chọn Inspect, sau đó chọn tab Network, tick tiếp vào Disable cache, rồi tải lại trang. Khi các tài nguyên được tải xong, bạn nhấn vào cột Type để nó sắp xếp theo kiểu, và nhanh chóng nhóm và phát hiện tài nguyên font (nếu nó có). Chẳng hạn như thế này:

Ví dụ trên cho thấy, dù tôi tắt chức năng tải font tùy chỉnh, hai font vẫn tồn tại (nếu tôi không tắt, có những 4 font tùy chỉnh tải về). Điều này có khả năng xảy ra khi bạn sử dụng plugin Autoptimize để tối ưu hóa CSS và JS hoặc/và dùng critical CSS. Cách khắc phục khả dĩ nhất là nếu đoạn mã đó nằm trong critical CSS, bạn chỉ cần vào đó, tìm dòng lệnh @font-face và xóa nó đi là được. Xóa @font-face trong file CSS mà Autoptimize tạo ra có khả năng không hiệu quả, vì đây là file tạo tự động, nó có thể cập nhật và tái sử dụng @font-face dù trước đó bạn đã xóa nó đi.